This content originally appeared on DEV Community and was authored by DEV Community
Welcome to CSSBattle Challenges!
In this short article, I go through my solution for CSSBattle - #2 Carrom challenge. Please refer to the tutorial or the code snippet below to get a better insight into my thought processes and the implementation detail.
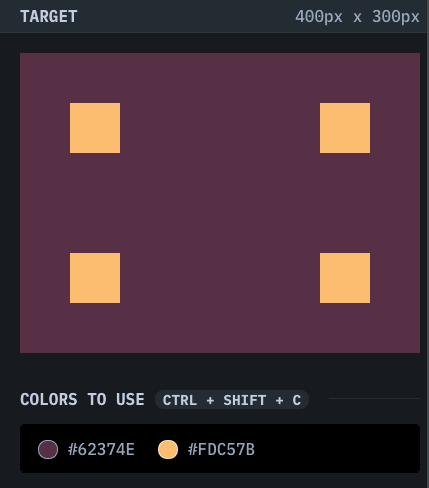
Challenge:
Solution:
<div class="container">
<div class="block top-left"></div>
<div class="block top-right"></div>
<div class="block bottom-left"></div>
<div class="block bottom-right"></div>
</div>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.container {
width: 100%;
height: 100%;
background: #62374e;
position: relative;
}
.block {
background: #fdc57b;
width: 50px;
height: 50px;
position: absolute;
}
.top-left {
top: 50px;
left: 50px;
}
.top-right {
top: 50px;
right: 50px;
}
.bottom-left {
bottom: 50px;
left: 50px;
}
.bottom-right {
bottom: 50px;
right: 50px;
}
</style>
<!-- OBJECTIVE -->
<!-- Write HTML/CSS in this editor and replicate the given target image in the least code possible. What you write here, renders as it is -->
<!-- SCORING -->
<!-- The score is calculated based on the number of characters you use (this comment included :P) and how close you replicate the image. Read the FAQS (https://cssbattle.dev/faqs) for more info. -->
<!-- IMPORTANT: remove the comments before submitting -->
Key Takeaway(s):
- using relative and absolute positioning to create relationships between parent and children elements
As always, I welcome any feedback or questions regarding the implementation detail of the challenge. Otherwise, I hope this was useful!
This content originally appeared on DEV Community and was authored by DEV Community
DEV Community | Sciencx (2022-02-25T17:42:02+00:00) CSSBattle | #2 Carrom. Retrieved from https://www.scien.cx/2022/02/25/cssbattle-2-carrom/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.