This content originally appeared on DEV Community and was authored by DEV Community
When setting out to design a website, a top priority is perfecting your website’s color palette. The best way to do this is to look at existing websites. In this article, we did just that for you!
Here are 5 color palettes inspired from 5 websites!
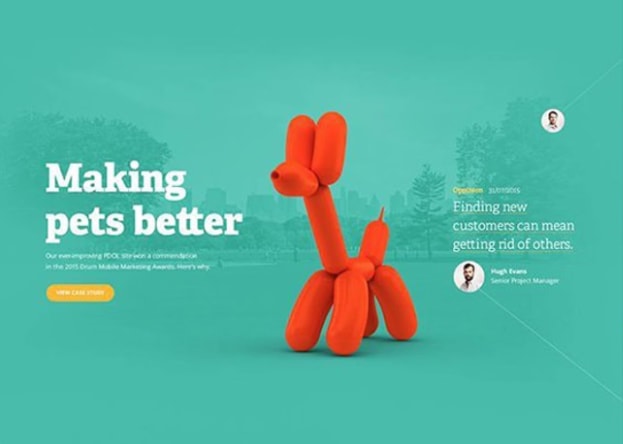
Fun and Professional
This clean, vibrant palette by Mark Dearman perfectly combines warm accent colors with a clean blue background to create crisp and professional, but very welcoming palette. Try using colors that have a high contrast against each other to achieve the same clean-yet-striking effect.
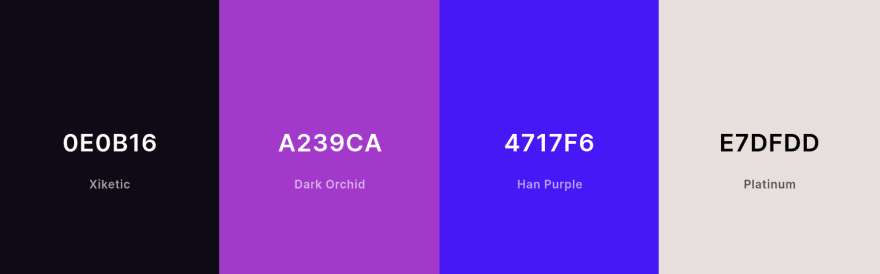
Neon Tones and Sharp Contrast
This website by Play.agency takes a bold, high-contrast approach by combining a strong dark background with striking neon accent colors. By contrasting black against purples, blues, and pinks, you can create an equally striking effect.
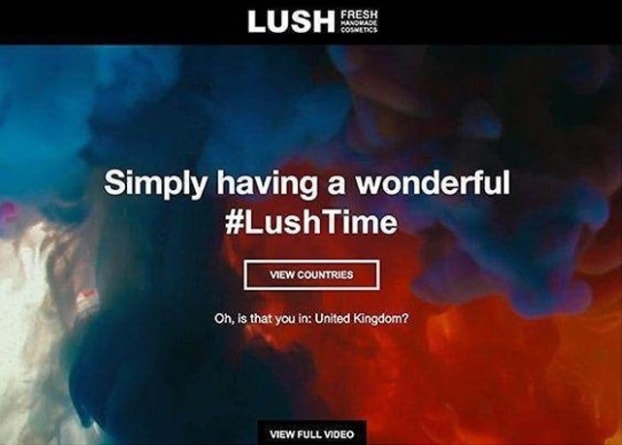
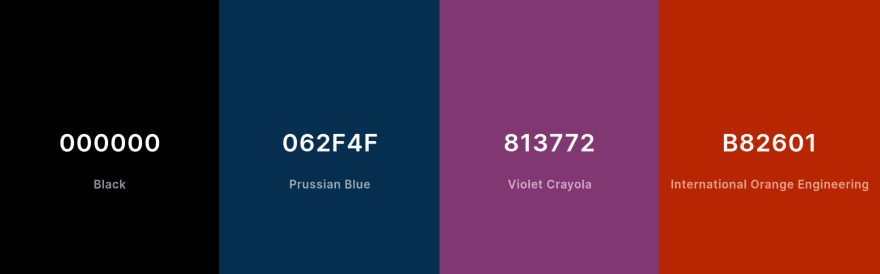
Warm and Bold
Fancy mixing warm and cooler colors to create a unique vibe? Take a design cue from Lush Digital’s by pairing vibrant reds and blues with darker indigos and purples. It creates a dreamy and bold effect.
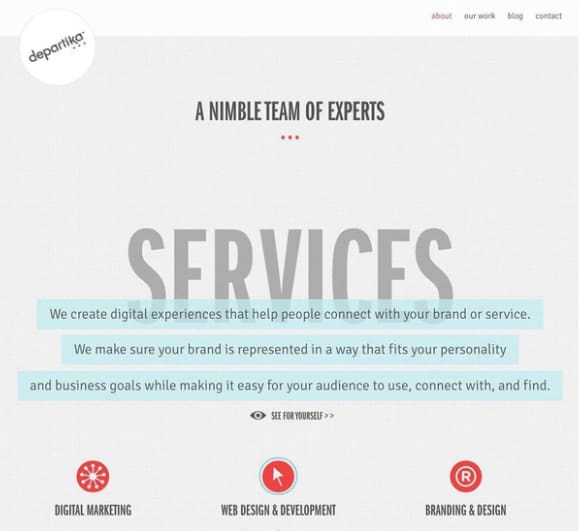
Clean and highlighted
This color palette for Departika is clean and professional, thanks to the soft blues, greys, and whites. However, this palette also draws attention and highlights focal elements by throwing a vibrant feature color into the mix. Break up your lighter, gentler colors with a punchier tone for a nice contrast.
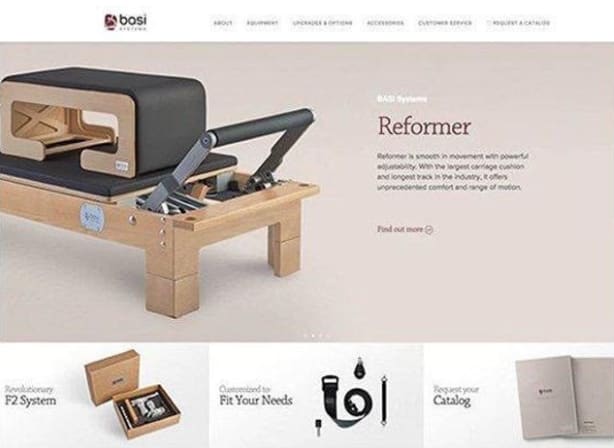
Warm tones
This example by Studio Recode keeps things clean and minimal, but does it with a warmer touch. By using warm, very light brown tones as the neutral background color and offsetting them with the warm tones in the imagery and type, this palette keeps things inviting and clean.
Sharp and modern
A great way to brand your website is to give it one dominant focal color, as seen in this example for Frost Festival By using a striking green as the focal color and complementing it with splashes of pale orange, greys, and mint, this palette keeps things fresh, modern, and simple.
Whether it’s bold and bright or muted and calming, using an appropriate color scheme is the best way to ensure that impression is a positive one. By using the tips and inspiration in this article, you can create a website color scheme that brings your unique brand personality to life.
If you found this article useful, make sure to follow me here.
Have a great day! ☺️
This content originally appeared on DEV Community and was authored by DEV Community
DEV Community | Sciencx (2022-03-13T21:38:36+00:00) 5+ GORGEOUS Color Palettes To Inspire Your Projects 🎨️✨️. Retrieved from https://www.scien.cx/2022/03/13/5-gorgeous-color-palettes-to-inspire-your-projects-%f0%9f%8e%a8%ef%b8%8f%e2%9c%a8%ef%b8%8f/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.