This content originally appeared on Bits and Pieces - Medium and was authored by Kevin Vogel
Difference between Middleware, Interceptor, and Filter in the Nest.js ecosystem?
If you are new to Nest.js and Express, you might be not familiar with the concepts of Middlewares, Inceptors, and Exception Filters. In this article, I wanna introduce you to these specific concepts, which are somehow similar to each other, but still different.
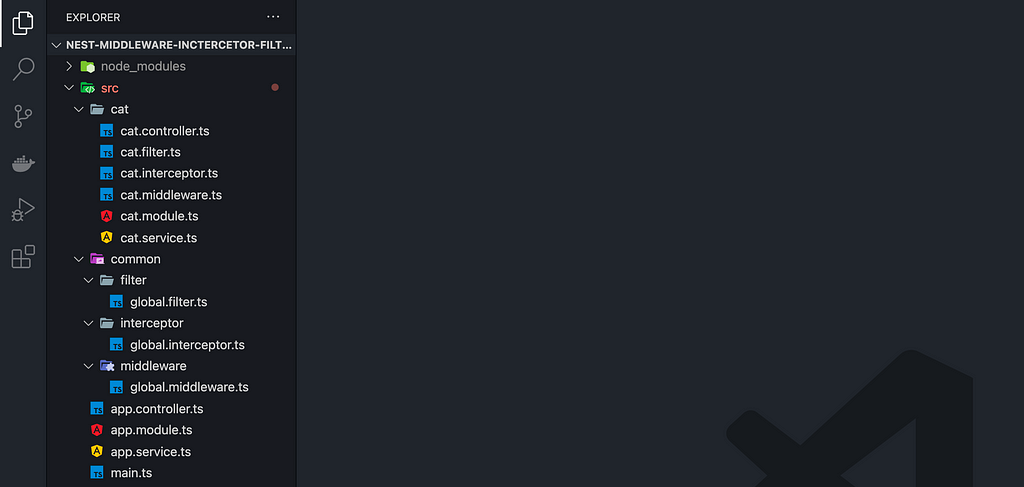
I’ve created a repository on Github, where I added global and local middleware, interceptions, and filters. No worries, I will explain the code after I’ve introduced you to these concepts.

Middleware
Middleware is a function that is called before the route handler. Middleware functions have access to the request and response objects, and the next() middleware function in the application’s request-response cycle.
Use Cases
- to manipulate request and response
Registration
- In the module, a very flexible way of choosing relevant routes (with wildcards, by method, etc.)
- Globally with app.use() in main.ts
Interceptor
Interceptors intercept the route before and after its handler gets called. This means, that you can manipulate the request and response to bind extra logic, transform the result, etc.
Use cases
- bind extra logic before/after method execution
- transform the result returned from a function
- transform the exception thrown from a function
- extend the basic function behavior
- completely override a function depending on specific conditions (e.g., for caching purposes)
Registration
- Directly in the controller class/method with @UseInterceptors()
- Globally with app.useGlobalInterceptors() in main.ts
Exception Filters
Exception Filters are called after the route handler and after the interceptors. They are the last place to make changes before a response goes out.
Use Cases
- to catch exceptions such as HttpException, RpcExceptions, etc.
Registration
- Directly in the controller class with @UseFilters() controller- or method-scoped
- Globally app.useGlobalFilters() in your main.ts

As I said at the beginning of this article, I’ve created a simple repository on Github which I wanna explain to you in detail. For a better understanding, you can clone my repository and start the Nest.js application:
$ git clone https://github.com/hellokvn/medium-nest-middleware-inctercetor-filter.git
$ cd medium-nest-middleware-inctercetor-filter
$ npm install
$ npm run start:dev
The application is now available on port 3000: http://localhost:3000
Endpoints
- GET /
- GET /cat
- GET /cat/forbidden
- GET /cat/conflict
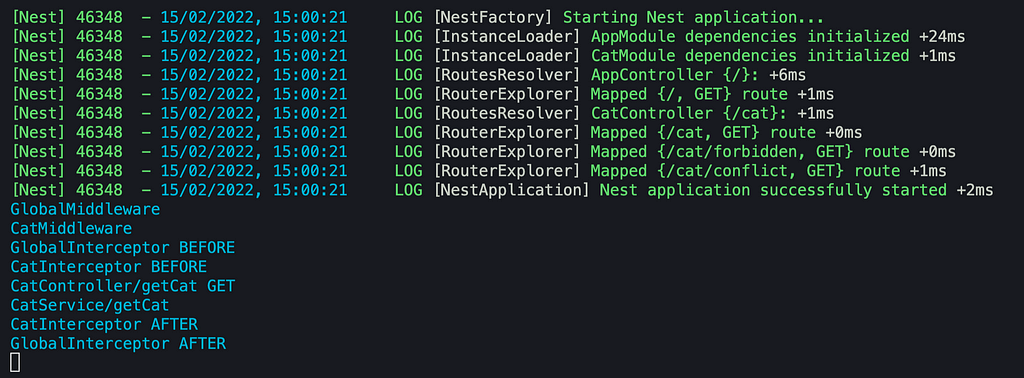
All middlewares, interceptors, and filters include a console.log. So when you request one of these endpoints, you can see the console output in your terminal. Something like this:

URL: http://localhost:3000/cat
Console Output:
GlobalMiddleware
CatMiddleware
GlobalInterceptor BEFORE
CatInterceptor BEFORE
CatController/getCat GET
CatService/getCat
CatInterceptor AFTER
GlobalInterceptor AFTER
Based on the output, you can see what and when a middleware, interception, and filter is getting called. Keep in mind, that we don’t trigger an exception here, so there is no exception filter. But as you can see, there are two Middlewares and two Interceptors. The Interceptors are basically wrapping the original handler of this rote.
Play around and request the other endpoints of this simple API. Thanks for reading my article. I hope, I could explain these concepts clearly.
Cheers!
Build component-driven. It’s better, faster, and more scalable.
Forget about monolithic apps, start building component-driven software. Build better software from independent components and compose them into infinite features and apps.
OSS Tools like Bit offer a great developer experience for building component-driven. Start small and scale with many apps, design systems or even Micro Frontends. Give it a try →

Learn more
Difference Between Middleware, Interceptor, and Filter in Nest.js was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Kevin Vogel
Kevin Vogel | Sciencx (2022-02-18T07:53:47+00:00) Difference Between Middleware, Interceptor, and Filter in Nest.js. Retrieved from https://www.scien.cx/2022/02/18/difference-between-middleware-interceptor-and-filter-in-nest-js/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
