This content originally appeared on DEV Community and was authored by DEV Community
You've heard it over and over again. Building projects is the BEST (and perhaps only) way to improve your skills, learn the learns and eventually land that highly coveted job in tech.
There are many articles out there with numerous project ideas, and they're all great and useful. However, sometimes getting so many thrown at you leads to analysis-paralysis, and you don't end up doing any of them.
I graduated from a front-end bootcamp 2.5years ago and here are three projects I've personally built that have helped me land my first job and get to where I am today: Front-end Engineering Lead at a B2B SaaS startup. Each project builds on the former so make sure you have a grasp of the concepts and skills there before moving on to the next one. This article has been packed full of tips and resources to get you on your way! 💡
Read on and let's get started.
The Three Projects
1. Fully responsive design to website
This is a great way to demonstrate your semantic HTML and perhaps use of a CSS pre-processor such as SCSS. You can get free photoshop designs from sites like Freebiesbug or Speckyboy.
Here is an example of a static design I worked on during my part-time Web Development class. My school bought the design and we were given a flat jpg of the layout and all the necessary assets (such as HEX colour codes and images).
 🔗 See my implementation of the Cronus business website here.
🔗 See my implementation of the Cronus business website here.
As you're building out your user interface, think about things like accessibility, responsiveness and possibly delightful touches like transitions and animation.
As an accessibility note on animation, check out the prefers-reduced-motion CSS media query. It's an overlooked but important way you can consider users who experience symptoms like nausea, dizziness, and malaise when there's too much motion and animation.
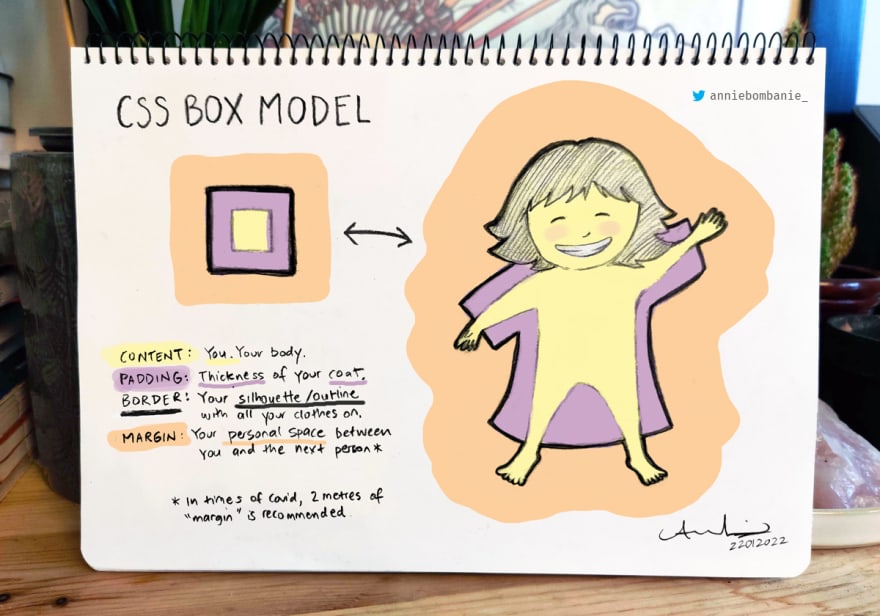
Concepts to learn include the box model, semantic HTML, reusable styles and utility classes, and naming conventions (such as BEM). Explore ways of positioning elements through flex-box, absolute/relative positioning, margins and grid. Float still exists and it's good to know but you'll rarely touch it in modern web development. Here's also your chance to try Emmet as you're writing HTML.
Here's a quick analogy to help with the box model. (I had trouble distinguishing between margin and padding when I first started):
I like building my interfaces mobile-first. As blocks, the content stack on top of each other and I can add CSS to flex them as the layout expands to desktop. I find this helps me write less code and subsequently, fewer bugs. Knowing how to write CSS well will save you headaches in debugging.
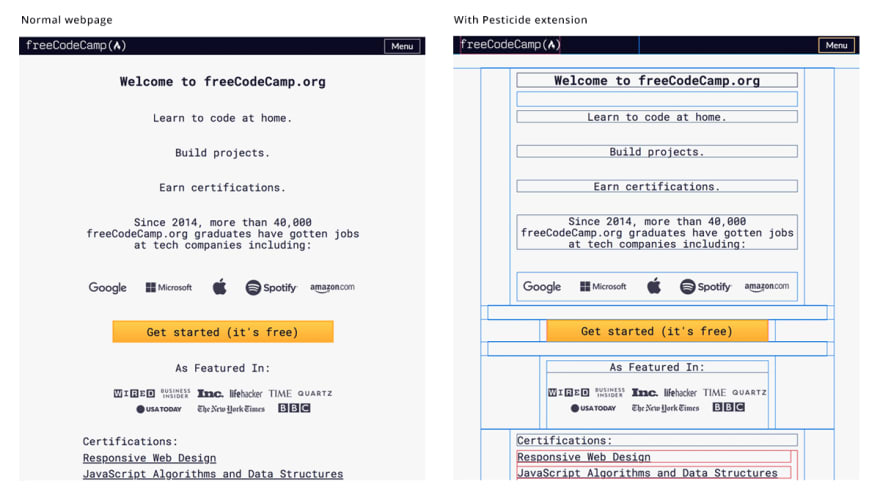
Speaking of debugging CSS, this is one of my most-used browser extensions:

 Annie🦄⚡@anniebombanie_
Annie🦄⚡@anniebombanie_ 🚀 #CSS Tip
🚀 #CSS Tip
Still using "border: 1px solid red"?
Time for a power upgrade!!! 💪
Check out "Pesticide" browser extension - it outlines all the box elements on the page. I can't live without this one tbh. 🙂17:11 PM - 30 Jun 2020
Before coding a full-blown layout, you can start by building out smaller user interfaces, such as the Twitter login form or the UI of an app you like. This is an incredible way to get comfortable with and focus on the concepts mentioned above. You'll learn how to write good clean code and styles that cascade correctly. As you progress, you'll be able to scaffold interfaces faster and more intuitively.
This was how I got started.
⚡️ Bonus Exercise!
Take a page or two from a magazine and attempt to recreate the layout through code. Some magazines can be very creative and you can use Google Fonts and images from Unsplash to match as closely as you can. Use Lorem Ipsum (or a similar dummy text generator) so you don't have to type out all the text. You can also automatically insert Lorem Ipsum using Emmet.
2. A JavaScript game
For my VERY first JavaScript project, I made this simple quiz below. JavaScript was so confusing for me, jumping into something difficult for my first solo project would probably have made me quit.
Your New Best Forest Friend 🔗 Play "Your New Best Forest Friend" here
🔗 Play "Your New Best Forest Friend" here
Your game doesn't have to be super complex, but something that demonstrates logical thinking is an excellent way to get you thinking like a programmer. You'll learn how to structure and componentize your code, DOM manipulation, render different parts of your game and work with programming functions like loops, if-else statements etc.
As much as possible, try to build it yourself without following a tutorial. Refer to docs or articles when you need to figure out how to solve something. Challenging yourself will really help build your problem-solving skills. Write pseudo-code to break down the game logic into small steps and work through solving each part step-by-step.
For example, this is my actual pseudo-code for my quiz. These days, my pseudo-code might look a bit different but I started like this:
/* Pseudo Code:
1. User clicks on “Let’s Get Started” button
2. Page scrolls down to the first question.
3. User selects answer.
4. Icon next to answer changes colour to show it’s been selected.
5. User clicks on “Next” button.
6. Page scrolls down to next question.
7. If nothing has been selected, error output “Please pick an answer!”
8. Repeat steps 3 - 7.
9. User clicks “Meet my new best friend!”
10. If user has scrolled down without selecting an answer somewhere and clicks on this button, error output “Please answer all the questions to find your new friend.” (Put required = true)
11. Page scrolls down to show new friend, dynamically.
12. Button underneath to re - start(clears all fields, back to top of page): “I want a new forest friend”
Logic Notes:
- Use.filter, .attr and.map to grab animals with correct name class.
- Function to say that if .bear.length > .rabbit return .bear
- If class A.length === class.B.length return random
*/
Here are a couple of other games that I've made:
Dragons vs Unicorns 🔗 Play "Dragons vs Unicorns" here
🔗 Play "Dragons vs Unicorns" here
Word Wiz 🔗 Play "Word Wiz" here - This was a pair-programming project and used an API, which you can read about further down.
🔗 Play "Word Wiz" here - This was a pair-programming project and used an API, which you can read about further down.
⚡️ Game App Ideas
- Tic-tac-toe
- Hangman
- Random compliment generator
- Memory games
Pick one, any one, find a theme and run with it!
3. Something using an API
In your development career, you'll almost for sure be working with APIs (Application Programming Interface), unless you're in a very front of the front-end role.
There are a lot of public APIs out there, all differing in quality, documentation, and organization. To get started, I recommend working with RESTful APIs. REST(representational state transfer) is a set of organizational principles companies follow to build their APIs. The rules of architectural styles make developers' lives much easier.
⚡️ 10 Beginner-friendly APIs
- The Official Joke API - Get a random joke or 10. You can also sort them by types!
- Where the ISS at? API - Track the location of the International Space Station.
- Poké API - A great one for all the Pokemon fans!
- Numbers API - Learn interesting facts and trivia about numbers.
- Datamuse API - A word-finding query engine, useful for rhymes and synonyms.
- Shibes Online API - Returns random pics of shibe dogs, cats or birds!
- The Dummy API - Provides fake user data including photos, comments and posts.
- Weather API - Your one-stop shop for making a weather app.
- Dictionary API - Get word definitions, etymologies, audio pronunciations, synonyms, antonyms and more.
- Open Trivia API - A range of trivia questions across different categories and difficulty levels.
Have a look through the API documentation and think about how the data can be displayed. For example, if you're using the very popular, well-documented Poké API, you could build an app to search for and display Pokemon. Don't forget to think about how to handle errors- for example, if the user inputs wrong information or the API fails to return the data you're expecting.
As for me, in addition to the Word Wiz game you saw above, which uses the Datamuse API, I made a steampunk-themed newspaper generator, which gets data from the Numbers API.
The Absolutely Amazing Newspaper Apparatus! 🔗 Get your customised newspaper here
🔗 Get your customised newspaper here
While working with APIs, remember a few things:
- Often you'll need to sign up for a developer account that will provide you with an API key.
- You might need to register your app so they can confirm it's for non-commercial use.
- There will most likely be restrictions on the queries allowed per day. If it's super limited, a trick is to save the data you get back in a file and hit that up instead while you're developing your app.
Here's a tip to keep your sanity while working with APIs:
 Annie🦄⚡@anniebombanie_
Annie🦄⚡@anniebombanie_ 🚀 #API Tip
🚀 #API Tip
Over the course of your coding studies/career, you'll probably find yourself hitting up various APIs.
Create a document (I use Google docs) where you store all that info. Thank yourself later when you're able to easily find what APIs & keys you have access to.16:24 PM - 22 Jul 2020
4. BONUS! A CRUD application
NOTE: Although I built some CRUD applications as exercises, I ultimately didn't end up adding one for my front-end portfolio. So that's why this is a bonus fourth project!
CRUD stands for Create, Read, Update, and Delete. It's an acronym referring to the four functions considered necessary when working with databases. For this one, I'm going to recommend a To-Do app or some variation of it. One of the smartest developers I knew built a To-Do App for every new technology he was learning to get comfortable with the syntax.
A To-Do app sounds pretty boring though, so think about one of your hobbies or something you like and personalise it. For example, one of my friends is a drummer so his to-do app was a list of band equipment to remember when they go on tour. Another friend created a place where you can write your wishes on balloons that floated into the sky.
Your app should be able to do these four things:
- CREATE a new entry - ie. add a new person
- READ entries - ie. get a person's information from the database and display it on the UI
- UPDATE the entry - ie. update the person's birthday
- DELETE the entry - ie. delete the person
By the way, CRUD applications also use APIs. In fact, each letter of CRUD maps perfectly to an HTTP protocol method:
| Operation | HTTP Protocol | |
|---|---|---|
| Create | → | Post |
| Read | → | Get |
| Update | → | Put |
| Delete | → | Delete |
Don't want to do a To-Do app? That's perfectly fine!
⚡️ 6 CRUD App Ideas:
- Recipe app
- Event/people management app
- Bookclub or library app
- Inventory system
- Cinema/movie list
- Online store
To get started with simple database storage, you can use Firebase for free.
⚡️ Bonus Tip!
For all your projects, get feedback on your code from someone more experienced. This is an incredible growth hack to improve your coding skills faster.
To Summarise
Today you learned three (+ a bonus fourth) project ideas for a front-end portfolio. These utilise a range of skills necessary in a front-end developer position:
- Fully responsive design to website
- A game with logic
- Something using an API
- A CRUD application (BONUS)
If you've built all of these, congratulations - you should come out the other end knowing HTML, CSS, JavaScript, how to work with APIs and a JavaScript framework, like React.
If it seems overwhelming, don't stress. Remember we all start from the same place; with zero experience. Take it a step at a time and focus on solving the problem immediately in front of you. The rest will fall into place as you progress. As they say, the best way to eat an elephant is one bite at a time!
For other portfolio tips, check out my Hashnode Talk on "Building an Effective Developer Portfolio". Feel free to ask any questions or drop your comments below. I read everything and I'll definitely get back to you. Good luck and have fun!! 🎉
Feeling social? Follow me on Twitter where I share tips, resources, and my coding journey!
This content originally appeared on DEV Community and was authored by DEV Community
DEV Community | Sciencx (2022-03-06T21:40:16+00:00) 3 Beginner Project Ideas to Get Started on your Front-End Portfolio NOW. Retrieved from https://www.scien.cx/2022/03/06/3-beginner-project-ideas-to-get-started-on-your-front-end-portfolio-now/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.