This content originally appeared on DEV Community and was authored by DEV Community
Went AWOL for a while. I developed a random password generator app. Learnt a little of flexbox with it. I have learnt something with this absence. It is better to do a little than none at all. At least you can build from there.
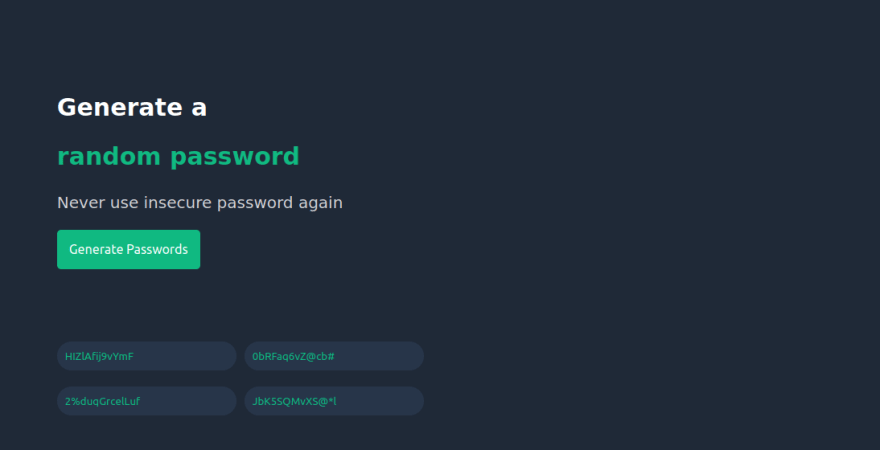
The random password generator is an app that when the button is clicked, it generates four different passwords into four textboxes.
The html code
<title>Password Generator</title>
</head>
<body>
<main>
<h1 class="generator-color">Generate a </h1>
<h1 class="generator-color2">random password</h1>
<p class="thirdgen">Never use insecure password again</p>
<form>
<button class ="greenbutton" type="button" onclick="genPassword()" >Generate Passwords</button>
<div class ="pwds">
<input type="text" id="pass1" readonly>
<input type="text" id="pass2" readonly>
<input type="text" id="pass3" readonly>
<input type="text" id="pass4" readonly>
</div>
</form>
</main>
<script src="passwordgen.js"></script>
</body>
The CSS file
body{
margin:0;
padding:0;
background-color: #1F2937;
width: 100%;
font-family: "Goudy Bookletter 1911", sans-serif;
}
main{
margin-left:6%;
margin-top: 10%;
}
h1{
font-size: 30px;
}
.generator-color{
color:#FFFFFF
}
.generator-color2{
color:#10B981;
}
.thirdgen{
color:#D5D4D8;
font-size: 20px;
line-height: 28px;
}
.greenbutton{
background-color: #10B981;
border: none;
border-radius: 5px;
color: white;
padding: 15px 15px;
text-align: center;
text-decoration: none;
display: flex;
font-size: 16px;
margin-bottom: 5rem;;
cursor: pointer;
}
.pwds
{
display:flex;
flex-direction: row;
flex-wrap: wrap;
width:50%;
}
input{
padding:5px;
background-color: #273549;
color:#10B981;
margin-bottom: 10px;
margin-top: 10px;
margin-right: 10px;
padding: 10px;
border-style: none;
border-radius: 25px;
}
The Javascript file
let password1=document.getElementById("pass1");
let password2=document.getElementById("pass2");
let password3=document.getElementById("pass3");
let password4=document.getElementById("pass4");
function genPassword() {
let chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
let passwordLength = 12;
let password1 = "";
let password2 = "";
let password3 = "";
let password4 = "";
for ( i = 0; i <= passwordLength; i++) {
let randomNumber1 = Math.floor(Math.random() * chars.length);
let randomNumber2 = Math.floor(Math.random() * chars.length);
let randomNumber3 = Math.floor(Math.random() * chars.length);
let randomNumber4 = Math.floor(Math.random() * chars.length);
password1+= chars.substring(randomNumber1, randomNumber1 +1);
password2+= chars.substring(randomNumber2, randomNumber2 +1);
password3+= chars.substring(randomNumber3, randomNumber3 +1);
password4+= chars.substring(randomNumber4, randomNumber4+1);
if (password1 != password2 && password1 != password3 && password2!=password3 && password3!=password4){
document.getElementById("pass2").value = password2;
document.getElementById("pass3").value = password3;
document.getElementById("pass4").value = password4;
}
}
document.getElementById("pass1").value = password1;
}
This content originally appeared on DEV Community and was authored by DEV Community
DEV Community | Sciencx (2022-03-07T20:30:30+00:00) Day 8 of 100 Days of Code. Retrieved from https://www.scien.cx/2022/03/07/day-8-of-100-days-of-code/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.