This content originally appeared on DEV Community and was authored by Ahmd Talat
Welcome, this tutorial shows how to build a simple chat app with Svelte.js and supabase.
Demo
Getting started
Step 1: Create a new project
$ yarn create vite my-svelte-app --template svelte-ts
$ cd my-svelte-app
$ yarn install
now, open your app with vscode & you should have a structure like this:

step 2: Go to supabase & create an account
- create a new project to get your app's credentials
supabaseUrl | supabaseKey
once you have them, Create .env file and store the values
VITE_PUBLIC_SUPABASE_URL="https://<your project id>.supabase.co"
VITE_PUBLIC_SUPABASE_KEY="your public anon key"
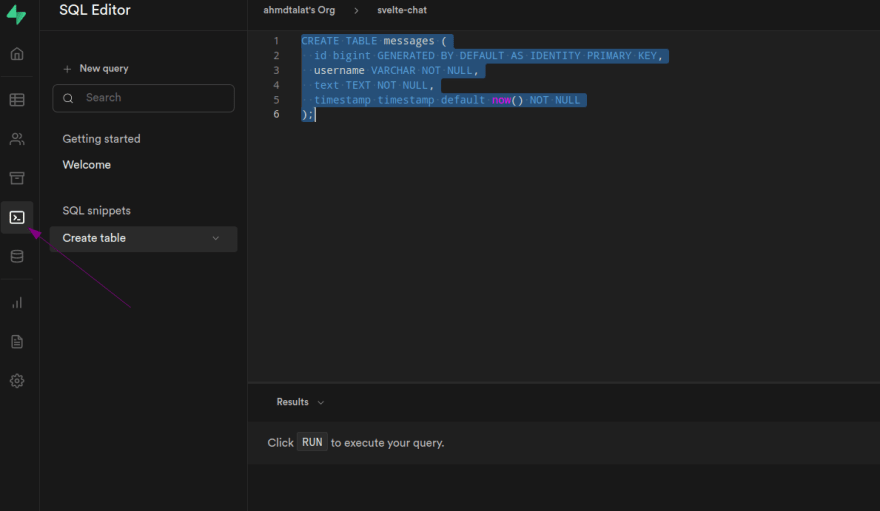
- we need to create the Messages table, you can do that by supabase UI or with a sql command
CREATE TABLE messages (
id bigint GENERATED BY DEFAULT AS IDENTITY PRIMARY KEY,
username VARCHAR NOT NULL,
text TEXT NOT NULL,
timestamp timestamp default now() NOT NULL
);
step 3: Create the store
once you have your API keys, now let's create a store.
Store in svelte is an object that holds you app's state
- First, we need to install one more package to connect to supabase
yarn add @supabase/supabase-js
- create a store file your_app_dir/src/store.ts
- next, we will initialize a supabase client & a writable store
- supabase gives us a function that receive a notification every time an auth event happens. by default it stores the user auth token in the localStorage & this function with run when you refresh you app.
supabase.auth.onAuthStateChange((event, session) => {
if (event == 'SIGNED_IN') {
store.update((oldStore) => { // updating the store if there is a token stored
return {
...oldStore,
user: session.user
}
})
} else if (event == 'SIGNED_OUT') {
store.set(defaultStore) // set the store to the default value
}
})
- Finally, we export a default object with the functions that we will use in other parts of the app.

Step 4: Last step
Now, we can create the components that we need for our little chat app. There are two main components, a Chat component that will be rendered when a user login, else a Login component will take place.
one more thing, I'd like to explain the Realtime part. it's pretty straight forward. Supabase gives us a subscribe function that we can use to listen for database events like ['*','INSERT','UPDATE','DELETE'].
I hope you find this easy & helpful, and maybe you can build on top of it for your next app. Enjoy!! :)
Repo: https://github.com/ahmdtalat/svelte-supabase-chat
you can check the docs here Svelte Supabase
cover: https://undraw.co/
This content originally appeared on DEV Community and was authored by Ahmd Talat
Ahmd Talat | Sciencx (2022-02-20T01:43:36+00:00) Svelte & Supabase Chats. Retrieved from https://www.scien.cx/2022/02/20/svelte-supabase-chats/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.