This content originally appeared on DEV Community and was authored by Brendon D'Souza
So, before we start a quick disclaimer: I have no idea what I'm doing with javascript. I'm part of the #100devs program and we are going to start learning javascript today. However, our commander-in-chief, Leon Noel happened to mention the FizzBuzz challenge one time during office hours and I wanted to try it out. I thought, why not code it in javascript by using the little that I know about while loops and conditional statements.
So, for those of y'all not familiar with the FizzBuzz coding challenge it goes something like this:
The FizzBuzz problem is a classic test given in coding interviews. The task is simple:
Print integers 1 to N, but print “Fizz” if an integer is divisible by 3, “Buzz” if an integer is divisible by 5, and “FizzBuzz” if an integer is divisible by both 3 and 5.
Now that we all know what the challenge entails, let get around to solving it.
The first step is to decide which language you want to code it with. Like I previously mentioned, I'm doing it using Javascript. You can do it with pretty much any programming language, the logic remains the same.
Next, we set a definite scope for the problem. Currently the problem says to print integers from 1 to N, however to avoid using functions, I'm going to go from 1 to 100. Now that we have our scope, let's get to writing some code!
1) We define our variable. I have used the variable name i with the let variable type so the value of i can be modified down the line.
let i=1;
2) Now we speak about the logic to solve such a problem. We know, we need to print 100 lines, each consisting of either Fizz, Buzz, FizzBuzz or a number. In order to do the same task multiple times we need to use a loop. I have used the while loop.
while( i<=100){
A loop operates as follows:
The while statement creates a loop that executes a block of statements inside it as long the test condition defined in the () remains true. The test condition is evaluated before the loop is entered into.
In my while statement, the loop will be executed as long as i is less than or equal to 100. The reason I used <= is because I have to run the code 100 times. Using only < will cause it to run 99 times as we are starting from i=1 and not 0.
3) Next we need to define the statements inside the loop according to what we want to do.
We basically have to do one of 4 different tasks for each line:
a)If the number is divisible by 3 and 5, print "FizzBuzz"
b If the number is divisible by 3, print "Fizz"
c)If the number is divisible by 5, print "Buzz"
d)If the number is not a divisible by 3 or 5, then just print the number.
e) We have to increment i by 1 every time after it gets printed.
Note: To check if a number is divisible by another number we use the % operator. % is the remainder operator and gives us the remainder when one number is divided by another. A number that is divisible by another has a remainder of 0, which is what we then test for using a comparison operator.
4) To be able to solve the above statements we need to convert them into conditional statements. Conditional statements determine whether pieces of code can run or not.
I will be using the if and else statements.
a) To set the first condition above, my syntax will be:
if (i%5===0 && i%3===0){
console.log("FizzBuzz");
i++;
}
If I had to convert the above line of code into simple English, it would say:
If i divided by 5 has a remainder of 0 and i divided by 3 has a remainder of 0, print "FizzBuzz" in the console. Once this statement is executed, increment the value of i by 1.
Remember, both conditions need to be true and hence the && (logical and) operator is used.
If the if condition above returns true, then JavaScript skips any remaining conditionals and returns to the while loop condition.
b)c) We then write else if statements for the next two conditions. We are basically saying, if the first if condition is not true, then test this condition to see if this condition true.
If true, then execute the statement block, else, move on to the next if statement and do the same.
else if(i%3===0){
console.log("Fizz");
i++;
}
else if(i%5===0){
console.log("Buzz");
i++;
}
d) For the last condition, we are basically saying if you have reached thus far, that means the number isn't divisible by 3 or 5, so just print the number as is and then increment it by 1.
else{
console.log(i);
i++;
!important: We have to keep in mind to increment the value of i every time it runs through the loop. If we do not increment i, it's value will alway be 1 and the loop will run forever printing only the number 1.
Understanding how this all works:
When the code runs the first time, i=1 enters the while loop since its less than 100 and then gets tested by the if/else statements. 1 gets printed in the console as it is not divisible by 3 or 5. It gets incremented by 1 (thank to i++) and now the value of i equals 2.
Now i=2 gets tested by the while loop and since it is less than 100, it enters the while loop and gets tested by the if/else statements.
This continues to happen 100 times. After the while loop is executed 100 times, the value of i is now 101. This time the while loop will not execute as 101<=100 is false. This causes the while loop to stop executing.
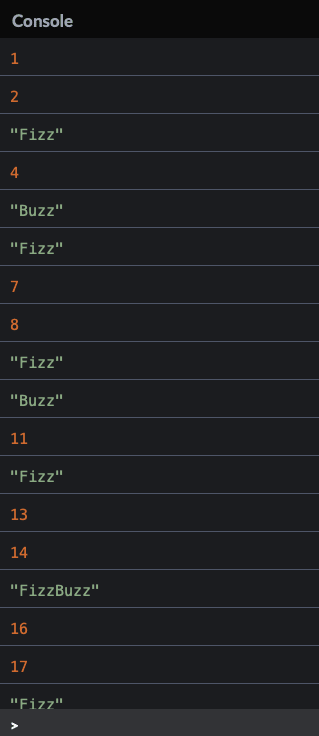
And that is it! Your while loop will run 100 times, all while printing what you have asked it to. The result looks something like this:
https://codepen.io/goa2usa/pen/ZEavRQB?editors=0012
(PS: I don't know how to embed a codepen here with the console showing, so if you do please teach me!)
I had fun coding this challenge and I rather enjoyed writing about it. This is the first time I've ever written something technical and it was rather fun to put down my learnings on paper! Thanks for reading!
This content originally appeared on DEV Community and was authored by Brendon D'Souza
Brendon D'Souza | Sciencx (2022-02-17T20:39:44+00:00) Day 0: Solving the FizzBuzz problem with Javascript. Retrieved from https://www.scien.cx/2022/02/17/day-0-solving-the-fizzbuzz-problem-with-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.