This content originally appeared on Bits and Pieces - Medium and was authored by Niemvuilaptrinh
25 different IDEs (code editors) to get you up and running with Web Development and building Software Applications
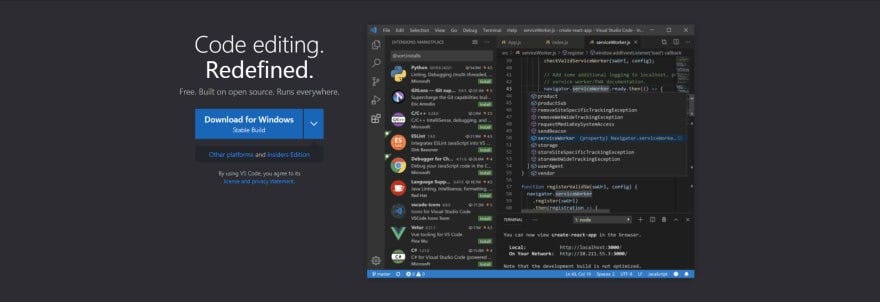
1. VSCode
VSCode is a free open source IDE developed by Microsoft. It is suitable for the development of large, complex projects, supports Git integration, and also provides a wide variety of extensions that boost productivity.

2. Atom
Atom is another free open source IDE — this time developed by GitHub and is free. Provides utilities that make working with git and GitHub easier. It also provides extensions, supported by the GitHub community, so I see an improvement in performance in future updates. Another special feature is that you can customize the interface according to our preferences!

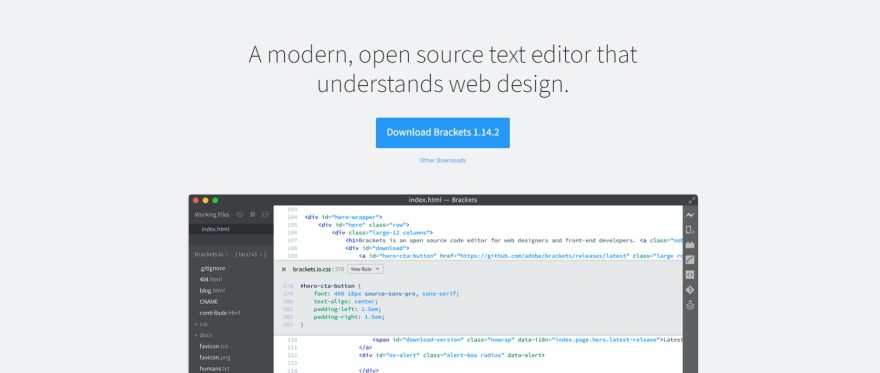
3. Brackets
Brackets is a free open source IDE developed by Adobe. Adobe offers a variety of graphic and design products that many of you may have used, such as Photoshop, After Effects, and Illustrator. It also integrates the basic editors required for coding.
There is a special feature in this software that allows us to get colors, measurements, fonts, etc. from PSD into web-ready CSS.
In my opinion, this is an easy tool to use for newbies because it is easy to customize, suitable for deploying HTML, CSS applications, creating real-time connections to the browser, meaning when you adjust edit HTML, CSS files, the browser automatically updates without having to reload the page.

4. Notepad++
Notepad++ is a free and open source licensed by GPL. This is a great and simple and easy to use editor for all levels of development especially beginners.
It supports many different languages and is considered to be a specialized HTML text editor.
Good start-up and performance, providing external utilities that automatically change color according to the tag we use in the HTML!

5. Sublime Text
Sublime Text is an editor with around 4500 extensions. In my opinion, this is a lightweight, fast editor, high performance and eye-catching interface to help users experience better. It can handle and manage large projects very well. Not only that, it also gets updated regularly!

6. Vim
Vim is an advanced code editor that allows programmers to change any type of text or programming language.
It is usually for experienced programmers and supports many functions such as providing extensive plugin systems, support for hundreds of programming languages and file formats, search and replace engines.
It’s powerful and can be integrated with many other tools.

7. GNU Emacs
GNU Emacs is free coding software that can be easily tweaked and extended. The points I feel like about it are the coloring of the syntax in the code, the complete documentation for beginners, highly customizable, simple interface suitable for beginners.

8. TextMate
TextMate is a free code editor exclusively for macOS. It supports most of today’s popular programming languages, is easy to find and replace code, can store code snippets or be used, and the interface can be easily adjusted to your needs.

9. Geany
Geany is a powerful, stable, and lightweight programmer text editor that offers a lot of useful features without disrupting your workflow. It runs on Linux, Windows and MacOS, translated into over 40 languages, and has built-in support for more than 50 programming languages.

10. NetBeans
NetBeans IDE allows you to quickly and easily develop desktop, mobile, and web Java applications, as well as HTML5 applications with HTML, JavaScript, and CSS. The IDE also provides a great set of tools for PHP and C / C ++ developers. It is free and open source and has a large community of users and developers around the world.

11. Bluefish
Bluefish has a lot of features, this list will give you an overview of the most important or prominent features in Bluefish 2.2 such as:
- Bluefish is quite lightweight. *Automatically restores changes to documents when a problem occurs or turns off your computer.
- Integrating many tools in coding.
- Support auto-fill for many different programming languages.

12. Coffee Cup
This is a coding software for the front end with many utilities such as:
- Automatically opens and closes tags.
- Allows to download and edit many free templates.
- User-friendly and easy-to-use interface for new programmers.
- Allows high tuning and limits the error in the website development process.

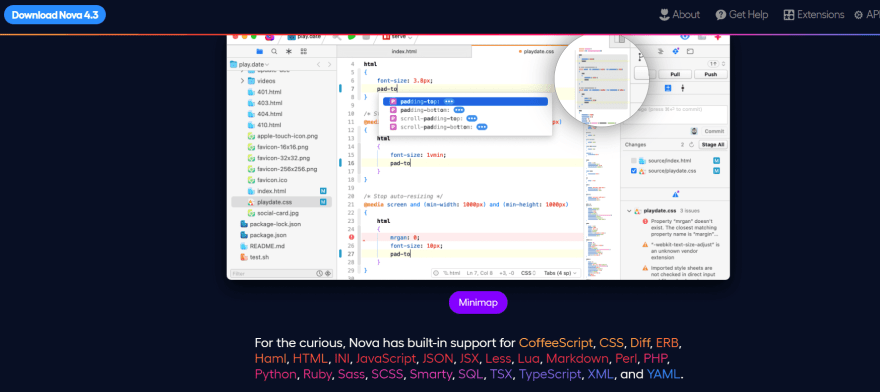
13. Nova
Nova is a code editor for macOS operating system and developed from code editor coda. It has special features such as auto complete, mini map to make it easier to navigate where to look, Support for many different types of programming languages such as CoffeeScript, CSS, Diff, ERB, Haml, HTML. , INI, JavaScript, JSON, JSX, Less, Lua, Markdown, Perl, PHP, Python, Ruby, Sass, SCSS, Smarty, SQL, TSX, TypeScript, XML, and YAML.

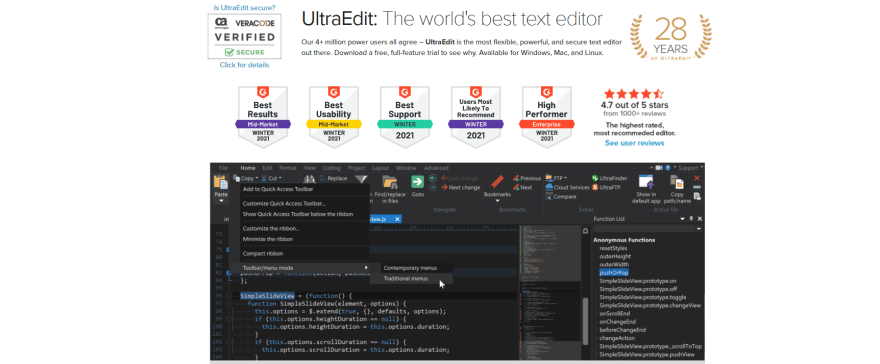
14. UltraEdit
UltraEdit is a powerful coding software for programmers and supports most of the popular programming languages today. Some of the properties I feel quite like about it are:
- Provides suggestions for automatic code recognition and suggestions to speed up the coding process.
- Supports live preview function so you can see immediately the results of the code.
- The commonly used code snippets are easy to find.

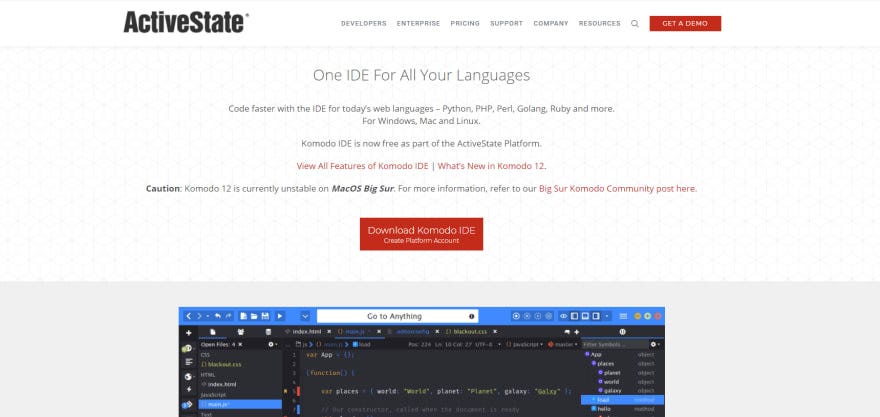
15. Komodo IDE
Komodo IDE is a software that supports code for many different programming languages. It also supports 3 popular systems: window, Mac and Linux. Some of its features are:
- Easily detect errors and check for problems of code.
- There are many extensions to better support coding. Easy to use with other team members.
- Support Git, Mercurial, Subversion, CVS, Perforce…

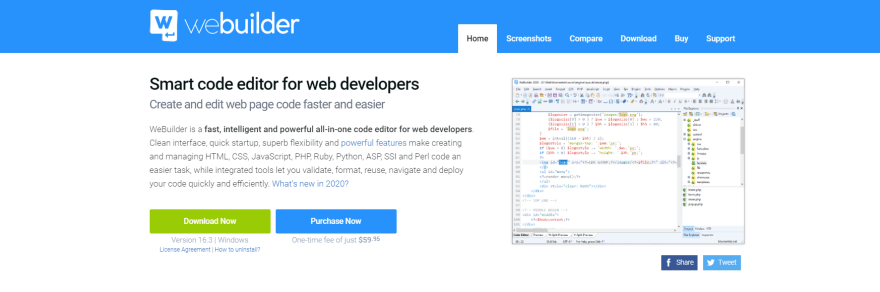
16. WeBuilder
WeBuilder is a fast, smart, and powerful code editor for web developers. Easy-to-use interface, fast start-up, outstanding flexibility, and powerful features make creating and managing HTML, CSS, JavaScript, PHP, Ruby, Python, ASP, SSI and Perl even easier.

17. JetBrains
Jetbrains are a collection of dedicated code for a single language such as PHPStorm for Php, PyCharm for Python, CLion for C and C ++ …

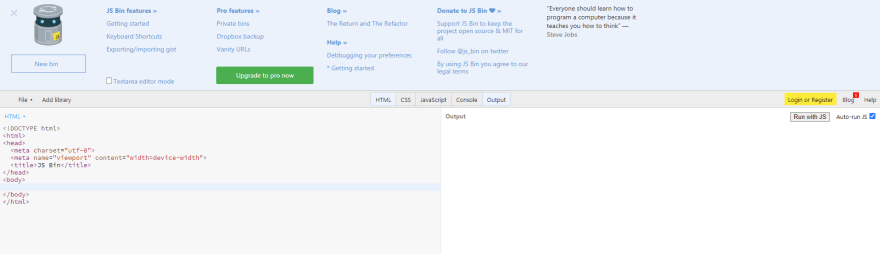
18. JS Bin
The JS Bin website is a tool to help you program online with popular web languages such as HTML, CSS, JavaScript, among others. The Output box is the place to display the results when we add the programming code and when you edit HTML, CSS, the web page will automatically run the result to the screen without us have to press the button to run the program again.
It also has the fun that you can share the path of the program program with other programmers and code together with the program that is updated from real time.
However, when we first come to the site, there may be some problems when using it. Therefore the site offers you a forum where a great selection of beginner tutorials and frequently asked questions using the program.

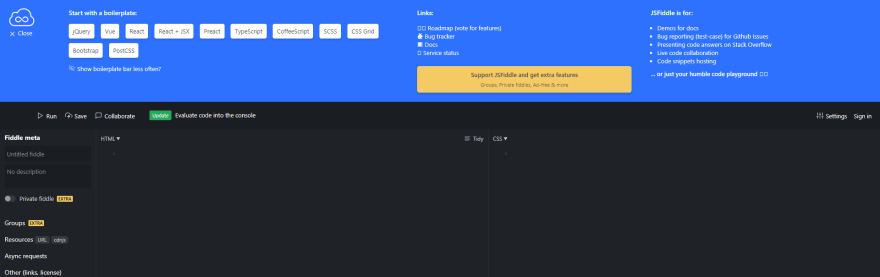
19. JSFiddle
In addition to supporting basic features, The JSFiddle also provides some extra features gives you the flexibility to use and organize your code. Example: setting up the Ajax XHR application programmers, users can transfer data back and forth between the server and online window user’s browser.
Also, it can be used with popular frameworks like jQuery, Bootstrap, Vue, React etc. It also provides URL snippets that you can share. your project on social networks like Facebook, Twitter, Stack etc.

20. CodeSandbox
CodeSandbox website is mainly for people who specialize in JavaScript. In addition to letting you run JavaScript code, it also provides environments for today’s popular frameworks like React, Vue.js, Angular etc.
You can also create a complete web application with Node.js back-end in this website. And you can add any application from npm through the terminal provided on the website.

21. CodePen
CodePen website is a social network for programmers to exchange, exchange and learn skills through sharing interesting programs they write. It allows you to program online with popular web programming languages like HTML, CSS, JavaScript, etc.
You can add external libraries via CDN to your program. In my opinion, this is a great place for us to learn through programs that are constantly updated and shared.
You can follow your favorite coders on this site as well as post comments or likes on programs we find interesting.

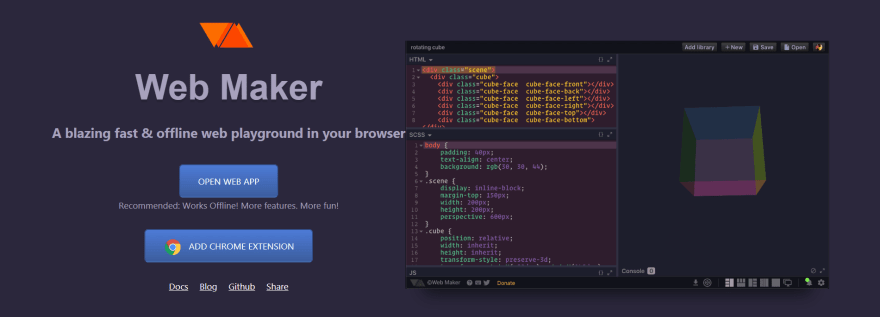
22. Web Maker
Web Maker website as its name implies, it will support you with web programming languages such as CSS, HTML, JavaScript, along with preprocessors like LESS, Sass, JSX, TypeScript, among others.
Support for use directly on the website, it also has an extension in Goole Chorme to help you program even without a network connection. It also allows you to download your program to your computer when finished or share it on the Codepen site.

23. Ideone
The Ideone website offers an incredibly powerful editor and debugger with support for over 60 programming languages. Just choose the language you want and the website will automatically add the right working environment.
It also allows us to store the project’s affiliate code via a specified URL so that you can share the program on popular social networks like Facebook, Twitter etc.

24. Code Share
The Code Share website, like the pages above, is online programming. But the strong point of this site is that you can share your code with co-workers or other programmers you want.
In addition, it provides online video chat function so that we can together with other programmers fix bugs for the program, teach programming or interview programming candidates easily. Currently, Code Share also supports more than 50 popular programming languages.

25. StackBlitz
StackBlitz website is mainly for programmers using React, Angular, Ionic, TypeScript etc.
It has many useful features that the web app programming online today cannot support. You can easily create an Angular or React project online with just one click. And as I see the best thing about StackBlitz is that it will automatically deployed our program to their server for free.

Unlock 10x development with independent components
Building monolithic apps means all your code is internal and is not useful anywhere else. It just serves this one project. And as you scale to more code and people, development becomes slow and painful as everyone works in one codebase and on the same version.
But what if you build independent components first, and then use them to build any number of projects? You could accelerate and scale modern development 10x.
OSS Tools like Bit offer a powerful developer experience for building independent components and composing modular applications. Many teams start by building their Design Systems or Micro Frontends, through independent components. Give it a try →

Learn more
- Building a React Component Library — The Right Way
- 7 Tools for Faster Frontend Development in 2022
- Microservices are Dead — Long Live Miniservices
25 Code Editors / IDEs for Software Developers was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Niemvuilaptrinh
Niemvuilaptrinh | Sciencx (2022-02-21T16:46:54+00:00) 25 Code Editors / IDEs for Software Developers. Retrieved from https://www.scien.cx/2022/02/21/25-code-editors-ides-for-software-developers/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
