This content originally appeared on DEV Community and was authored by Ram Maheshwari ⚡
Video Version 📹 :
Note: If you find this video to be helpful then please show me some love by liking the video and by subscribing to my Youtube channel 😇
Almost every Website and App uses icons to display information or indictate some kind of action. It's hard to imagine building any website/app without making use of such icons ✅
In this article, I'm sharing with you the Top 5 Best JavaScript Icons Libraries which you can make use of while building your own projects.
Although, there are many other articles that cover the top 10 or the top 20 libraries but I decided to share the Top 5 best libraries without confusing you too much by giving you too many options 💯
These 5 Libraries are probably the best ones out there and I have used them personally myself in my own projects 🙌
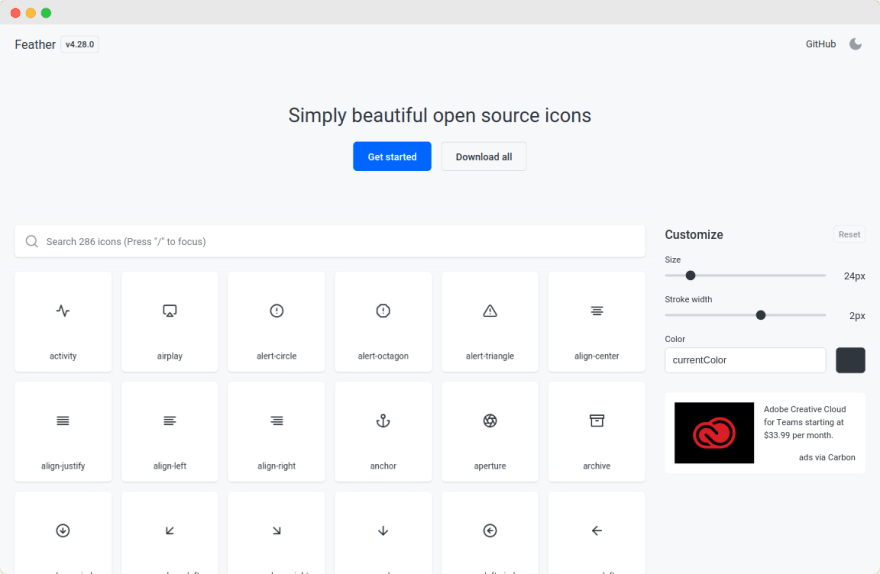
1) Feathericons
Feathericons is a collection of simply beautiful open source icons. Each icon is designed on a 24x24 grid with an emphasis on simplicity, consistency, and flexibility 😻
Features ⚡
- Opensource ( Free to use ) 🥳
- Available as NPM package 📦
- Available as CDN 📶
- Beautifully crafted icons 🎨
2) Ionicons
Premium designed icons for use in web, iOS, Android, and desktop apps. Support for SVG and web font. Completely open source, MIT licensed and built by the same people who created the popular Angular tool called Ionic 🥳
Features ⚡
- Opensource ( Free to use ) 🥳
- Available as NPM package 📦
- Available as CDN 📶
- Beautifully crafted icons 🎨
- Has Different variations like Outline, Filled, Sharp 🤯
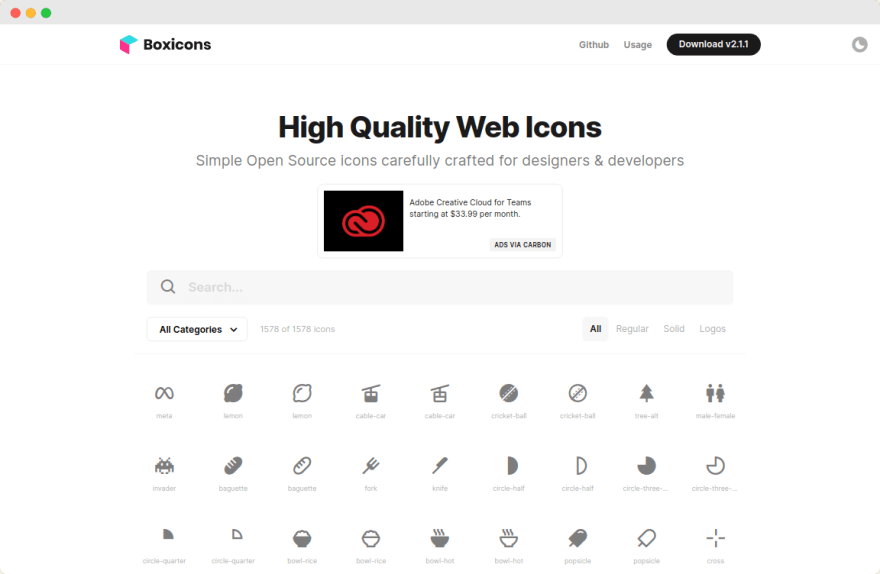
3) Boxicons
Simple Open Source icons carefully crafted for designers & developers 👨💻
Features ⚡
- Opensource ( Free to use ) 🥳
- Available as NPM package 📦
- Available as CDN 📶
- Beautifully crafted icons 🎨
- Includes Different variations like Regular and Solid 🤯
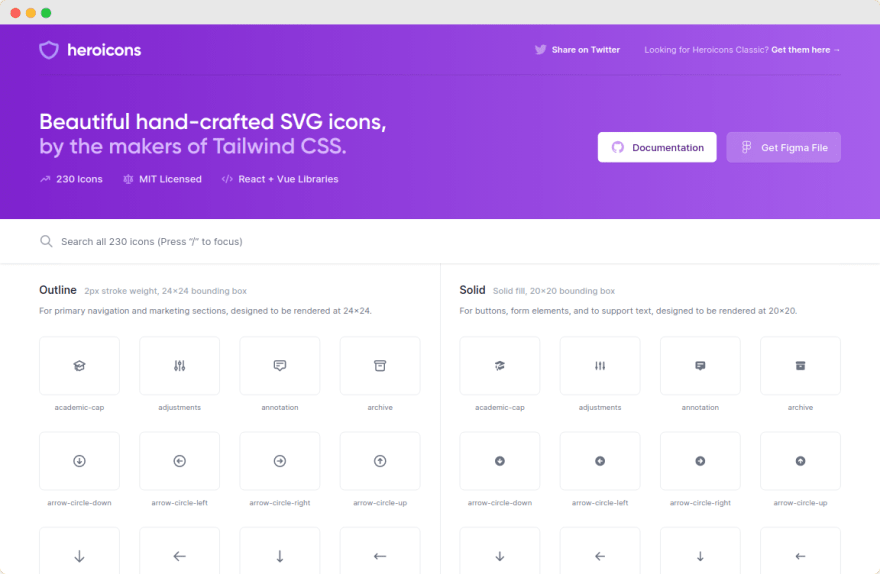
4) Heroicons
Beautiful hand-crafted SVG icons, by the makers of Tailwind CSS 🔥
Features ⚡
- Opensource ( Free to use ) 🥳
- Available as NPM package 📦
- Available as click to copy SVG 🖱️
- Beautifully crafted icons 🎨
- Strong Community 🫂
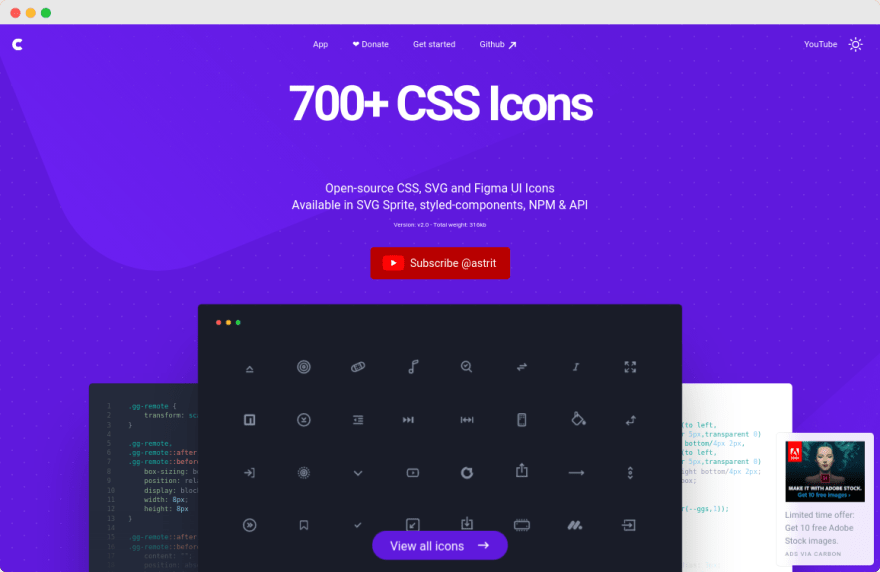
5) CSS Icons
Open-source icons made purely using CSS but also support different formats like SVG, Figma, etc. If you are looking to build a fast website then it's the best library that you can use as the icons are made using CSS so it will get loaded right away without the browser having to make any additional request just to load the icons ☄️
Features ⚡
- Opensource ( Free to use ) 🥳
- Available as NPM package 📦
- Available as CDN 📶
- Beautifully crafted icons 🎨
- Icons are made purely using CSS so that will boost the performance of your project 🔋
So, that covers our list of the Top 5 Best JavaScript Icons Libraries
Now, do me a favour by Reacting to this post with
❤️ + 🦄 and also bookmark 🔖 it for your future reference.
One Last Request: Please make sure to subscribe to my recently started Youtube channel as that will be the best way you can support me in my journey 😇
Connect/Follow me on these Social platforms where I regularly post Tips💡+ Guides📜 + Resources 🌟 related to Web Development and Programming 👨💻
👨💼 Linkedin: https://www.linkedin.com/in/rammcodes/
🐦 Twitter: https://twitter.com/rammcodes
🌐 Website: https://rammaheshwari.com
Thanks for Reading ❤️
This content originally appeared on DEV Community and was authored by Ram Maheshwari ⚡
Ram Maheshwari ⚡ | Sciencx (2022-02-17T10:51:23+00:00) Top 5 Best Javascript Icons Libraries 🚀. Retrieved from https://www.scien.cx/2022/02/17/top-5-best-javascript-icons-libraries-%f0%9f%9a%80/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.