This content originally appeared on Bits and Pieces - Medium and was authored by Fernando Doglio
An example-based rundown of how great error handling is in Remix

With all the novelty around Remix, it’s important to understand more than just the basics around creating the usual blog application (although, I did write one of those articles if you want to take a look at it).
And this applies not only to Remix, but to any new piece of technology that you’re learning, after understanding how things are supposed to work, you also need to understand how to deal with the logic once problems arise.
In other words, you need to learn how to do proper error handling, thus this article was born. You’re welcome.
The basic idea behind errors in Remix
Much like events in the front-end, errors in Remix bubble up the component hierarchy until they find an error boundary to render them.
It’s that simple, you can throw any error you want (literally using the throw statement), and the framework will make sure the right boundary catches it and renders it however they’re configured.
This is especially interesting because it matches very well with the nested component concept that Remix presents. You see, nested components (and nested routes) allow you to make a section of your page dynamic while keeping the rest static, or at least, waiting for other events to occur.
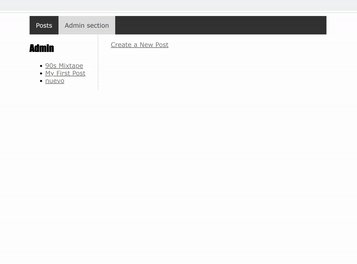
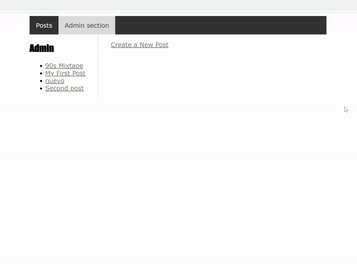
For example, taken from my blog written with Remix, you can see the Admin section here:
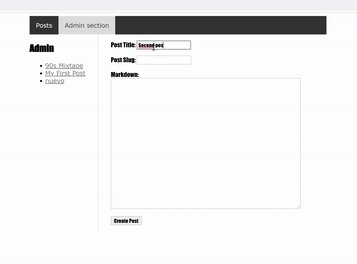
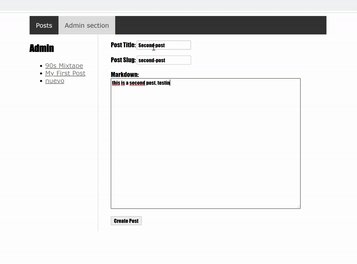
Notice line 28, where I use the Outlet component, telling Remix that it should render a nested route in there. You can see how it works in the following GIF:

Notice how the right section of the screen updates while the menu on the left remains unchanged until I save the new post. The menu is rendered using the code above, and the right section is rendered inside the Outlet by the specific component exported by the nested route (in this case those would be /posts and /post/new ). With that said, how do you think an error boundary would work with such nested behavior?
You see, with errors we’re used to having them kill our application no matter what section of it they affect. They usually break our state and while we can write some handling code, we usually need a refresh to get things going again.
But that’s not the case with Remix, let’s take a look.
If you liked what you’ve read so far, consider subscribing to my FREE newsletter “The rambling of an old developer” and get regular advice about the IT industry directly in your inbox.
Error boundaries in Remix
This is not a new concept, React (which is was Remix is using underneath) has had error boundaries for a while already. But implementing them in Remix is trivial to say the least.
The point of the boundaries is that they will capture the error you throw and then they become the actual component being rendered. You could say that they overwrite the components beneath them in the hierarchy.
By the way, by “error” we’re talking about uncaught exceptions, anything else you can handle such as a 404 or any other error handling code you add will not interact with boundaries.
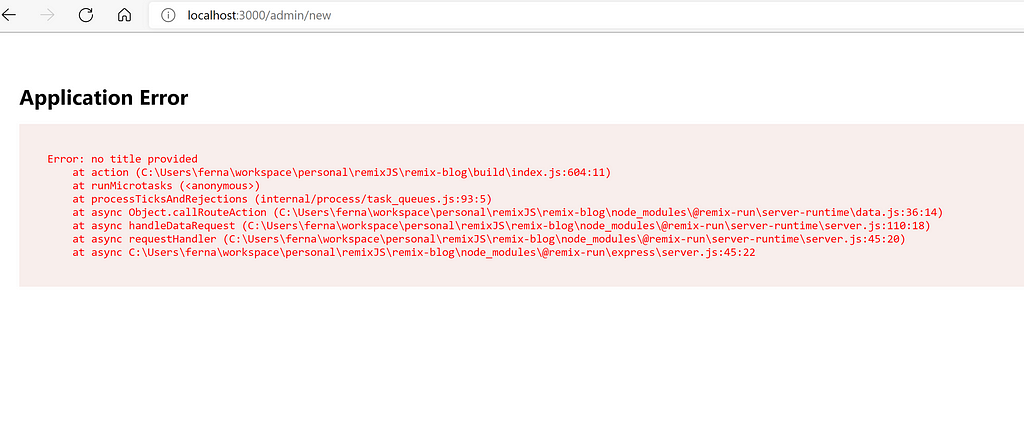
The default error handler provided by Remix’s templates overwrites the entire page, and displays the exception. We can see what happens when we add some basic data validation code to our logic and throwing an error when something is missing:
Look at line 4, the simple IF statement with the throw inside is enough to render this beauty by default:

Of course, we don’t like that, and we don’t want our entire application to die because I forgot to add a title. Instead, we can define an error boundary and handle it differently:
The error boundary defined is quite simple actually, notice that all I had to do to configure my function to be the error boundary, was to export it as ErrorBoundary. This function will be called every time I throw an exception from within this component.
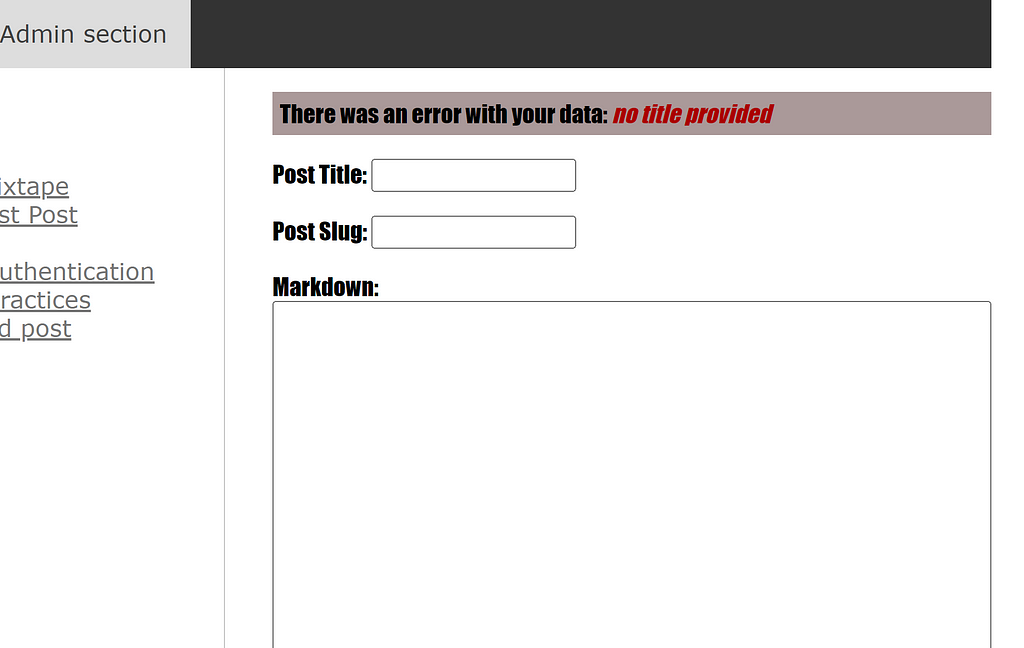
Now when that happens, the same form is being rendered, but I’m passing the error message the boundary captured into the renderForm function. And this function will then add an error box before the actual form element.
The result looks like this:

It’s not pretty, but you get the point, our new error was caught by the boundary function we created, and all we had to do was to add the logic required to render it.
The app is still working, all thanks to a single export, how cool is that? The type of approach that Remix follows is called “Convention over Configuration”. This approach consists of having pre-defined behaviors to specific conventions, thus saving you the trouble from having to manually configure what everything is supposed to be, so the framework can actually use it.
This is why when you export a function called “ErrorBoundary” it’ll automatically become one. The same happens with the loader , action , meta , and others as well. These can be considered as “reserved” exports, you should not be exporting anything with those names unless you want to use them as intended.
The approach is great at simplifying the development experience, but it also hides and limits the level of freedom you, the coder, have over your own code.
Build with independent components for speed and scale
Instead of building monolithic apps, build independent components first and compose them into features and applications. It makes development faster and helps teams build more consistent and scalable applications.
Bit offers a great developer experience for building independent components and composing applications. Many teams start by building their Design Systems or Micro Frontends, through independent components.
Give it a try →

Learn more
- Building a React Component Library — The Right Way
- The Composable Enterprise: A Guide
- How we Build a Component Design System
Conclusion
Remix error handling is clearly the result of a well-thought-out development experience. They didn’t add any new concepts into the mix, they didn’t try to re-invent the wheel, all they did was — like with everything else in this framework — add a new layer of abstraction on top of the tools provided by React.
What do you think about it? Do you feel like the error boundary function would be improved? Are you pro or against this convention-over-configuration type of approach?
Share your ideas in the comments!
Error handling with Remix was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Fernando Doglio
Fernando Doglio | Sciencx (2022-03-08T08:55:25+00:00) Error handling with Remix. Retrieved from https://www.scien.cx/2022/03/08/error-handling-with-remix/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
