This content originally appeared on DEV Community and was authored by DEV Community
If you would prefer a video check it out on youtube at
.
HTML forms are one part of the frontend development cycle that every web developer has had to deal with at one point or another in their career, and recently a friend of mine asked if there was a way to save data entered on an HTML form without any backend, and the Answer was YES!!.
In this article, I would be teaching you how you can link a simple HTML form to a google spreadsheet With the easiest, quickest approach possible. All you need is an HTML form, a Google account (to create the Google sheet), and the ability to copy and paste.
The steps below are used to link the forms and Sheet together:
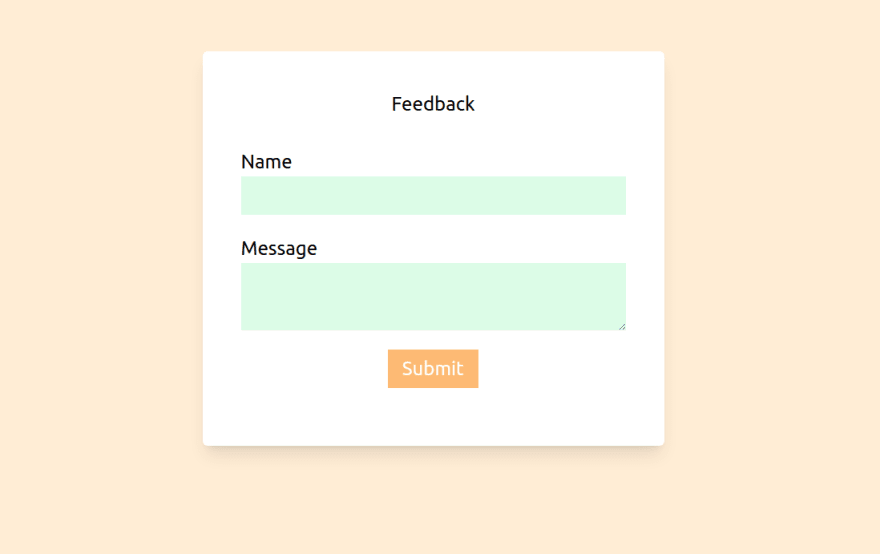
1.) Create your HTML Form and add the appropriate input fields. For this example I would be creating a feedback form with a name and message field
 .
.
2.) Then log in to your Google account and create a Spreadsheet, fill in the first row of the sheet with the name of the input fields in your HTML form. OMIT THE FIRST COLUMN; it would be used to track the date of each entry.
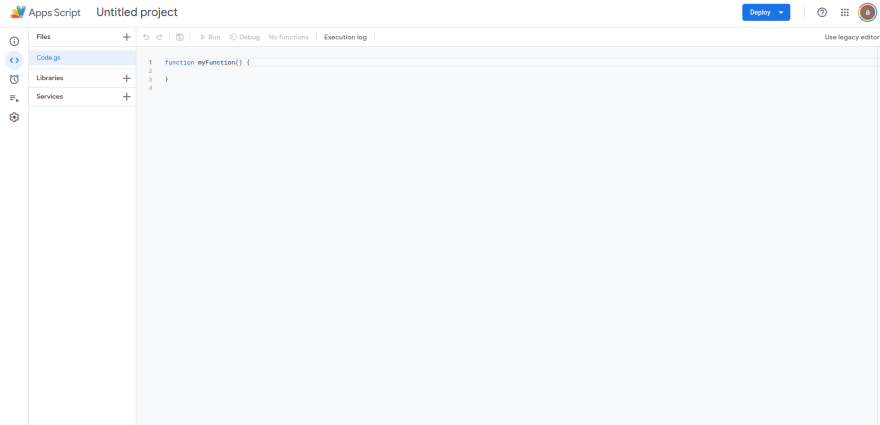
3.) while still on the sheet, click on the extension menu and select app script. This would open up in another browser tab  .
.
4.)

Rename the app script from “untitled project” to whatever you want. I renamed mine to “feedback form”. After replace the myFunction function with the one below
const sheetName = 'Sheet1'
const scriptProp = PropertiesService.getScriptProperties()
function intialSetup () {
const activeSpreadsheet = SpreadsheetApp.getActiveSpreadsheet()
scriptProp.setProperty('key', activeSpreadsheet.getId())
}
function doPost (e) {
const lock = LockService.getScriptLock()
lock.tryLock(10000)
try {
const doc = SpreadsheetApp.openById(scriptProp.getProperty('key'))
const sheet = doc.getSheetByName(sheetName)
const headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]
const nextRow = sheet.getLastRow() + 1
const newRow = headers.map(function(header) {
return header === 'Date' ? new Date() : e.parameter[header]
})
sheet.getRange(nextRow, 1, 1, newRow.length).setValues([newRow])
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'success', 'row': nextRow }))
.setMimeType(ContentService.MimeType.JSON)
}
catch (e) {
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'error', 'error': e }))
.setMimeType(ContentService.MimeType.JSON)
}
finally {
lock.releaseLock()
}
}
.
Save the project (Ctrl + S or click the floppy disk icon).
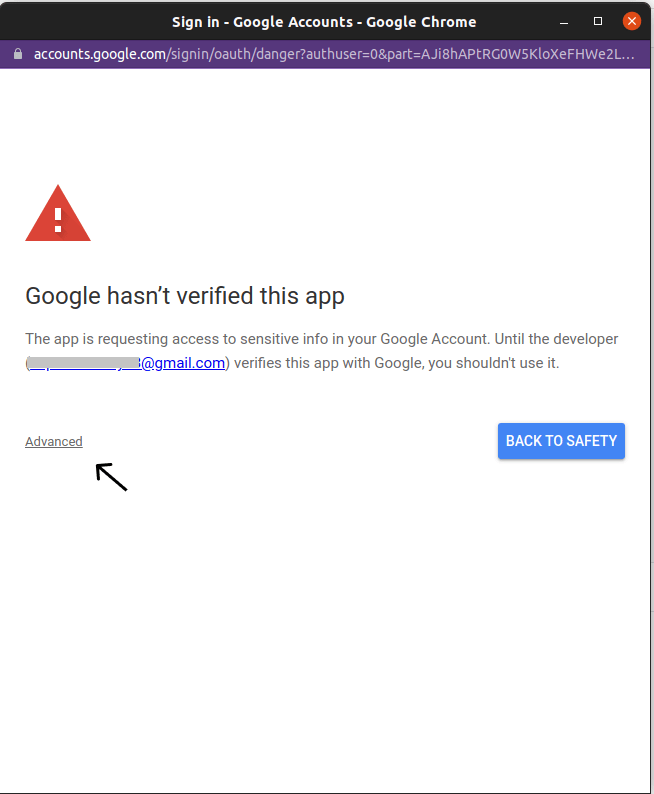
5.) Run the script. This should bring up a permission dialog, follow the steps and grant all permissions required. When you get to this part
 click in advance and continue to the form. If permissions have been given properly, then you should see this
click in advance and continue to the form. If permissions have been given properly, then you should see this
 .
.
6.) create triggers for the script by clicking on the trigger icon(alarm) on the sidebar and clicking the fab-like button to add a trigger. This would open up a modal like this

Fill in the following options:
- Choose which function to run: “doPost”
- Choose which deployment should run: “Head”
- Select event source: “From Spreadsheet”
-
Select event type: “On form submit”
Then save, this might require another permission request which you should grant.7.) After saving, click on the blue Deploy button on the top right corner and select “New Deployment”. Then click the “Select type Icon” and select “Web App”.
8.) In the form that appears fill in the description field, this can be whatever you want. In the “execute as” field, select “Me”. and then in “who has access” select “anyone”
9.) Deploy and copy the web URL that is shown afterward.
With the above steps, we are done with the google sheet aspect. All that is left now is to link the HTML Form to the sheet. There are several methods of doing this but I would be showing you the one I perceive to be the easier and most flexible. Copy and paste the code below in a script tag.
<script>
const form = document.querySelector("#form")
const submitButton = document.querySelector("#submit")
const scriptURL = 'https://script.google.com/macros/s/AKfycbwG9vCMBREFM4suhSiTdVPFu7-F-6JclKyZGGuKjFS-dqaZT6kKXS6r_15kub3YH2R5yw/exec'
form.addEventListener('submit', e => {
submitButton.disabled = true
e.preventDefault()
let requestBody = new FormData(form)
fetch(scriptURL, { method: 'POST', body: requestBody})
.then(response => {
alert('Success!', response)
submitButton.disabled = false
})
.catch(error => {
alert('Error!', error.message)
submitButton.disabled = false
}
)
})
</script>
The above script:
- submits the form data.
- prevents the page from reloading.
- Disables the submit button while the data is being sent to prevent double clicks.
Conclusion.
If you follow the instructions above, then you should be able to any type of HTML form to a google spreadsheet. Below is a list of helpful links.
- The Github repo: https://github.com/kromate/HTMLForms-to-google-sheets
- The Google Sheet: https://docs.google.com/spreadsheets/d/1WDCaLrS8u9Topr2cwERgOgvKbJGqhuHgnQjyf5oZWgY/edit#gid=0
This content originally appeared on DEV Community and was authored by DEV Community
DEV Community | Sciencx (2022-03-14T01:59:13+00:00) Connecting your HTML forms to a Google spreadsheet. Retrieved from https://www.scien.cx/2022/03/14/connecting-your-html-forms-to-a-google-spreadsheet/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
