This content originally appeared on DEV Community and was authored by DEV Community
Week 6 entry for my coding bootcamp diary:
WEEK 6 DAY1
Ooooof. Rough, rough morning. By our lunch break, I felt like I had gone 12 rounds with Iron Mike Tyson. I would like to give you a summary of what we did, but it’s all a blur. Something with Pokemon cards, JSON, bulbasaurus, ternary operation, squirtles and Dom-zards. I couldn’t even tell you which was a Pokemon and which one was a programming concept. At the end of the morning? We had about thirty lines of code. How could something so small break my brain?
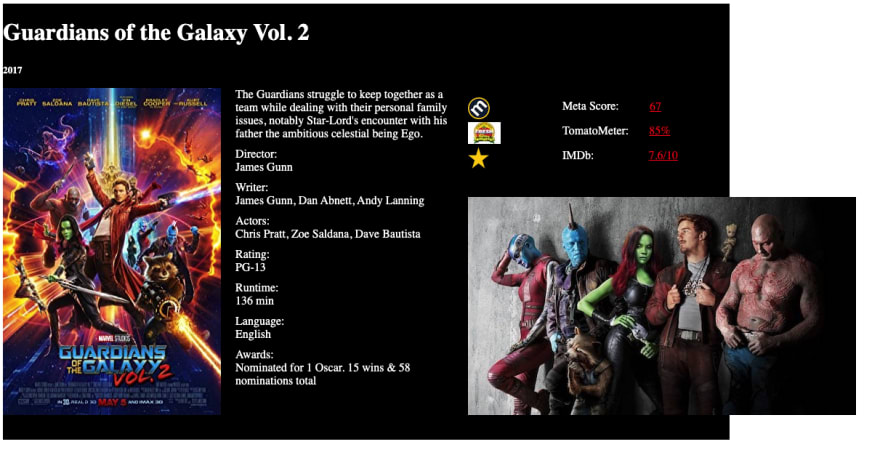
The morning was so bad, that by the end of our lunch break, it took a lot of effort to jump back on the zoom call. But, one thing I promised myself was I would answer the bell, every single time. So, here I am, mentally beatdown but present. Maybe my instructor could sense he had broken some spirits because the afternoon was spent reviewing website layout. Never have I been so happy to see my old nemesis, CSS! We were tasked with recreating a movie poster, using whatever CSS styling we deemed fit. I started with flexbox, changed course and went with grid, changed course again to go with grid-template-area, before settling on Flexbox again. Part of the challenge was we were only allowed to create one element in the HTML document. Everything else had to be created in JavaScript. I would be embarrassed to report how long it took me to make it, but here is the end result:
DAY 2:
Awwww man. The deeper we get into this, the more acronyms we seem to uncover. We started the day learning form validation and regex. We then moved into API's, AJAX, promises, asynchronous operations, promise chaining, and e.preventDefaults.
We ended the day about thirty minutes early. Thankfully, I spoke up and asked my instructor, Joe, to hang back for a minute. I asked him to talk through the code that we had just written that afternoon. Joe was very gracious with his time and we spent the next thirty minutes going over the code line by line. By the end, I could tell you what every line was essentially doing. Before that, I was at maybe 60%. It was nice to end the day feeling like I had some firm footing. The fog is slowly lifting.
DAY 3:
Most of the morning was spent in review of Monday and Tuesday's concepts. The only new concept for the day was bootstrap. After lunch, Joe had a call with a recruiter and he allowed us to listen in to give us exposure to interacting with a recruiter. Everybody presented their movie cards from Monday. Finally, we were assigned a mini-project, where we have to create a weather app using a weather api.
DAY 4 & 5:
We met for a short time in the morning and then were released to work on our small weather app project individually. Our instructor opened up a zoom chat room for us to all work together. These have become my favorite time periods during the bootcamp. The bootcamp is 100% remote. It is all done over Zoom, you sign in at the beginning of the day and then sign out at the end of the day. There is some idle chit chat here and there but for the most part it is all business. So, there are not many opportunities for me to get to know my classmates socially. However, when we are working together in a zoom chat room, it is an opportunity to get to know my classmates a little bit better; while still getting some work done!
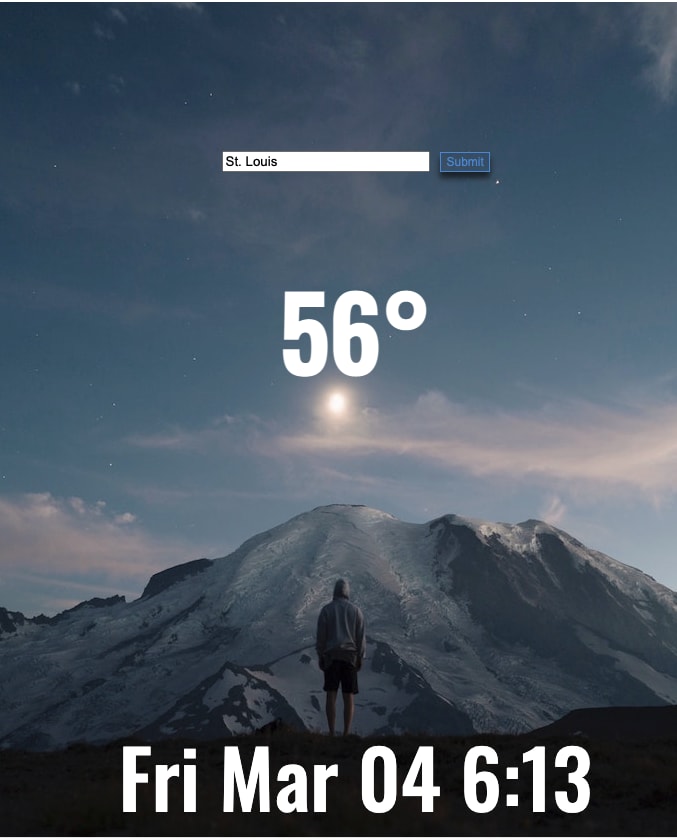
My biggest issue continues to be styling and laying things out with CSS. All too often, CSS dictates to me what the end product looks like as opposed to me telling CSS what it needs to do to fulfill my vision. I am trying to continue to focus on the bare bones of every project first and foremost. For my weather app, I really wanted to challenge myself to make something simple and clean. So, I made an I-Phone-style-lock-screen-looking app with an input text field to retrieve the weather. Here it is below:
Not much to look at but I was very happy with the styling and my ability to manipulate the CSS. Here is some of the code for the date and time using a built-in JS date function:
const d = new Date();
let hour = d.getHours() - 12;
let min = d.getMinutes();
let time = hour + ":" + min;
let date = d.toString().slice(0, 11);
bottomContainer.append(date, time);
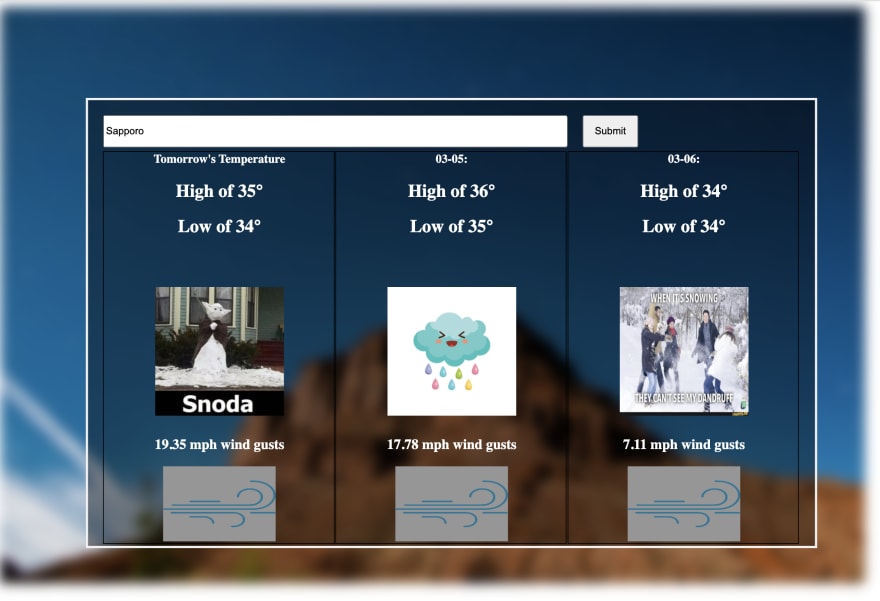
While this took a long time and I was happy with the results, I felt like I could push myself a little bit more. However, I didn’t want to junk up the minimalist look of my creation. So I decided to make a second weather application. The second one provides the temperature highs/lows and weather icons depending upon the forecast for the next three days. I was very pleased with the end result given my time constraints. Here is a picture of the main interface:
All of my classmates did a fantastic job with their projects. I always enjoy seeing what kind of cool projects they create. One of my classmate made a youtube video walking through her project. It is egg-cellent!
Check it out:
NON TECHNICAL KNOWLEDGE THIS WEEK
My instructor obviously drops lots of technical knowledge over the course of a week, but he will also throw out some nuggest of wisdom as well. This particular one stood out to me: Programming is all about finding the patterns.
Our guest speaker this week provided some good advice regarding time management. He suggested when you reach a roadblock with your code to estimate how long you think it might take you to solve your problem. Then set a timer for that amount of time. If the timer goes off and you are no closer to solving your problem, then you should reach out for help. This is fantastic advice. There have been many times when I have lost track of time trying to debug a piece of code without realizing how much time had passed. I will be making a habit of using my timer to block out chunks of time moving forward.
If you are interested, please read my past articles:

The Fast and the JavaScript
JAReichert ・ Feb 28 ・ 3 min read

Diary of a Coding Bootcamp Second Week Survivor
JAReichert ・ Feb 17 ・ 3 min read

First week of coding bootcamp down!
JAReichert ・ Feb 16 ・ 2 min read
This content originally appeared on DEV Community and was authored by DEV Community
DEV Community | Sciencx (2022-03-05T00:54:23+00:00) Unlike your lousy ex, JS actually keeps its promises. Retrieved from https://www.scien.cx/2022/03/05/unlike-your-lousy-ex-js-actually-keeps-its-promises/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.