This content originally appeared on Telerik Blogs and was authored by Neli Todorova
R1 2022 of Telerik Reporting is an important release for all React developers and lovers! Why? Because our new React Report Viewer is here. We have always appreciated your feedback and this feature proves it yet again.
ReactJS has gained more and more popularity during the last years. Some of the main reasons are the extra simplicity and flexibility that the JavaScript library provides. Also, it makes rendering faster and improves your productivity. As you already know, the Telerik Reporting team at Progress always strives to be up to date with technologies that are widely adopted and, for that reason, we prepared something very special for you—our beloved users.
Although it was possible to embed your beautiful Telerik report in a React application by using our HTML Report Viewer, we saw high business value in building a React wrapper of the viewer—which would make the embedding of the reporting functionality into a React application with a .NET backend much easier. Keep in mind that you can also use a report which is stored on your Telerik Report Server. Cool, isn’t it?
In this blog post, the KendoReact Grid will meet our Telerik Reporting React Report Viewer and run together in perfect symbiosis. You will see how to pass data from the grid to your report and then display this masterpiece in the React viewer. Let’s do it together! You will be amazed how fast we will make it work.
The implementation is divided into three main parts:
Telerik Reporting REST Service
Our HTML-based Report Viewers require a running instance of the Telerik Reporting REST Service or the Telerik Report Server to display reports. The Telerik Reporting REST service provides an API over HTTP to the report generation engine, which allows exporting report documents in all supported rendering formats.
The project that hosts the REST service can target .NET Framework or .NET Core. For this example, we will pick the .NET 6 demo project with the REST Service from the installation folder of Telerik Reporting. The project is in the Examples -> CSharp -> .NET 6 -> ReportingRestServiceCorsDemo subfolder.
All required steps for building the Telerik Reporting REST Service can be found in the How to Host Reports Service in ASP.NET Core in .NET 6 with Minimal API article. When hosting the service in a separate application, you will need to enable CORS as explained in Enable cross-origin requests in ASP.NET Web API 2 article.
You don’t have Telerik Reporting installed yet? No worries, you only need to start your free trial. You will find this project and many other examples in the installation folder.
- Now, you can copy the REST service project and place it in a separate location.
- Open the project and add a new folder called “Reports.”
- In it, we will add our Speakers report, which can be found in the Report Designer -> Examples subfolder of the installation folder of Telerik Reporting.
- In Program.cs, change the reportsPath so the service will look for the report from the newly created folder:
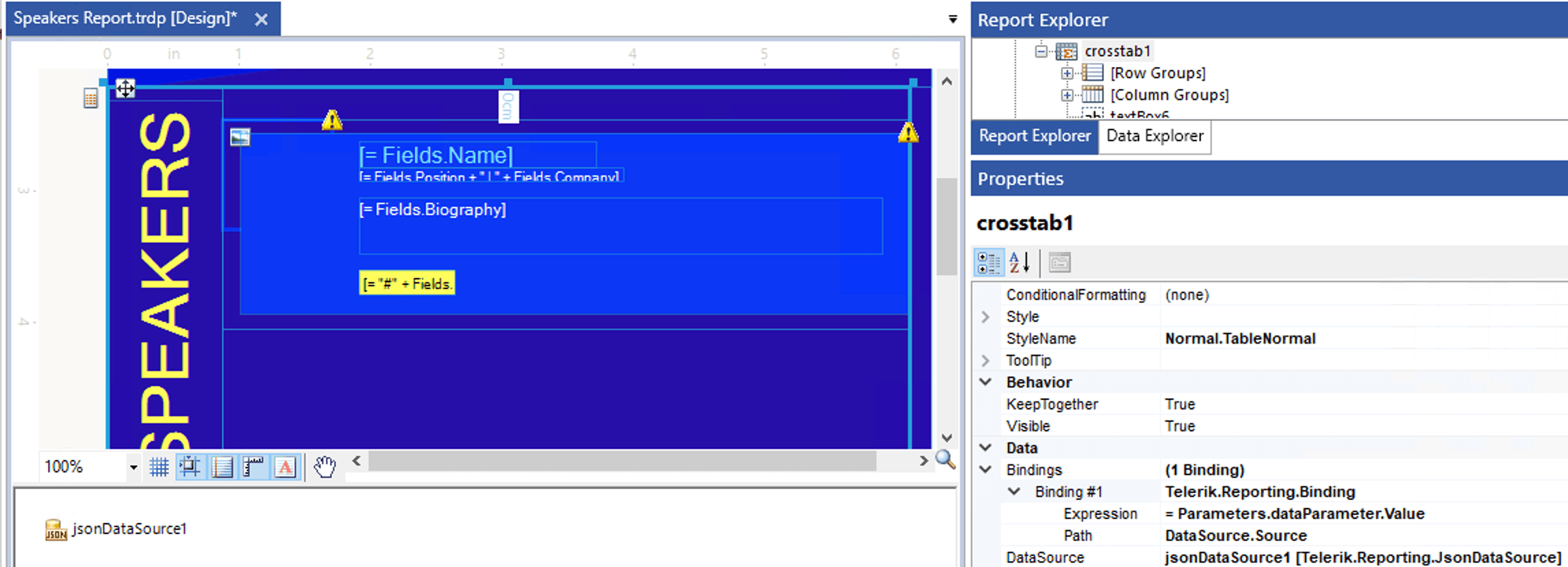
var reportsPath = System.IO.Path.Combine(builder.Environment.ContentRootPath,"Reports"); - Open the Speakers Report and replace the Object DataSource with empty JSON Data Source. Set the DataSource property of the crosstab to be the JsonDataSource. Later, we will set the content of the JSON DataSource from the KendoReact Data Grid.
- We will transfer the data by using a report parameter. Add a new one called “dataParameter.” It should be from type String.
- Add a new Binding to the crosstab as follows:
Property path: DataSource.Source
Expression: = Parameters.dataParameter.Value
More details on this approach can be found in the How to set the content of JsonDataSource through report parameter KB article.
- Save the report and run the REST service project. To ensure that the service operates, run the application and navigate to URL
{applicationRoot}/api/reports/formats. It should return a JSON representing the supported rendering extensions. Another option is to navigate to{applicationRoot}/api/reports/version, which will return the used version of Telerik Reporting.
Now we are ready with the first part of our solution. Let’s continue with the React application.
KendoReact Data Grid
The KendoReact Data Grid provides ready-to-use features covering everything from paging, sorting, filtering, editing and grouping to row and column virtualization, exporting to PDF and Excel, and accessibility. We will use the approach from the Getting Started with the KendoReact Data Grid article. Let’s go briefly through the steps of creating the grid and adding KendoReact MultiSelect for filtering the grid’s data.
- Create the React application and install the required packages for the grid and the multiselect.
- Add the JSON files with data. They can be found in the sample project in the end of the blog:
- speakers.js – contains the speakers objects
- categories.js – contains the different technologies for which the speakers will talk (for example, React, Angular, Blazor and so on)
- Add the KendoReact MultiSelect, which should list the categories.
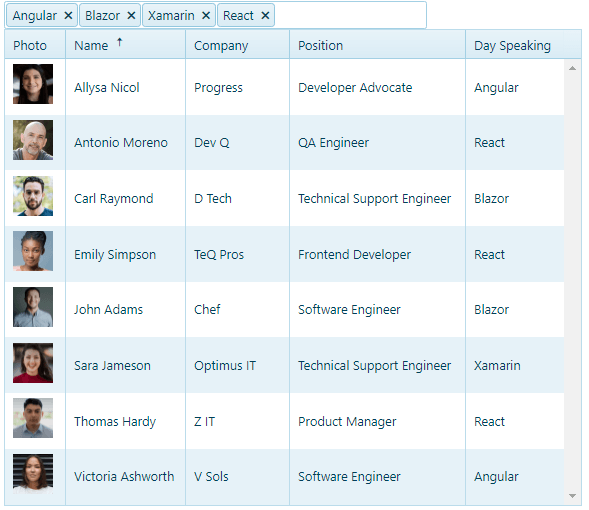
- Create the KendoReact DataGrid. The columns have to display the speakers’ data—Name, Company, Position and so on.
- Implement the method that should be called when the user changes the selected categories. We want to filter the data and update the grid based on the selection, and later we will add the logic for updating the report’s data.
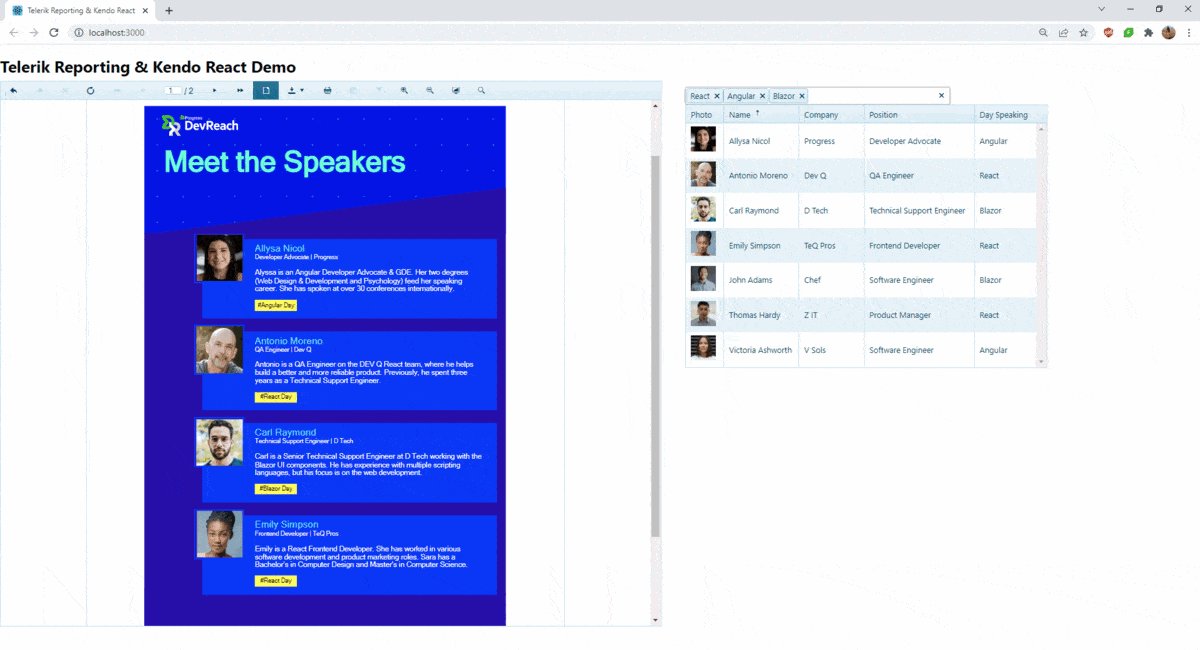
replaceCategoriesInState(e, newDataState) { const expressions = e.value.map((item) => ({ field: 'CategoryID', operator: 'eq', value: item.CategoryID })); newDataState.filter = { logic: 'or', filters: expressions }; newDataState.skip = 0; } removeCategoriesFromState(newDataState) { newDataState.filter = []; newDataState.skip = 0; } handleMultiSelectChange = (e) => { const newDataState = { ...this.props.dataState }; e.value.length > 0 ? this.replaceCategoriesInState(e, newDataState) : this.removeCategoriesFromState(newDataState); this.setState({ dropdownlistCategory: e.target.value.CategoryID }); //Update the parent component this.props.handleDataStateChange(newDataState); }// Update the state based on the Grid component filterhandleDataStateChange = (dataState) => { this.setState({ data: process(speakersData, dataState), dataState: dataState });}And here we have the outcome from the second part of our implementation:

Now it’s time for the most exciting and interesting part—adding the Telerik Reporting React Viewer and passing the data from the grid to the report
Telerik Reporting React Report Viewer
In the final stage of our solution, we will create the viewer and set the report’s data from the KendoReact Grid. Note that the viewer was introduced in R1 2022 and it is built as a wrapper of the HTML5 Report Viewer widget, which is the base for all web-technologies report viewers as well. Let’s code it together.
- Firstly, we need to install the jQuery and React viewer packages:
npm install jquery
npm install @progress/telerik-react-report-viewer - Import the viewer into the page.
- Initialize the viewer component:
const speakerObjects = JSON.stringify(this.props.data.data); return ( <TelerikReportViewer ref={el => this.viewer = el} serviceUrl="http://localhost:59655/api/reports/" reportSource={{ report: 'Speakers Report.trdp', parameters: { 'DataParameter': speakerObjects } }} viewerContainerStyle={{ position: 'absolute', height: '90%', width: '55%', top: '6%', overflow: 'hidden', clear: 'both', fontFamily: 'ms sans serif' }} scaleMode="SPECIFIC" scale={1.2} enableAccessibility={false} />- Style the viewer using the desired Kendo UI theme. Add references to the Sass-based or LESS-based CSS files in the <head> element of index.html. For example:
<!-- The required LESS-based styles --><link href="https://kendo.cdn.telerik.com/2020.3.1118/styles/kendo.common.min.css" rel="stylesheet" /><link href="https://kendo.cdn.telerik.com/2020.3.1118/styles/kendo.blueopal.min.css" rel="stylesheet" /><!-- The required Sass-based styles --><link href="https://kendo.cdn.telerik.com/2020.3.1118/styles/kendo.common.min.css" rel="stylesheet" /><link href="https://kendo.cdn.telerik.com/2020.3.1118/styles/kendo.default.min.css" rel="stylesheet" />You can find further details in the How to Use React Report Viewer with REST Service article.
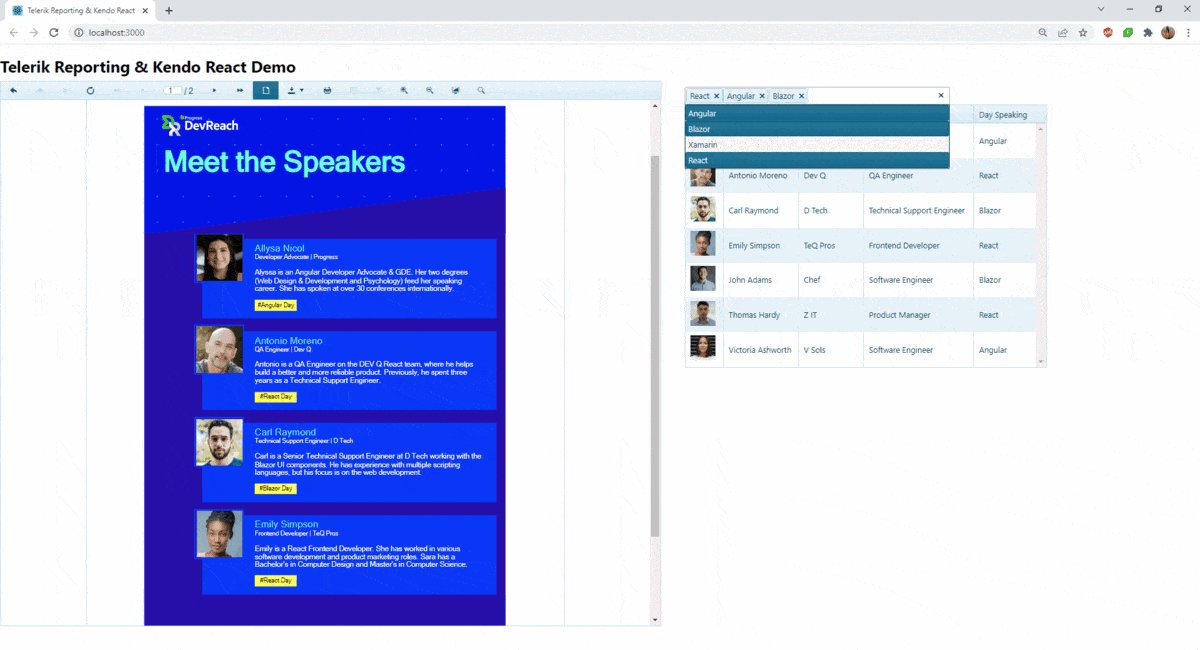
Now it is time to do the magic with transferring the data. In the onChange event of the MultiSelect, we will pick the grid’s updated data and pass it to the report parameter of the report:
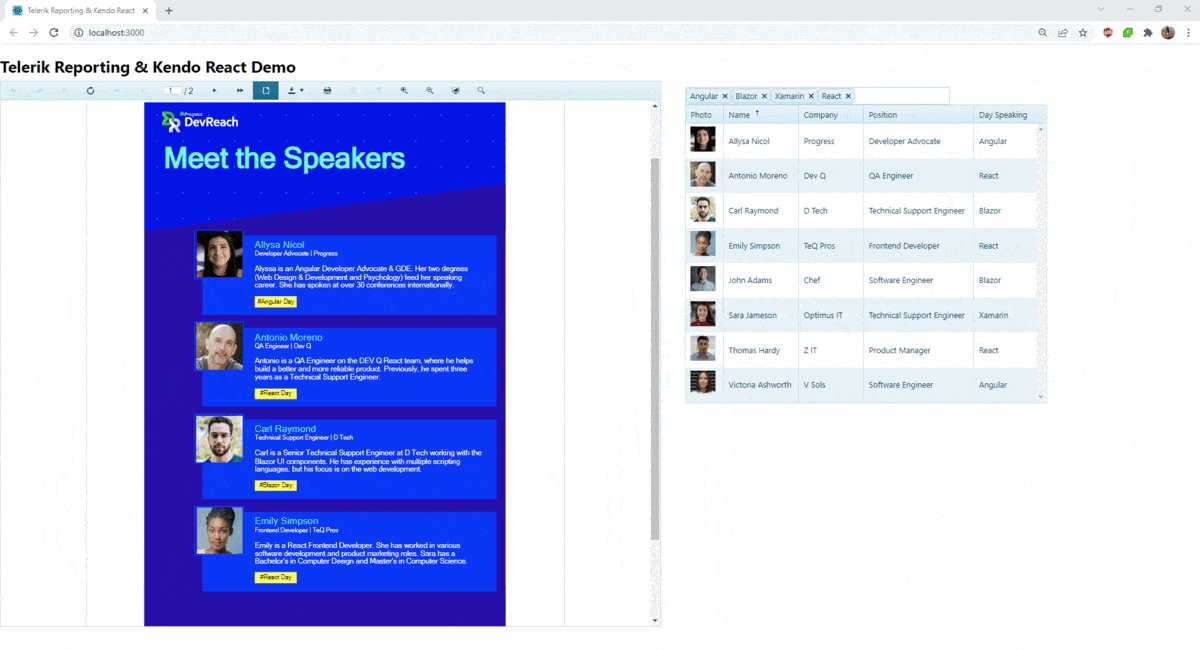
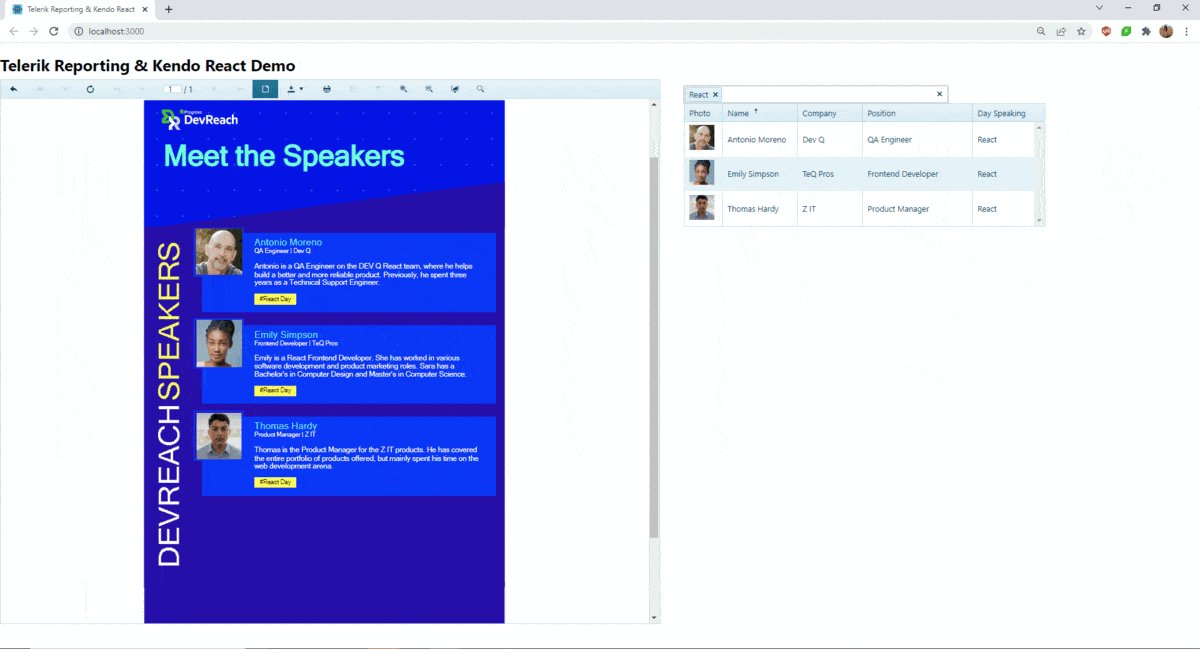
componentDidUpdate() { const reportdata = JSON.stringify(this.props.data.data); const rs = { report: 'Speakers Report.trdp', parameters: { DataParameter: reportdata } }; this.viewer.setReportSource(rs); };And voilà, here we have the final result:

The source code for this project can be found in our GitHub repository.
Want To Try Telerik Reporting?
Telerik Reporting is a complete, easy-to-use and powerful .NET embedded reporting tool for web and desktop applications that supports: Blazor, ASP.NET Core, ASP.NET MVC, ASP.NET AJAX, HTML5/JS, Angular, React, Vue, WPF, WinForms and UWP. Also available as a part of our Telerik DevCraft bundle, Reporting allows you to create, style, view and export rich, interactive and reusable reports to attractively present analytical and any business data. Add reports to any business application through report viewer controls. Export the ready reports in more than 15 formats.
If you still have not tried it, you can start a free trial to take a closer look. We also provide a support service we are proud of and resources that will help you along the way.
Want To Try KendoReact?
KendoReact is a professional UI component library designed and built from the ground up for React to make developers more productive. To try it out, sign up for a free 30-day trial.
This content originally appeared on Telerik Blogs and was authored by Neli Todorova
Neli Todorova | Sciencx (2022-02-24T16:51:56+00:00) Embedding Beautiful Reporting Into Your React Applications. Retrieved from https://www.scien.cx/2022/02/24/embedding-beautiful-reporting-into-your-react-applications/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
