This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Tech Twitter discussed a new ECMAScript proposal for a type syntax today.
Following the proposal, the following JavaScript lines would be valid.
function add(a: number, b: number) {
return a + b;
}
Browsers would treat type annotations as inline comments and not throw runtime errors if you violate them. But why bother if things are ignored anyway?
Let's think this through: if inline type annotations would be valid JavaScript (even though browsers don't parse or run them), you could save a code compilation step.
TypeScript is not valid JavaScript so that the provided TypeScript tooling constantly transforms your code to make it runnable. File watchers compile your Typescript code to JavaScript in development on every file save. And to ship to production, your entire codebase needs to be compiled and transformed, too. The code you write is not the code you run.
Suppose type annotations would be valid in JavaScript. In that case, developer tools like your editor could use all this juicy type information to provide a stellar developer experience while serving the same code to the browser. The code you write would become the code you run.
You could then remove all comments and type annotations when shipping to production. This approach sounds very reasonable to me!
While reading a post describing this ECMAScript proposal, I discovered that VS Code already supports comment-based type checking. 😲
But couldn't we just use the type annotations in JSDoc blocks that we're writing for ages? We could, and we can!
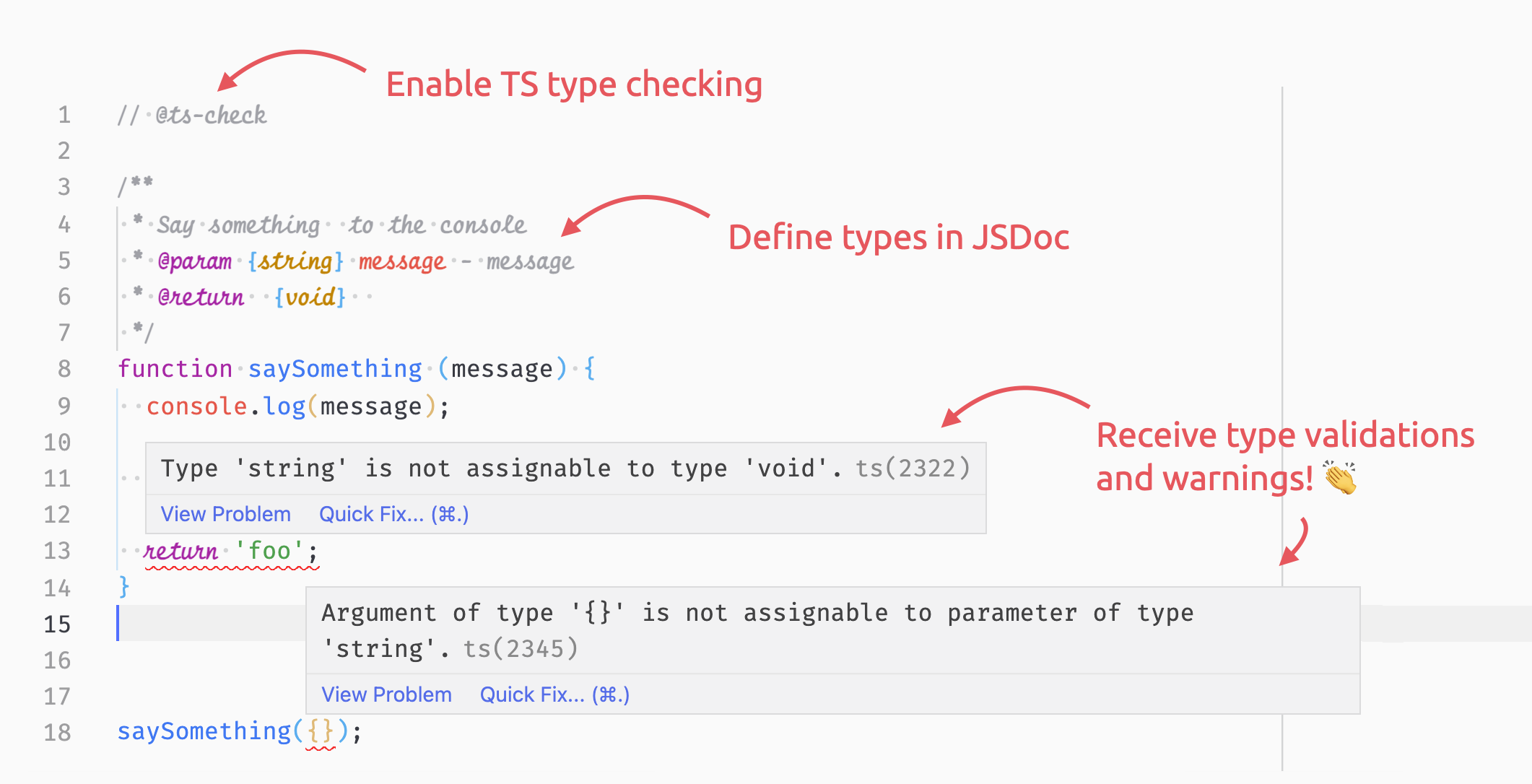
Add a // @ts-check comment to your JavaScript files and see how VS Code parses your JSDoc type definitions and shows warnings if you misuse methods.
I like this a lot. It's TypeScript goodies without using TypeScript!
The downsides of relying on @ts-check
Before annotating all your JavaScript files to get all the handy TypeScript functionality, be aware of the downsides.
TypeScript compilation chokes and tells everyone to fix wrong type usage – a @ts-check VS Code workflow doesn't. If your coworkers use a different editor, they won't see any warnings. That's not ideal!
If it's just you working on a project, it's probably OK to rely on your editor. But if you're collaborating, you should consider additional safety and a linting step.
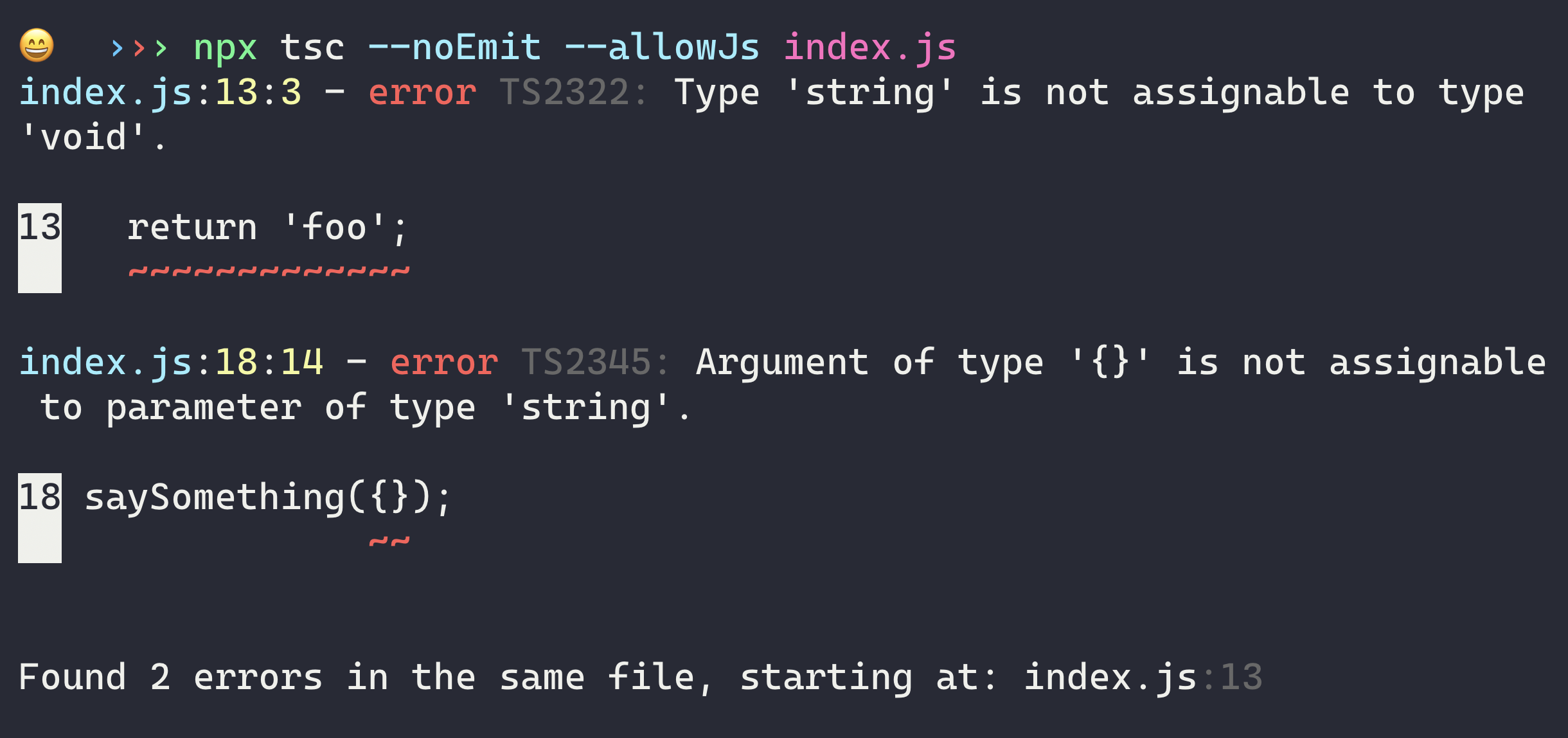
Sindre pointed out that TypeScript can quickly check your JSDoc annotation using tsc --noEmit --allowJs. That's nice!
I rarely use TypeScript because it feels "overheady" for my small projects. But I have to admit that having comment-based type checking without a compilation step feels great, and I'm on board with the ECMAScript proposal, too.
For now, I'll throw some @ts-check into my codebases and see if that sticks. 🤞
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2022-03-10T23:00:00+00:00) VS Code supports JSDoc-powered type checking (#tilPost). Retrieved from https://www.scien.cx/2022/03/10/vs-code-supports-jsdoc-powered-type-checking-tilpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.