This content originally appeared on DEV Community and was authored by DEV Community
Introduction
Whether you are only a JavaScript newbie, or have experience, its always good to be familiar with the ins and outs of arrays.
Arrays are a simple introduction to Data Structures, which are just a bunch of different ways to store data.
Arrays are one such data structure in JavaScript. They are used to collect other data into one variable. Think of them as a list of data.
We create a list by surrounding our data in brackets ([...]). Then we separate each value inside of the array with a comma.
letters = ["a", "d", "b", "c"] // This is an array of letters
You can choose whether or not the last element has a comma at the end. It won't affect the value of the array.
We can also create empty arrays.
emptyArr = []
This may seem pointless, but this can be useful later on.
Also, arrays can have any data types. They can even have a mix of data types, which means that it is a homogeneous data structure
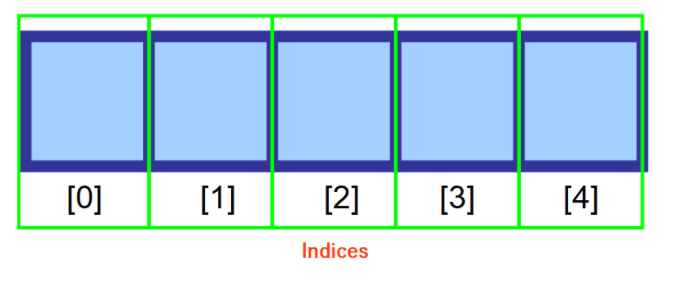
Indexes and Indexing
Now, the question, of course, is how to retrieve the data in an array?
First of all, its important to know that arrays have a system of indexing. All arrays give a number to the values in the array. It starts at the first element, giving it an index of 0, then giving the next element an index of 1, and so on.
Remember that the plural of "index" is "indices" - NOT "indexes".
In order to get the element of an array at the index n, we simply add on [n]. For example:
// here is a new array
countries = ["Romania", "Brazil", "France", "Nigeria"]
// Getting the first element
countries[0]
// Getting the 4th element
countries[3]
Introduction to Stacks and Queues
Stacks and Queues are also data structures. However, there aren't any special ways to make a stack or a queue in JavaScript. However, arrays can act like stacks and queues.
But what are they?
Stacks
Stacks operate on a certain way called "LIFO" - Last In, First Out. This means that when we want to "pop" off an element from the stack, we take the last element from the stack.
We can also "push" elements to the stack, which puts them at the end of the stack.
This means that if you push an element to a stack, and then pop the last element from the stack, you will get the element that you just pushed.
A good visualization is imagining stacks as a pile of plates stacked together. You can add a plate to the top, and you can take the plate at the top of the pile. However, it wouldn't make sense to add a plate to the bottom of that pile, because then all the other plates at the top would fall down. Likewise, you wouldn't take a plate from the bottom of the pile.
Queues
We've had "LIFO", so now we need its best friend, "FIFO"; First In, First Out.
This is where queues come into play. In a Queue, we add elements to the front, instead of the back. This is called shifting, or enqueuing (look at all those vowels!). If we want to take an element from a queue, we use dequeuing, which takes the first element.
Stacks in Javascript
As said earlier, we can't actually make a stack or queue in Javascript. But we can use methods to make them act like one!
To push, we use the .push() method.
newStack = [1, 2, 3, 4, 5]
//pushing elements
newStack.push(6)
console.log(newStack)
// -> [1,2,3,4,5,6]
To pop, we use the .pop() method.
newStack = [1,2,3,4,5]
//popping elements
poppedElement = newStack.pop()
console.log(poppedElement)
// -> [5]
Queues In Javascript
In Javascript, there are a lot of ways to make queues quicker, but in this tutorial, we are going to focus only one way.
To enqueue, we can use the .unshift() method
newQueue = [1,2,3,4,5]
//enqueue elements
newQueue.unshift(0)
console.log(newQueue)
// -> [0,1,2,3,4,5]
To dequeue, we can use the .shift() method
newQueue = [1,2,3,4,5]
//enqueue elements
dequeueElement = newQueue.shift()
console.log(dequeueElement)
// -> 1
Conclusion
Arrays, overall, have a lot to them. There are different ways we can represent them. We can use stack methods or queue methods. There is also so much more to know about arrays in JavaScript. So much, that this tutorial has to be split into multiple parts.
In Part 2, we will cover some of the many list methods that will make your life (a lot) easier.
This content originally appeared on DEV Community and was authored by DEV Community
DEV Community | Sciencx (2022-02-27T19:06:19+00:00) Array Data Structures in Javascript: Part 1. Retrieved from https://www.scien.cx/2022/02/27/array-data-structures-in-javascript-part-1/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.