This content originally appeared on Level Up Coding - Medium and was authored by Monica A.

A multidimensional array is not available natively in JavaScript, to have a multidimensional array we have to create an array of arrays.
A multidimensional array holds a matrix of elements.
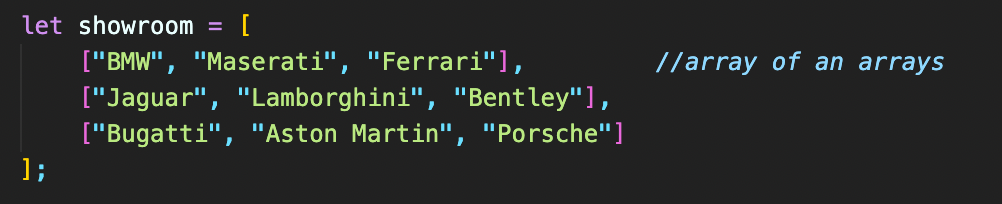
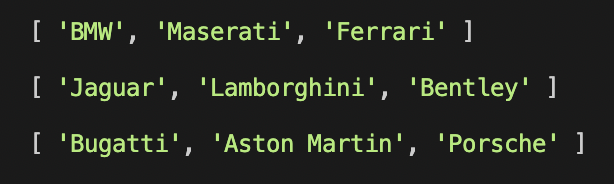
In this example, we will use a car showroom, where the car is the element that is parked and arranged like a grid with rows and columns.
The car showroom will be a multidimensional array of separate arrays, one array for each row within our grid is a matrix.

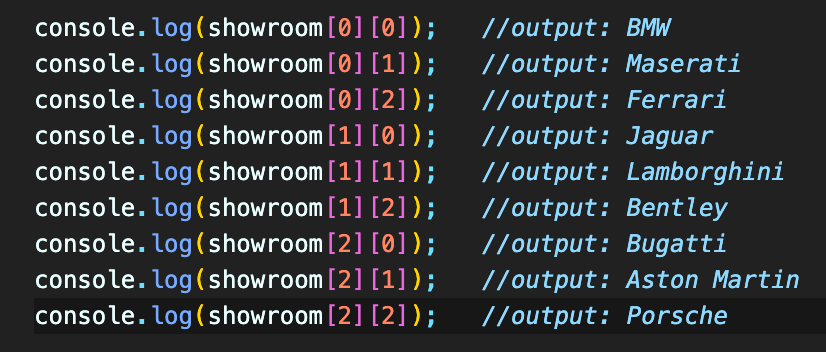
To access an element from a multidimensional array you need two indexes like the example below.

But it’s not practical if we have lots of elements in our array to console.log them one by one. For that reason, we can use ‘for loop’ and ‘nested for loop’, which is a loop inside of a loop
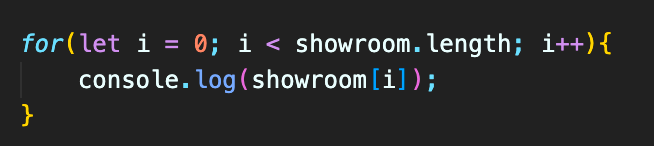
If we just use the outer loop below:

The output will be an array of each array:

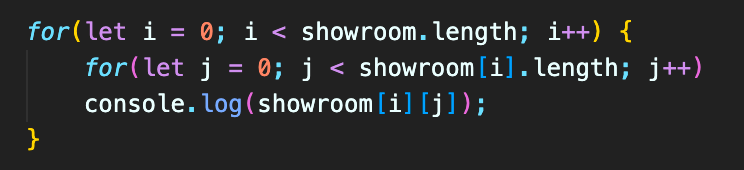
To display each of the elements separately, we need to use a nested loop:

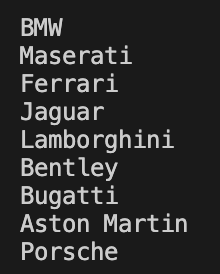
The output will be:

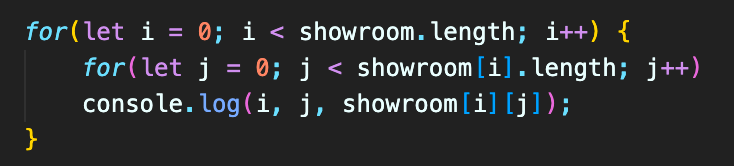
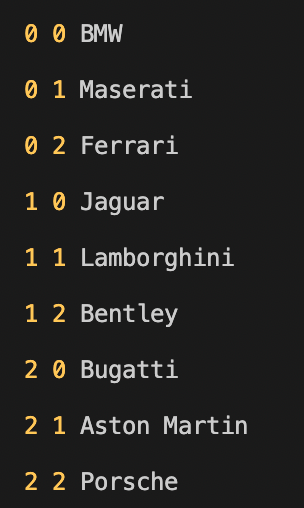
Lastly, we can also display the indexes along with each of the elements:

By doing so we got to see the coordinates where the elements are located.

There you have it, the multidimensional array in JavaScript…
Happy coding!
Multidimensional Array in JavaScript was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Monica A.
Monica A. | Sciencx (2022-03-15T12:31:06+00:00) Multidimensional Array in JavaScript. Retrieved from https://www.scien.cx/2022/03/15/multidimensional-array-in-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
