This content originally appeared on DEV Community and was authored by DEV Community
Recently, I was chatting and mentoring a colleague, a Frontend programmer who consults me frequently whenever he is working with user interfaces, where some CSS is required. As long as I've known him this has always been a frequent query throughout our career, and during our last few interactions, I decided to pay a little more attention to the reasons why he wasn't getting the rules he wanted to apply to elements on the page to work for him.
After several questions and answers, I realized that, despite being a very competent Frontend programmer, handling multiple JavaScript Frameworks such as Vue.js and React.js, being able to use CSS libraries such as Bootstrap, Bulma and TailwindCSS, he seemed possess a certain lack of knowledge of the basics of CSS, even though he claimed to know about it.
As I contemplated this, and began to include comments with lessons and information that my colleague could understand and see as new learning, his inquiries decreased and his comments of victory in being able to do it on his own began to become more frequent.
So, I have decided to make this brief guide for all those who, for one reason or another, feel identified with my colleague's situation, or simply want to learn and/or refresh their CSS knowledge.
What are CSS selectors?
If you've ever worked with Javascript or CSS, chances are you've come across one of these in the past.
A CSS selector is the initial part of a CSS rule. It is a pattern of elements or other terms that lets the browser know which HTML elements should be selected to apply the CSS properties found in the rule applied to them.
MDN Web Docs - CSS Selectors
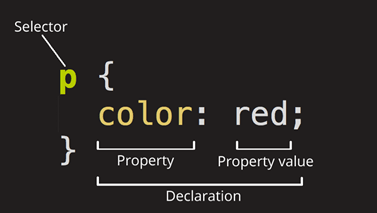
 Anatomy of a CSS Declaration by MDN Web Docs
Anatomy of a CSS Declaration by MDN Web Docs
That's right, as the image above describes, selectors are the first part of a CSS rule, and will always precede the opening braces of a CSS rule.
Types of selectors
There are different groups of CSS selectors, and knowing which type of CSS selector you need in each situation will help you to always select the HTML elements you require in the right way.
Universal Selector
The CSS universal selector "*" matches elements of any type. It selects everything in the document (or inside the parent element if it is being chained together with another element and a descendant combinator).
* {}
Type, class, and ID selectors
This group includes selectors that select an HTML element such as a <p>:
p {}
Also, it includes selectors that select a class:
.card {}
Or an ID:
#login-modal {}
Attribute selectors
They provide various ways to select elements based on the presence of a certain attribute or an attribute with a certain value.
a[target] {}
a[target="_blank"] {}
Pseudo-classes and pseudo-elements
This group of selectors includes pseudo-classes, which apply styles to certain states of an element:
a:hover {}
a:visited {}
a:disabled {}
For the set of supported pseudo-classes, see the full specification on MDN Web Docs.
And pseudo-elements, which select a specific part of an element, rather than the element itself.
For example, if we wanted to select the first line of a p element, we could use the ::first-line pseudo-element, which would always select the first line within a text element:
p::first-line {}
Or if we wanted to apply a rule to the marker or number of an item <li> in a list, we could use the ::marker pseudo-element to accomplish this task:
li::marker {}
For the set of supported pseudo-elements, see the full specification on MDN Web Docs
Combinators
Finally, there are the combinators which, as the name suggests, are used to combine other selectors in order to precisely select elements in the document.
Descendant Combinator
This is represented as a space “ “, and combines two selectors, where those elements match where the second selector matches an element that has an ancestor (parent, parent's parent, parent's parent's parent, etc.) that matches with the first selector.
It is similar to the Child Combinator, but has the peculiarity that it does not require a strictly parent-child relationship for the declared rule to be applied.
selector1 selector2 {}
Child Combinator
Presented as a greater than symbol “>” that is placed between two selectors. Matches only those elements where the second selector matches an element that is a direct child of the element that matches the first selector.
selector1 > selector2 {}
Adjacent Sibling Combinator
Presented as a plus sign “+” that is placed between two selectors. It matches only those elements matched by the second selector that are the next sibling element of the first selector.
selector1 + selector2 {}
General Sibling Combinator
The general sibling combinator “~” separates two selectors and matches all iterations of the second element, that are following the first element (though not necessarily immediately), and are children of the same parent element.
selector1 ~ selector2 {}
Conclusion
Analyzing my colleage's situation, and evaluating the occasions where other colleagues have resorted to my CSS skills to meet some requirement in the past, I can say that many programmers actually claim to know CSS, but very few really master concepts beyond of the type, class, id, and descendant selectors.
After learning, practicing, and putting this selector to good use, writing CSS rulesets will be a piece of cake!
Finally, I leave this CSS selectors cheat sheet that links to the MDN Docs reference of each CSS selector.
This content originally appeared on DEV Community and was authored by DEV Community
DEV Community | Sciencx (2022-03-13T01:55:43+00:00) Understanding CSS Selectors. Retrieved from https://www.scien.cx/2022/03/13/understanding-css-selectors/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.


