This content originally appeared on DEV Community and was authored by DEV Community
Com o passar do tempo a complexidade do nosso código tende a crescer e realizar refatorações são sempre necessárias. Podemos estar tão preocupados com resolver os problemas de negócios que deixamos passar pequenos erros em nosso código. Para resolver problemas como esses podemos utilizar ferramentas que nos auxiliem na análise do código que estamos produzindo e com isso ferramentas de lint já são muito comuns no universo de JavaScript (temos o ESLint, Prettier, StyleLint entre outros) e recentemente e uma conversa com meu amigo descobri o SonarLint, eu particurlamente sou muito fã do SonarQcube e do SonarClound e fiquei bem curioso para me aprofundar um pouco mais sobre o conhecimento esse novo linter.
Mas afinal o que é o Sonarlint?
O Sonarlint é uma ferramenta de lint que é disponibilizada como plugin em algumas IDE’s como Eclipse, IntelliJ, VSCode entre outros. Essa ferramenta de lint vai verificar o código do seu projeto e procurar pequenos erros. A ferramenta Sonarlint é utilizada para apontar erros no código durante o desenvolvimento.
O SonarLint e um projeto openSource desenvolvido pela SonarSource que mantém o projeto do SonarQube, uma ferramenta para auditoria de código muito conhecida no universo da programação em geral.
Configurando o Sonarlint
Neste exemplo de configuração iremos utilizar o VS Code para configurar o Sonarlint. Primeiramente precisaremos de:
- Um computador funcional conectado à Internet.
- Um servidor SonarQube (6.7.4+) funcionando.
- Uma versão recente do Visual Studio Code (referido como VS Code) instalada (v1.12 ou superior, o VS Code é compatível com Windows, Mac OS e até Linux também então instale o que é compatível com seu sistema).
- Um Java Runtime (JRE) 8 ou 11 instalado em seu computador.
Depois de verificar se possuímos todos requisitos acima teremos que abrir o VS Code e localizar a aba de extensões (ou simplesmente CTRL + SHIFT + X no Windows), posteriormente selecionar, logo após iremos utilizar a barra de pesquisa para adicionar a extensão como exemplificado abaixo:
Depois de adicionar a extensão acho interessante reiniciar o VS Code (Utilizando o atalho CTRL + R ou CTRL + SHIFT + P Windows/Linux ou Shift + Command + P para Mac para abrir a barra de pesquisa e digitarmos "reload")
Agora precisamos configurar a extensão, vamos usar o atalho para as Settings que seria o CTRL + , ou acessando File > Preferences > Settings
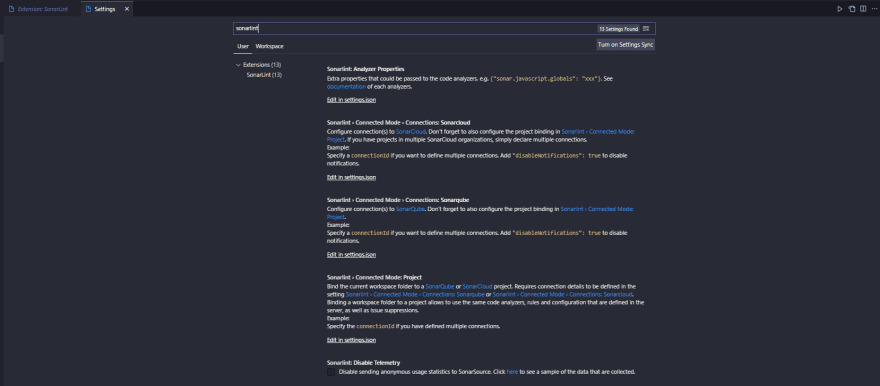
E vamos procurar o Sonarlint:
Na para descrita como Sonarlint > Connected Mode:... vamos clicar em Edit in settings.json. Para começar a configurar o Sonar é muito importante já ter uma conta no Sonar respectivamente e vamos precisar:
- Adicionar
serverIdcom um valor que lembraremos (é usado apenas localmente) - Adicionar
tokencom um token gerado no SonarQube
Para isso vamos ao página do SonarQcube e selecionaremos My Account:
Nessa nova tela que será carregada, selecione a opção de Security, e então vamos definir um nome do Token que queremos obter (o nome que você escolher, será uma espécie de identificador desse token)
Adicione o serverUrl como URL do seu servidor SonarQube, para isso você precisa estar ciente, de que não pode copiar o endereço da sua página inicial do SonarQube, porque o VS Code em nosso sistema operacional personalizado não pode solicitar API com protocolo HTTPS. Você precisará obter a URL do servidor com protocolo HTTP em vez de HTTPS.
Por exemplo, a URL do servidor do meu projeto é https://sonarci.wdf:8443/, e configuramos o serverUrl para http://sonarci.wdf:8080/sonar. Se não soubermos a URL do servidor com HTTP, podemos perguntar pelo administrador da plataforma ou do projeto.
No arquivo settings.json podemos definir vários servidores:
.......
"sonarlint.connectedMode.servers": [
{
"severId": "sonarlint-serverWeb",
"serverUrl": "http://sonarci.wdf:8080/sonar",
"token": "41c4acadfae6d29702a7982f409s673jds"
},
{
"severId": "sonarlint-serverQA",
"serverUrl": "http://sonarci.wdf:8080/sonar",
"token": "41c4acadfae6d29702a7982f409s6sds73jds"
}
]
.........
Agora defina a sonarlint.connected.project nas configurações de Workspaces:
Adicione projectKey com a chave do seu projeto no servidor SonarQube, vá para a página de visão geral do seu projeto e a chave estará no canto inferior direito.
Adicione serverId, com o serverId que você usou ao editar as configurações do sonarlint.connectedMode.servers. Você só pode definir um projeto de sonar no mesmo espaço de trabalho.
"sonarlint.connectMode.project":{
"serverId": "sonarlint-serverWeb",
"projectKey": "com.ws.sonar.lint.test",
},
Agora pressione Ctrl+Shift+P (Windows/Linux) ou Shift + Command + P para Mac para abrir a barra de pesquisa e digitarmos "Sonarlint" para abrir os comandos do Sonarlint, logo após execute “Sonarlint: Update all bindings to SonarQube/SonarCloud ”.
⚠ Lembrando que Se alguma alteração for feita no servidor SonarQube, você deve repetir esta etapa.
Abra um arquivo, e você verá os problemas relatados pelo Sonarlint destacados (sublinhados no caso) em seu código e também listados no painel 'Problemas'. Você pode acessar todas as regras na seção SONARLINT RULES à sua direita.
O Sonarlint é uma ferramenta incrível e pode realmente ajudar no dia a dia com seus projetos então sugiro que estude ainda mais sobre esse linter, dê uma olhada no site clicando aqui.
Fontes onde pesquisei esse conteúdo:
This content originally appeared on DEV Community and was authored by DEV Community
DEV Community | Sciencx (2022-03-05T06:30:08+00:00) Sonarlint – Mantenha seu código limpo. Retrieved from https://www.scien.cx/2022/03/05/sonarlint-mantenha-seu-codigo-limpo/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.