This content originally appeared on Bits and Pieces - Medium and was authored by Simon Ugorji (Octagon)

Today, I am going to show you a basic way to write a function that compares two objects, and also retrieves their matching properties.
compareObject()
This function as the name states will be used to compare 2 objects and it works for objects that contain simple, but not complex properties.
A complex property, in this case, can be seen as a property in which their values contain arrays or other objects within them.
A Refresher on Objects
Before we begin, let us refresh our memory on JavaScript Objects.

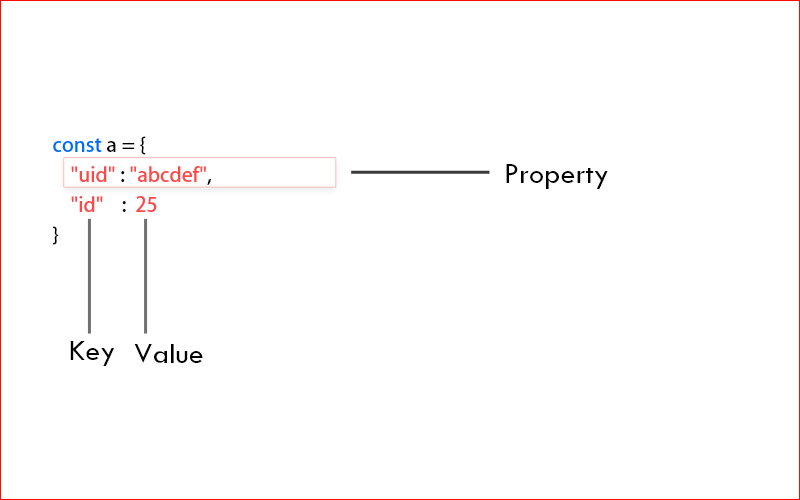
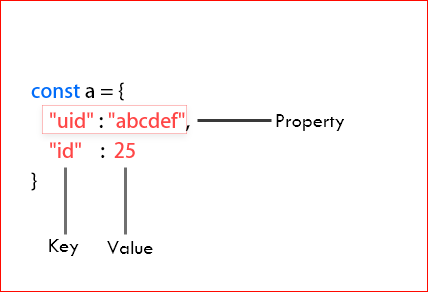
Say, we have the object below:
To access the value of any property, we will make use of the key.
To list out all keys contained in this Object, we will do something like this;
Now, depending on the property we wish to access, we will make use of their respective keys to access them.
Let’s access the user’s uid (user_id), name, and location.
Since we can’t directly use the length method to find out how many properties are contained in the object, we have to list out the keys first and then find out how many keys were listed out. In this way, we have the total properties contained in the object.
Having a basic knowledge of objects, let’s write our function that compares two objects and returns true if they are equal, and false if they are not.
We will start off by checking if the parameters provided are Objects.
The arrow function below returns true if it is an object or false if not.
Then we check if the length of the first object equals the length of the second object.
This is because when comparing two things, in this case, Objects, they must have equal lengths and equal properties.
Now, we will loop through the first object, to compare its properties (key and value), one by one with the second object.
We will also create a variable that stores the number of matched properties, and then we will check if the number of matched properties equals the length of the object. If they are equal, we will return true which means that the two objects provided are equal.
Testing our compareObject Function
In other to test this function, we will create 4 Objects. Two Objects will contain the same properties (a and d) and the other two will contain unequal properties (b and c). Then we will call the function and pass in the variables.
Here’s the full script:
Let’s call the function:
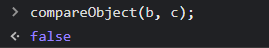
Comparing b and c

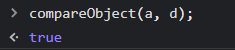
Comparing a and d

What next?
We have completed our function that checks if two objects are equal. It returns true if equal and false if unequal. We can extend the function to list out properties that are contained in both objects.
We can use this to list out the matching properties contained in the objects.
Let us edit our function
We will create a variable of type object, that will store the matched properties (ie. properties contained in the first object and in the second object).
Then inside the block that confirms if both properties are equal, we will append the key and value of the matched property.
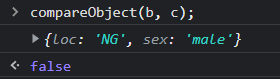
Now let us test the function again by comparing the previous unequal objects. The function should list out the matched properties of the two objects, and return false since they are unequal.
comparing objects b and c

It works!
Wrapping Up
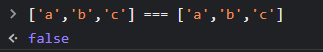
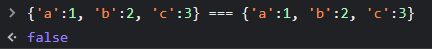
If your Object’s property contains a value that is either an object or an array (complex property in this case), the comparison operator (===) will return false because we can’t directly compare 2 objects or arrays using the operator.


In this case, you will have to check if the value is an array or an object, then loop through its values, in order to bring it down to a comparison level. Or you could convert the two data structures to JSON strings with the JSON.stringify() function and them compare them.
I hope you have found this useful. Feel free to drop your questions, corrections, or suggestions using the comment box below.
Thank you!
Build applications differently
OSS Tools like Bit offer a new paradigm for building modern apps.
Instead of developing monolithic projects, you first build independent components. Then, you compose your components together to build as many applications as you like. This isn’t just a faster way to build, it’s also much more scalable and helps to standardize development.
It’s fun, give it a try →

Learn more
- Building a React Component Library — The Right Way
- 7 Tools for Faster Frontend Development in 2022
- Microservices are Dead — Long Live Miniservices
How to Compare Objects in JavaScript was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Simon Ugorji (Octagon)
Simon Ugorji (Octagon) | Sciencx (2022-02-21T10:52:56+00:00) How to Compare Objects in JavaScript. Retrieved from https://www.scien.cx/2022/02/21/how-to-compare-objects-in-javascript-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
