This content originally appeared on DEV Community and was authored by DEV Community
Dealing with Strings is inevitable in all programming languages, so it's great to know that JavaScript provides some amazing String manipulation functions right out-of-the-box.
Today we are going to see five such string methods to make your life easy as a developer.
includes
One of the most common problem is to check if a string contains certain words or symbols. For example, checking if the user email is from Gmail or Hotmail.
The includes method checks if the string contains occurrence of provided sub-string. It returns a boolean value.
let email = 'hi@theanshuman.dev'
email.includes('gmail') // false
email = 'sundar@gmail.com'
email.includes('gmail') // true
Tip: We can use the
endsWithmethod for the above use case to make it more efficient.
match
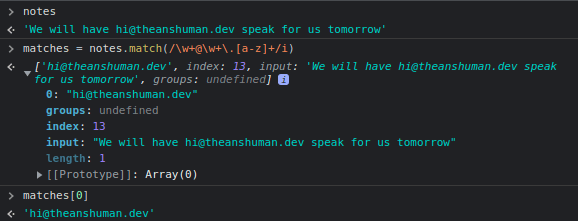
The match method returns the occurrences of the sub-strings matching the Regex pattern provided.
It is useful when we don't know the exact string but know the pattern of the string we are looking for. For example, we don't know the user's email but know that there will be one email mentioned in the string.
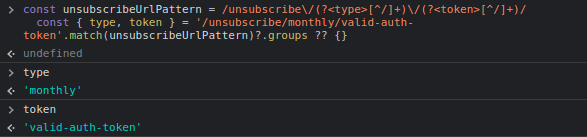
Another good case is to use it for matching groups from a Regex. For example, we have an unsubscribe url which contains the type of newsletter and user auth token.
The match method makes it super easy to extract the matching groups from the string, as named values.
const unsubscribeUrlPattern = /unsubscribe\/(?<type>[^/]+)\/(?<token>[^/]+)/
const { type, token } = url.match(unsubscribeUrlPattern)?.groups ?? {}
replaceAll
You must have came across a use case where you want to update the text before rendering it to user's view. For example, you got some Jira ticket number in this release notes and you want to make them links so user can click on it to check out.
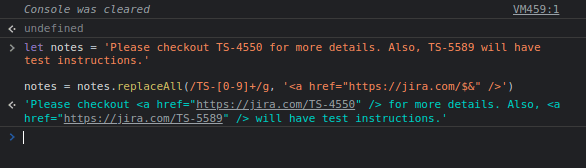
Well, that's exactly what replaceAll can help you with. It replaces all the instances of the given sub-string/regex with the second argument.
let notes = 'Please checkout TS-4550 for more details. Also, TS-5589 will have test instructions.'
notes = notes.replaceAll(/TS-[0-9]+/g, '<a href="https://jira.com/$&" />')
// $& is used to insert the matched substring i.e. TS-4550
trim
The trim method is super handy when you're validating form inputs, user's tend to leave unnecessary white spaces in text inputs.
The trim method removes white space from both ends of a string and returns a new string, without modifying the original string.
toLowerCase
You might already know this, but string comparison can be painful when you don't know whether the values coming from the other side are case-neutral or not.
The best way to go about is by making the values lowercase, so both values adhere to same case. It comes very handy when comparing values on the server or client side like user inputs with database values.
const userEmail = // value from input
validateSignIn(userEmail.toLowerCase()) // to avoid case
// sensitive mis-match
function validateSignIn(email) {
// check if email is available on back end
}
In the above example, if we always send lowercase emails to the back end on both sign-up and sign-in, then we can avoid case-sensitive value bugs from user's end.
That's it for today. I hope you find this article helpful!
These are my top five picks, if you feel I missed some important methods, please feel free to comment below.
For more such content, please follow me on Twitter
Until next time
Resources
This content originally appeared on DEV Community and was authored by DEV Community
DEV Community | Sciencx (2022-03-07T08:31:06+00:00) 5 String methods every JavaScript developer should know. Retrieved from https://www.scien.cx/2022/03/07/5-string-methods-every-javascript-developer-should-know/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.