This content originally appeared on DEV Community and was authored by DEV Community
Brief Story to start with 🔮
Let's go back in time and think about how sophisticated we are now. In earlier 1990s, we didn't have enough computing power or as many powerful computers as we do now to do complex operation and not train a machine learning model for sure. You won't be able to sit along and code all day staring at a CTR monitor in-front of you. Humans have always been these evolving creatures; How to use things, discover things, thing differently of the world. With that said, computer science and technology has been in the boom since we started experimenting and pushing them to their limits. Now here we are in 2022, battling out which is the best editor (Vim Vs Emacs) and with cloud empowering people to make digital transformations on all or most physical assets.
👨💻For people who say, enough of talk - YouTube Demo Link
🕵️♂️For people who say, just show what you've build - GitHub Repo Link
Here is a small example of how the technology can be utilized in the right-way to build something for the humanity to sustain better in this changing world. When you're talking about cancer, regardless of types, detecting it as early as possible increases the chance of survival.
Medical Background 👩⚕️👨⚕️
Skin cancer is the most common form of cancer, globally accounting for at least 40% of cancer cases and the most common type is nonmelanoma skin cancer, which occurs in at least 2–3 million people per year.
Solution 🧩
Seeing this and I thought why don't we solve something this bad, leveraging Power Platform for its simplicity and rapid development ability.
This solution is completely built by leveraging Low code/No code platforms such as Power Apps and Power Automate, as well as Azure serverless offerings. The flow goes something like this, employee/nurse in the hospital can add new patient into the system and upload their skin sample image which then goes through the ML model for initial screening and the result is send to a dermatologist for closure. Once this is done then an appointment is scheduled automatically if cancer is detected by the model and dermatologist confirms the same. The desired treatment plan is created in the backend and updated in the SharePoint List which can be viewed by the patients through Power Apps. The dermatologist can view the slots booked and the patient details.
I've used Python in Azure Function, feel free to replicate the same in your favorite language. 🐱👤
Azure Services Used
- Power Apps as UI
- Power Automate for flow triggers
- SharePoint as database
- Azure Functions for exposing model endpoint and upload image to blob storage
- Logic Apps for receiving response from Adaptive Card
- Azure Blob Storage for storing predicted images
- Azure DevOps keeping track of False positive images
- Adaptive Cards (Outlook Actionable Message)
Architecture Diagram
Azure Resource Group
Peek look of how the Azure Resource Group.
Enough of talk! Let’s see things in action, shall we?🤹♀️
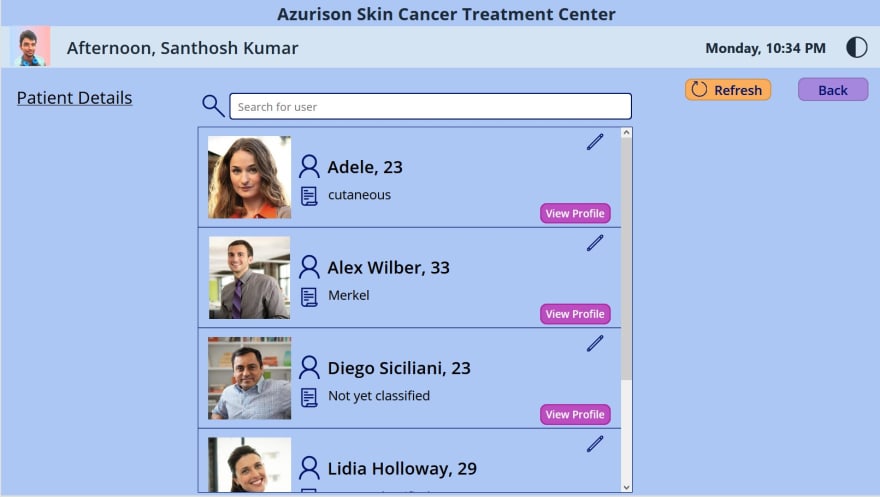
Patient Details Screen
With features like search a patient based on Name, edit patient details and add new patients

Detect cancer type with ML model
As you see below we select the patient name from the dropdown, choose the image and hit upload, a cool loader shows up to let you know that the image is send to Azure Function, this triggers DetectSampleImage Power Automate flow. This returns the detected cancer type, uploads the image to blob storage for future reference and updated the patient list item in SharePoint.
The biggest part in doing this simple thing is how to send the image bytes to the flow and reconstruct the same in Azure Function
Send adaptive card to dermatologist
Once this is done, you can choose the dermatologist from the dropdown and send this report via Adaptive Card Actionable item, his triggers the SendEmailToDoctor power automate flow and the step level is set to 1 now.

Adaptive Card reply
Now the dermatologist receives the card as shown below. He/she can choose to reply at any time. Once submitted, it hits the Logic Apps receiver endpoint and the flow continues.

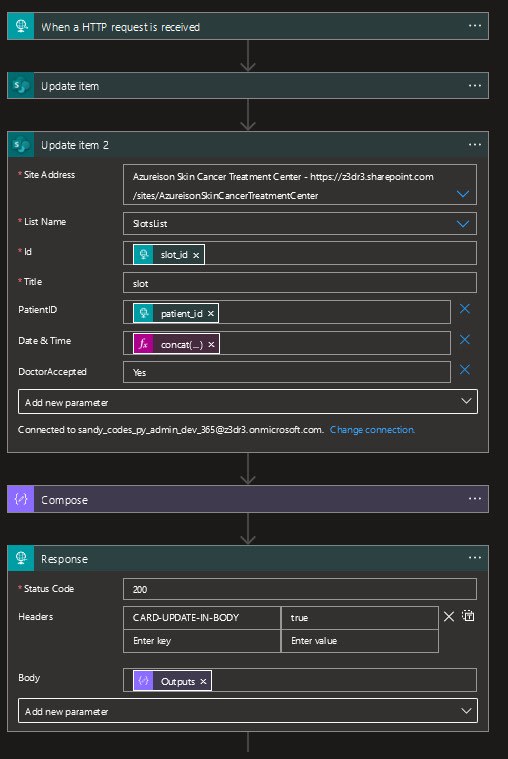
Logic App receiver
This gets the dermatologist prediction type, appointment date and time and updates it to the patient details list and confirms the slot of the appointment. In the end this also sends a card response to the dermatologist notifying that the details are saved successfully.

Patient Receives appointment confirmation
After this the patient receives the appointment date and time and the link to the Power Apps where he/she can track their progress. The step level is set to 2 now.

Track details in Power Apps
Once the slot it booked the patient can track their progress with the timeline shown below their profile.

Dermatologist's view
After the flow is complete the slot requested and slots booked will be updated with appropriate values.

About the ML model used
- Model trained with images from the dataset here
- It gives out the following labels,
- basal
- Dermatofibrosarcoma protuberans
- cutaneous
- Merkel
- melanoma
- squamous cell carcinoma
- Negative
- Accuracy of 95% trained over 35 epochs
- You can find the model in the GitHub repo.
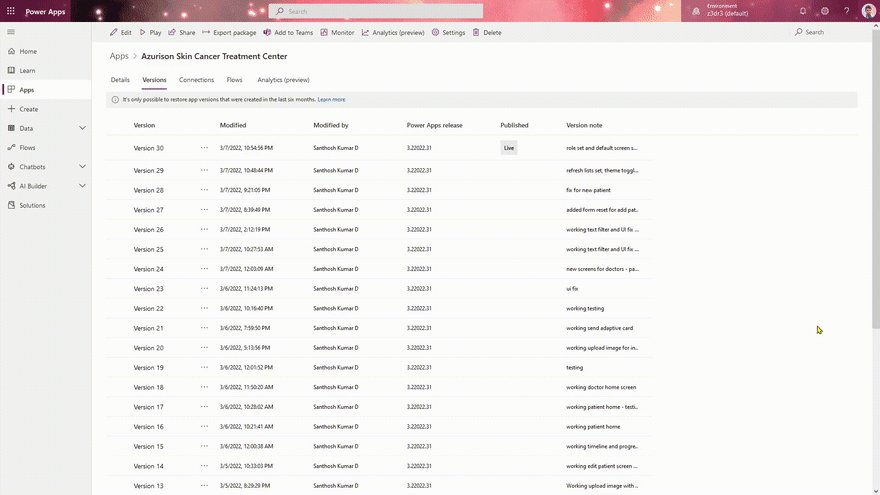
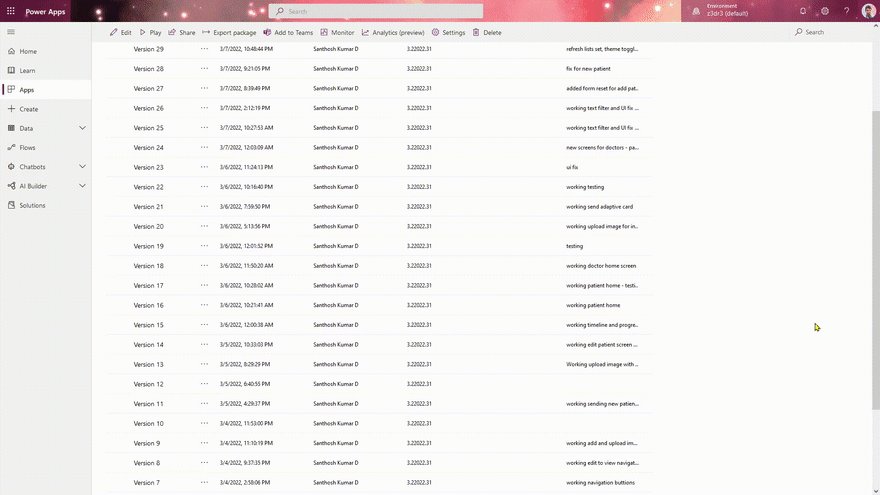
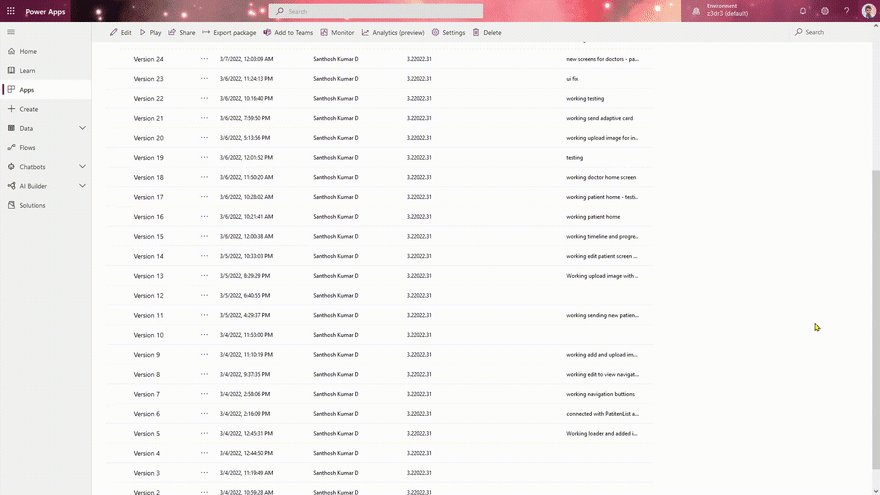
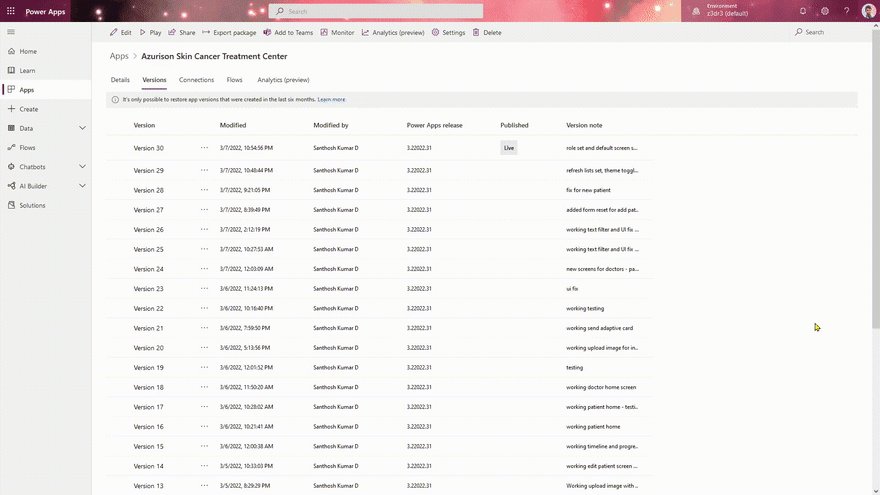
Power Apps Versions - 30 versions to make it work as expected
VS Code with Azure Extension gets the job done
Future work/score:
- Auto select the dermatologist based on the availability and critical care needed for the patient
- Send an Calendar invite instead of the plain text email when the dermatologist confirm the appointment
- Setup a retraining mechanism which trains the model with the latest images per month in Azure Machine Learning (designer)
- Live Chat assistance through Virtual Agents
- Setup a treatment plan for each patient who are diagnosed
Feel free to reach out if you need any further clarification on the implementation. I would be more than happy to answer those. 🤝
Looking forward to hear from you and improvements via Comment or PRs are most welcomed.🙏
Congratulations!! 🎉you have successfully completed reading this huge blog.🤩
Thanks a lot for reading out till the end.👓
Let’s connect if you want to collaborate on the further work or a quick catch up.🤝
References
Connect on LinkedIn
Connect on Instagram
Connect on Twitter

 Santhoshkumard11
/
enterprise-grade-skin-cancer-detection-and-treatment-solution
Santhoshkumard11
/
enterprise-grade-skin-cancer-detection-and-treatment-solution
Using technology to make real impact on our day-to-day lives.
Enterprise grade skin cancer detection and treatment solution
This solution is completely built by leveraging Low code/No code platforms such as Power Apps and Power Automate, as well as Azure serverless offerings The flow goes something like this, employee/nurse in the hospital can add new patient into the system and upload their skin sample image into the system which then goes through the ML model for initial screening and the result is send to a dermatologist for closure. Once this is done then an appointment is scheduled automatically if cancer is detected and the treatment plan is created in the backend and updated in the SharePoint List. The dermatologist can view the slots booked and the patient details.
YouTube Demo Video 📺📺
Click here to watch the Power Apps walk-through and working demo.
Architecture Diagram
Services Used
- Power Apps as UI
- Power Automate for flow triggers
- SharePoint as database
- …
This content originally appeared on DEV Community and was authored by DEV Community
DEV Community | Sciencx (2022-03-08T14:38:31+00:00) Enterprise-grade Skin Cancer Detection and treatment solution using Power Platform – Microsoft Azure cloud. Retrieved from https://www.scien.cx/2022/03/08/enterprise-grade-skin-cancer-detection-and-treatment-solution-using-power-platform-microsoft-azure-cloud/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.