This content originally appeared on DEV Community and was authored by DEV Community
Useful for you, consider buying me a coffee. Thanks!
- Please if this is useful and helps in your purpose, consider offering me a coffee, thank you, so we can evolve together!
ETH:
0xdfaf8F1bCaaB513A14E5a0B8C2D0bF7EE6ECabbc
First we need you to have knowledge in React, NodeJS, Java Script, GIT, FRONTEND, Deploy.
https://console.firebase.google.com/
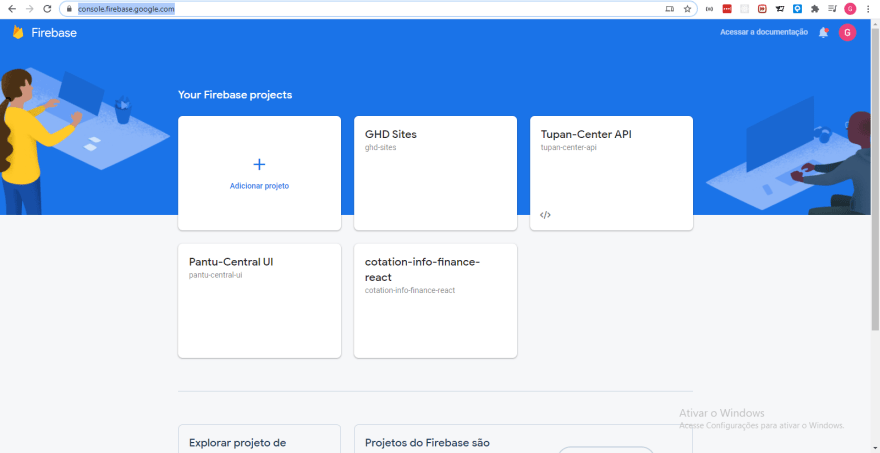
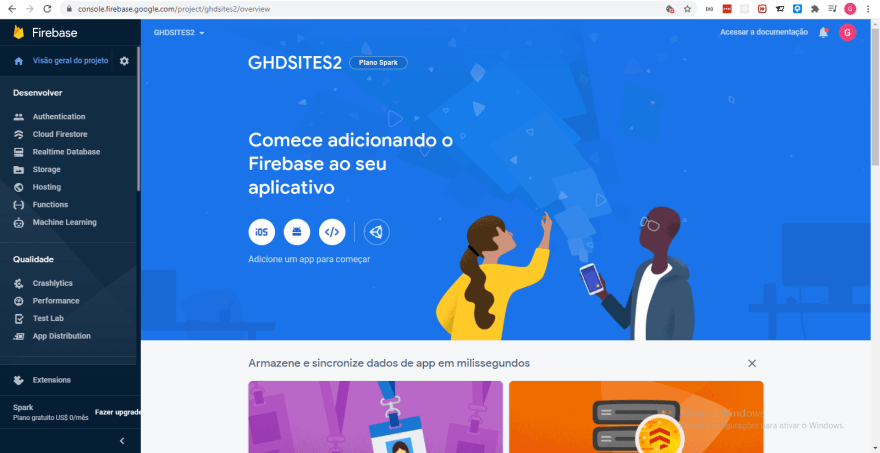
Create a new project with the name. Okay, now that we have the project created we can use several Firebase tools, one of them is Hosting, but feel free to use others, in this article we will only deal with hosting.
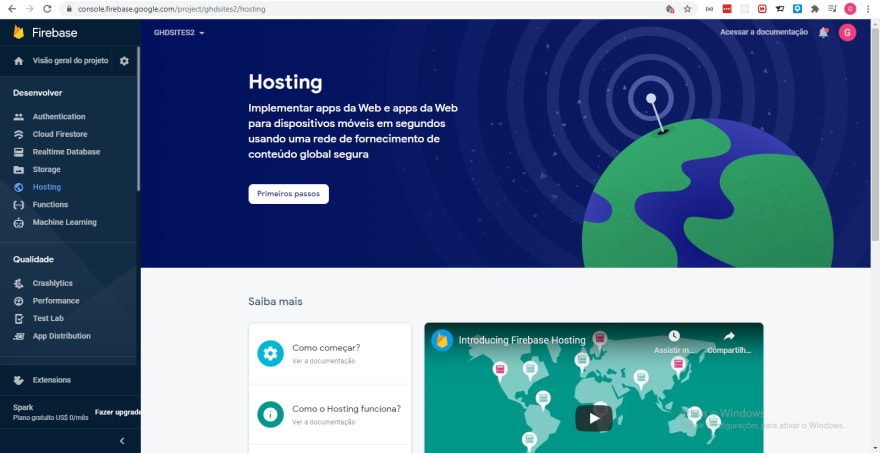
In the Firebase dashboard click on Hosting
You need a React frontend project already ready, and then we will build this project on firebase hosting, we will also use the domain provided by them, but of course we can change it in the future.
You will need to have the Firebase dependency package for the Node js
Install the firebase-tools package globally, this package will be installed on your computer and not in the project itself. This firebase utility will help us to run commands and connect that project we created in the firebase hosting.
Run the command:
npm install -g firebase-tools
Let's go to the console shell, inside the React project folder
I'll use this React project as an example:
https://github.com/guillerbr/ghd-sites
Clone the project and enter the folder:
Install the application, packages and dependencies.
npm install
Inside the root of your React project, type the command to build (build).
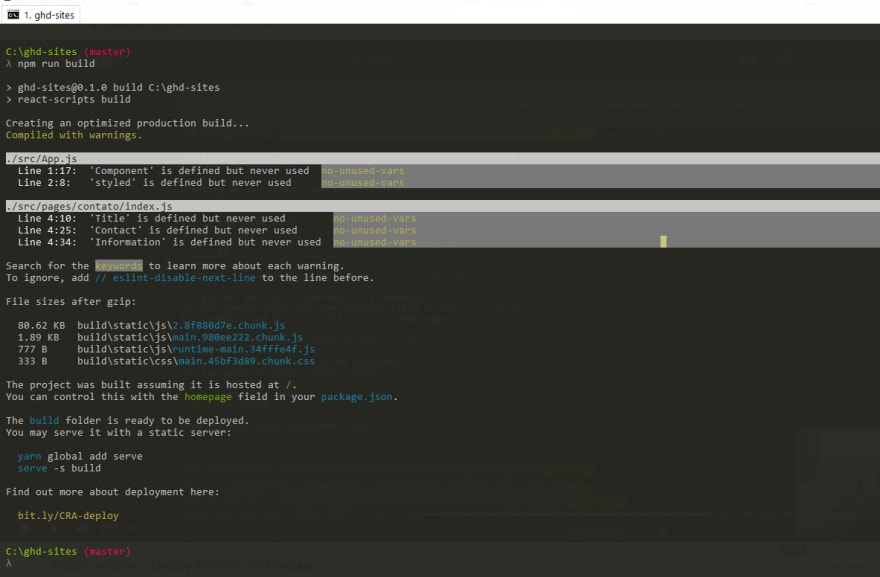
npm run-script build
or:
npm build
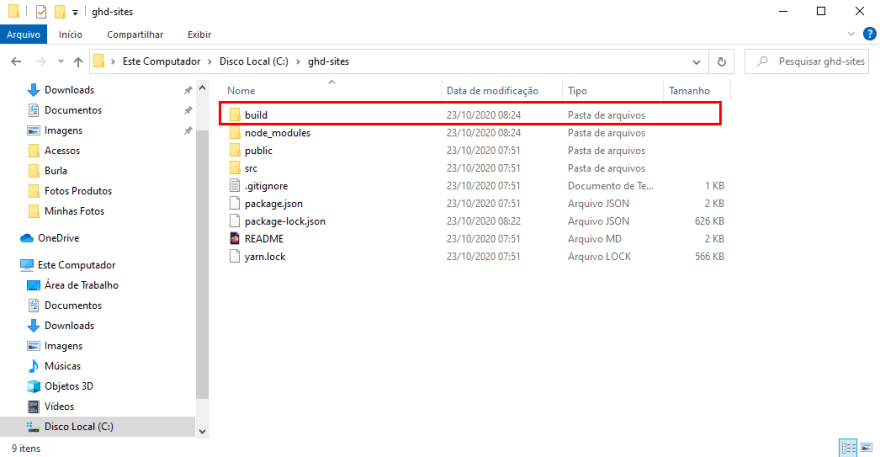
Then npm creates the static files already transpiled and configured to be lightweight files. After running the command it will create a build folder where the files we need will be.
Now we need to link our React application to our Firebase Hosting services. For this we will use the firebase-tools that we installed at the beginning.
Type the command:
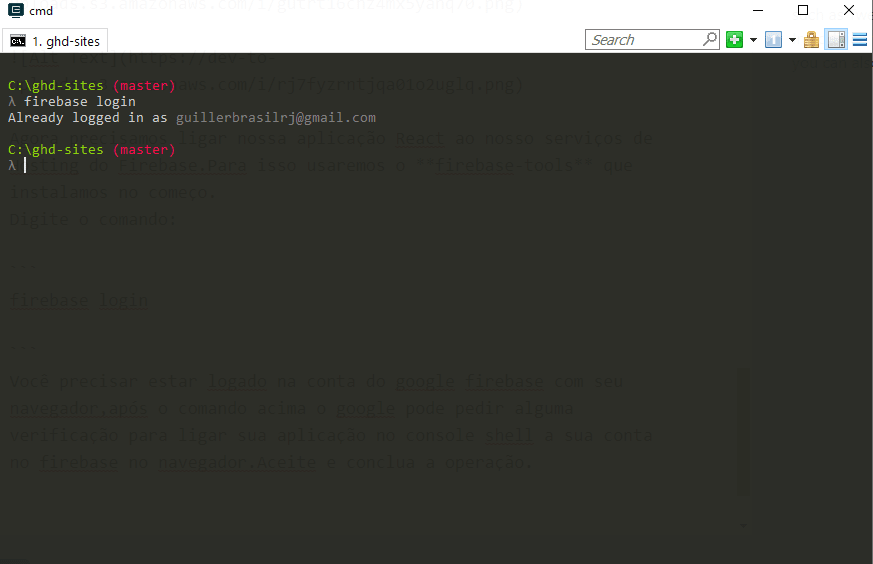
firebase login
You need to be authenticated to Google Firebase account with your browser, after the above command Google may ask for some verification to link your application in shell console, your Firebase account in browser. If Google opens the Browser and asks for account authentication. Accept and complete the operation.
Ready! The console says I'm authenticated and gives my email.
Inside the project root, let's type the commands for final configurations.
Type the command:
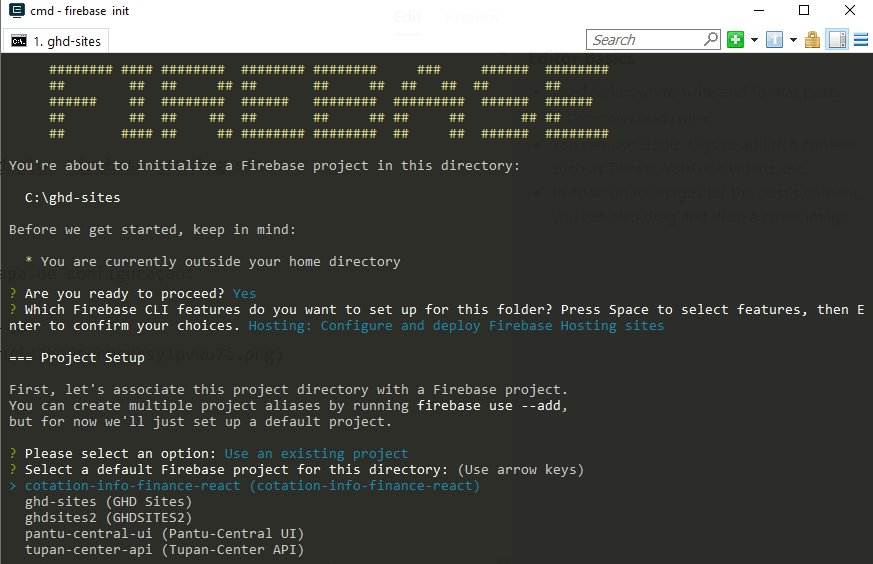
firebase init
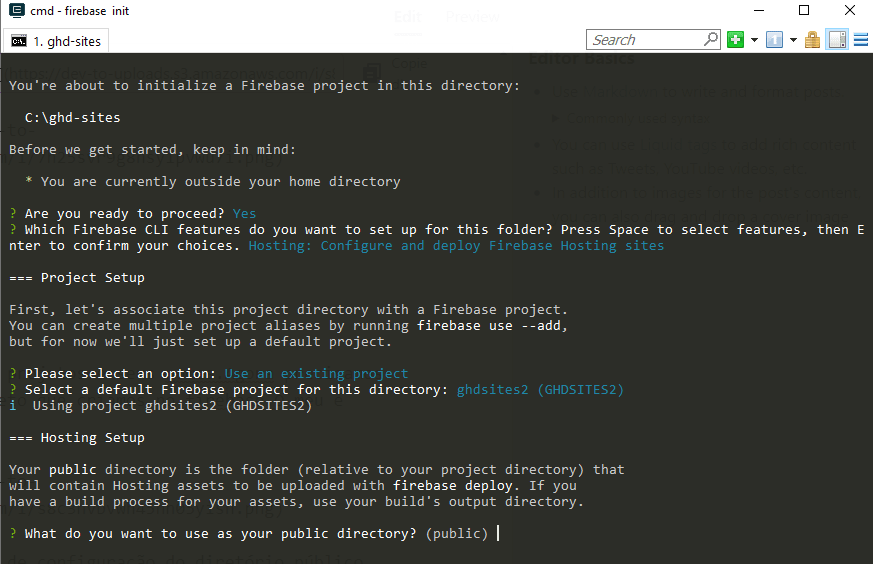
Accept the confirmation, and you will have these options in the console:
Choose option:
Hosting: Configure files for Firebase Hosting and (optionally) set up Guithub Action deploys
Now we will have the new configuration step:
Choose option:
Use an existing project
A list of projects and their names will appear. Now we need to choose the name of the project we created in firebase. Mine is ghdsites2
Now we will drop into the public directory configuration part.
Now type the command:
build
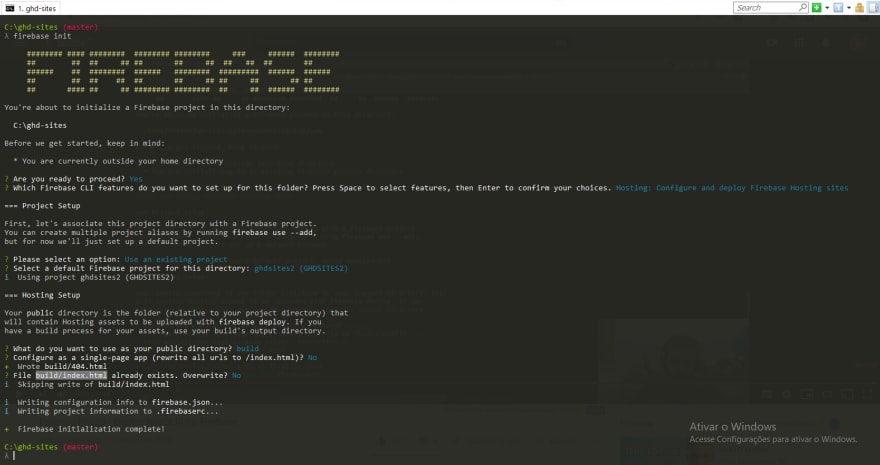
This question will appear:
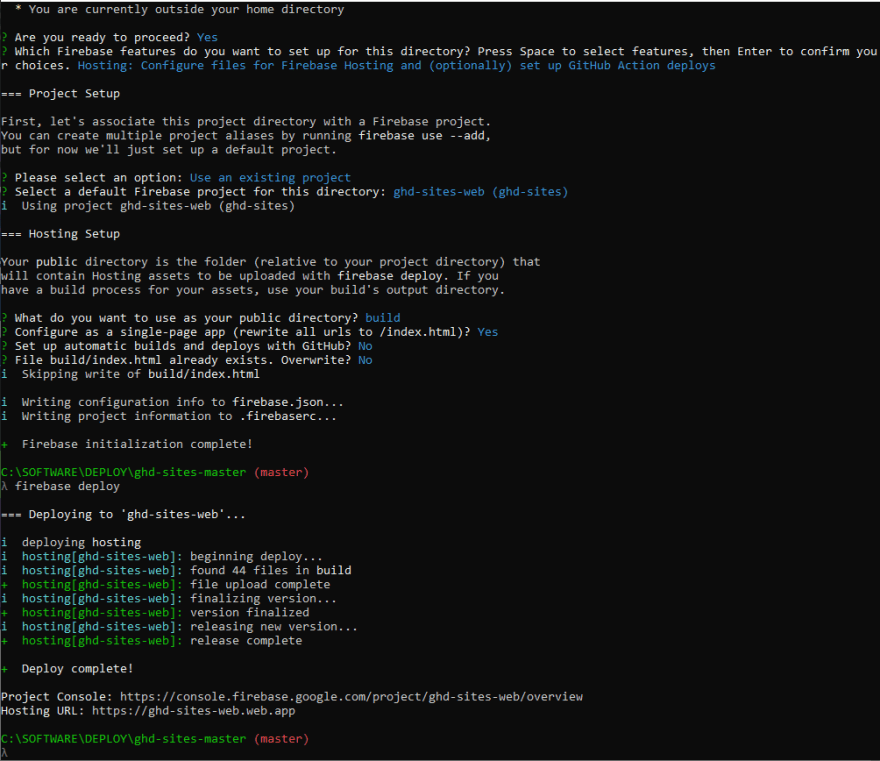
Configure as a single-page app (rewrite all urls to /index.html)? (y/n)
Choose option:
yes
This question will appear:
File build/index.html already exists. Overwrite? (y/n)
Choose option:
no
Now we will go to the final part of construction.
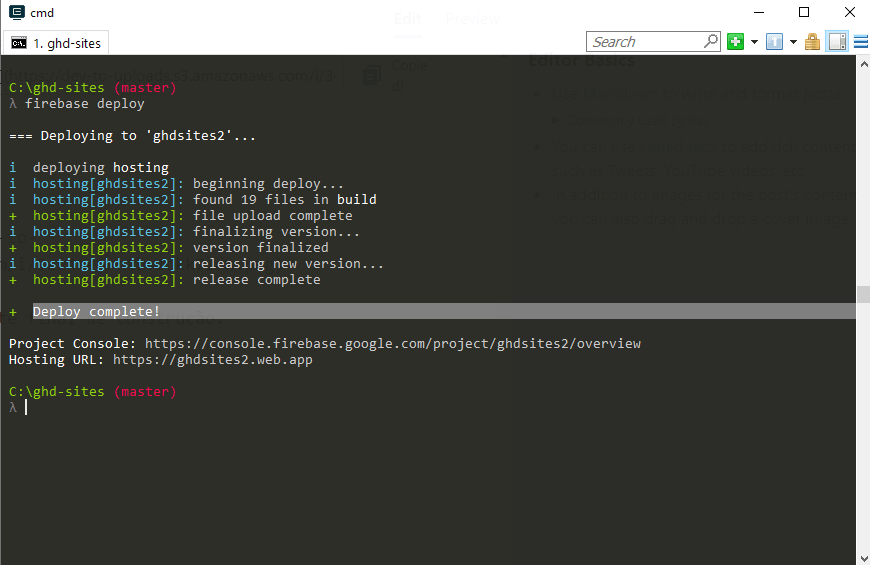
Type the command:
firebase deploy
READY!
FINALLY!
After doing all these procedures, the firebase console will inform you that the process was completed successfully and your application is already hosted with a domain and ready to be accessed.
This content originally appeared on DEV Community and was authored by DEV Community
DEV Community | Sciencx (2022-03-14T00:20:11+00:00) Deploy ReactJS on Firebase Hosting. Retrieved from https://www.scien.cx/2022/03/14/deploy-reactjs-on-firebase-hosting/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.