This content originally appeared on DEV Community and was authored by DEV Community
When collaborating on a project with several other developers, maintaining a consistent code style drastically improves the code readability and maintainability.
Luckily we can automate this crucial process using Husky, ESLint, Prettier to make sure the code is formatted, every time someone commits.
1. Install Packages
We need to install the following packages:
-
Husky: A tool that makes working with
git hooksa piece of cake -
ESLint:
Linterfor JavaScript -
Prettier:
Code formatter -
Lint-staged: As the docs state: Run
lintersagainst stagedgitfiles and don't let 💩 slip into your codebase!
To install the packages, use:
npm install --save-dev eslint prettier lint-staged husky
2. Configure ESLint
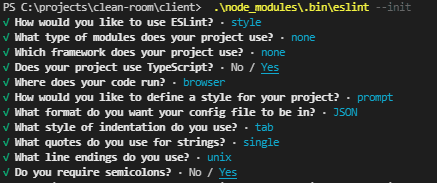
Run the following command to initialize ESLint:
npx eslint --init
You will be prompted to answer a few questions, from which the configuration for your specific use case will be generated
The generated configuration would look something like this:
{
"env": {
"browser": true,
"es2021": true
},
"extends": ["eslint:recommended"]
}
If you are lazy like me, just copy and paste the configuration into a file called .eslintrc.json instead of answering the long list of questions.
To check out all the available configurations, visit the ESLint documentation. The config provided above is just a barebone example.
3. Configure Prettier
Configuring Prettier is similar to ESlint, just add a .prettierrc.json file to your project root and you are good to go.
You can use the following configuration as a starting point:
{
"bracketSpacing": true,
"semi": true,
"singleQuote": true,
"trailingComma": "all",
"printWidth": 80,
"tabWidth": 2
}
To check out all the available options, head over to the Prettier Documentation.
Also add a .prettierignore file to your project root to ignore files that you don't want to be formatted, use the following content as a base:
package-lock.json
yarn.lock
node_modules
# any other unwanted files or folders
4. Configure Lint-staged
Lint-staged too is quite simple to configure. Just add the following to your package.json file and you are good to go:
{
/* other configurations */
"lint-staged": {
"**/*.{js,jsx,json}": ["eslint . --fix", "prettier --write ."]
}
}
5. Configure Husky
We are at the last peg of our configuration journey. Configuring Husky is a bit trickier than the other configurations. Add the following script to your package.json file:
{
/* other configurations */
"scripts": {
/* other scripts */
"configure-husky": "npx husky install && npx husky add .husky/pre-commit \"npx --no-install lint-staged\""
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
}
}
Run the configure-husky script to install Husky and connect it to the pre-commit hook:
npm run configure-husky
You are now set! Let's try committing some changes
BINGO! IT WORKS! 🎉
From now on, maintaining a consistent code style in your project will be a breeze.
Happy Developing!
Thanks for reading
Need a Top Rated Front-End Development Freelancer to chop away your development woes? Contact me on Upwork
Want to see what I am working on? Check out my Personal Website and GitHub
Want to connect? Reach out to me on LinkedIn
I am a freelancer who will start off as a Digital Nomad in mid-2022. Want to catch the journey? Follow me on Instagram
Follow my blogs for Weekly new Tidbits on Dev
FAQ
These are a few commonly asked questions I get. So, I hope this FAQ section solves your issues.
-
I am a beginner, how should I learn Front-End Web Dev?
Look into the following articles:
This content originally appeared on DEV Community and was authored by DEV Community
DEV Community | Sciencx (2022-03-13T05:41:46+00:00) Automatically Format your code on Git Commit using Husky, ESLint, Prettier in 9 minutes. Retrieved from https://www.scien.cx/2022/03/13/automatically-format-your-code-on-git-commit-using-husky-eslint-prettier-in-9-minutes/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.