This content originally appeared on Level Up Coding - Medium and was authored by Abdo Amin
In this article I want to share my solution to create a dynamic smooth animation transition using max-height in Reactjs.
Introduction
Recently I had a task to build a “collapsible menu”, As you probably know, height doesn’t have smooth transition, it is instant. Thus, I chose to use max-height, however the content inside the menu was unknown to me, hence the `max-height` had to be an auto which means the transition will be blunt… Thus I couldn’t use pure CSS for animation…My initial intuition is to set max-height to a big value such as 600, however, one of the menus had exceeded the height and the menu trimmed the rest of the content.

Solution
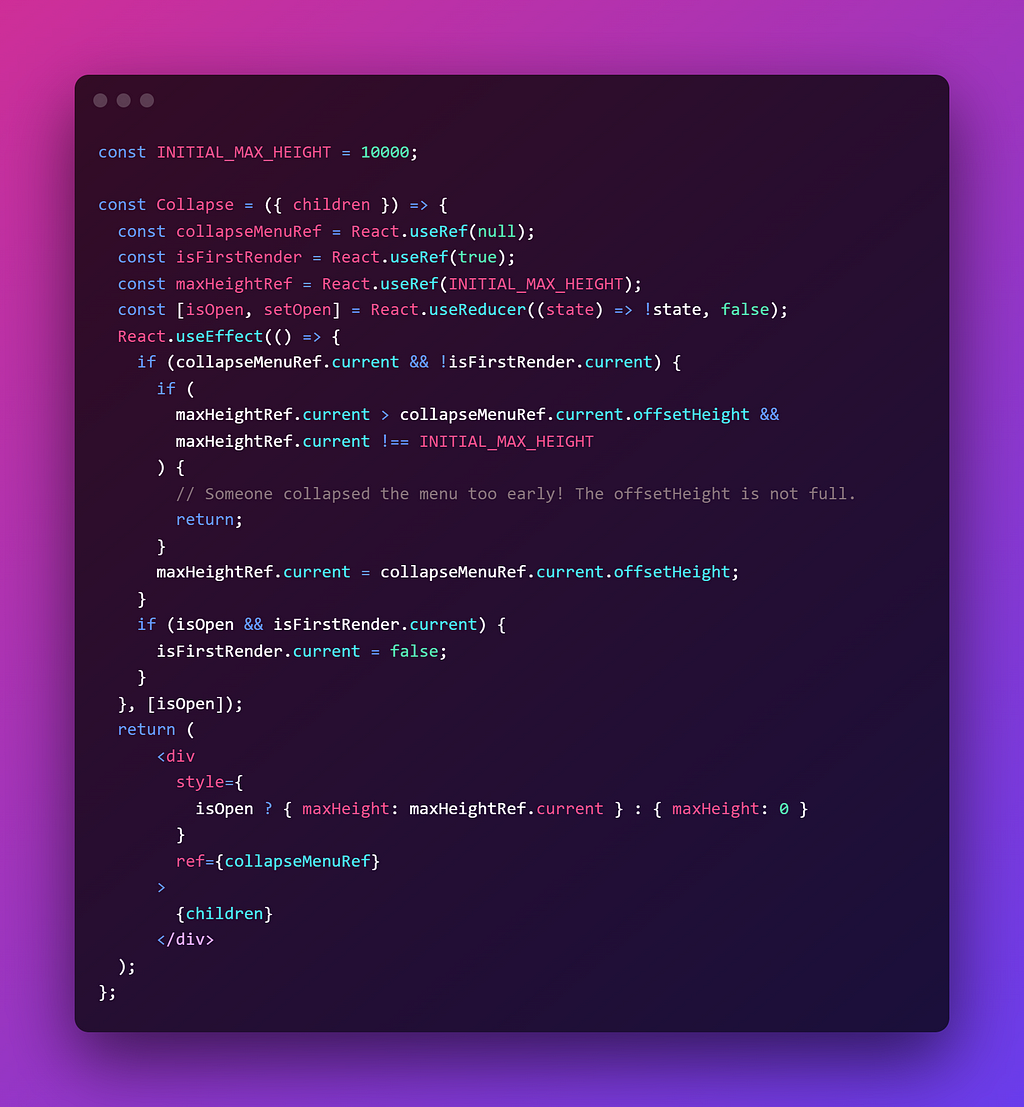
First, let me show you the final output, then I will break the solution down.

Feel free to copy it from this embedding.
Explanation
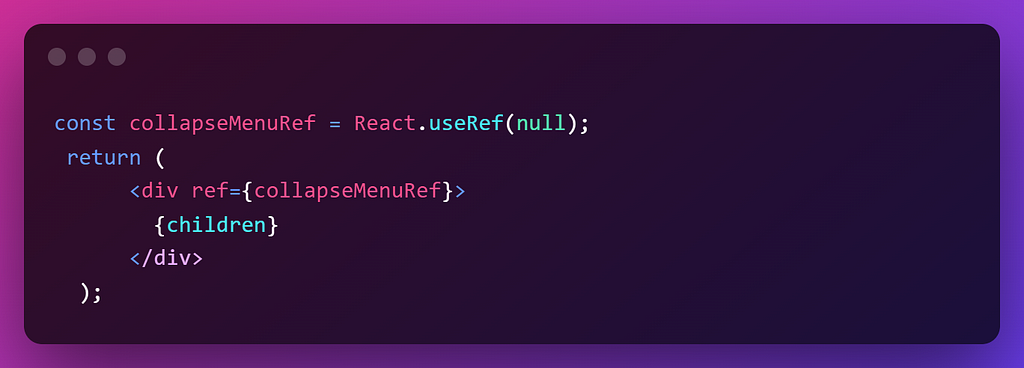
It is important to use useRef for DOM manipulation in React and to avoid getElementBy …After the component mount, you continue to access to the reference of DOM element despite of the component’s lifecycle.
Below, I am keeping a reference of the “collapse menu”.

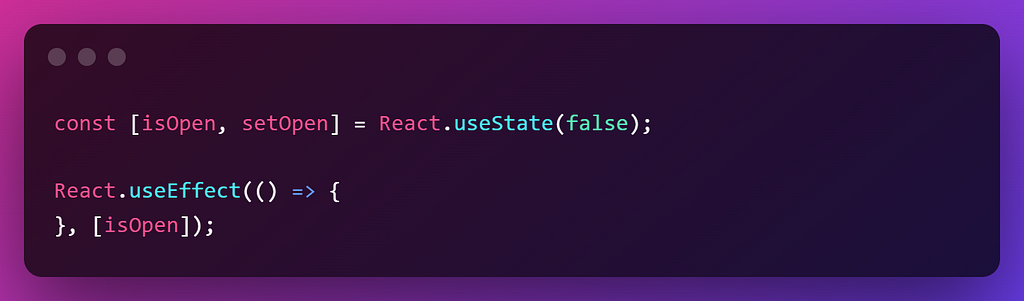
Here I am going to trigger the callback function of useEffect every time isOpen is changed.
Note: In the final output I used useReducer but here I kept it simple for readability.

The reason I am using flag isFirstRender because the menu initially will be collapsed (isOpen = false) and thus I can’t tell it’s height.
Then, when the menu is open for the first time, I will set isFirstRender to false…This is important, I will show you why in the following snippet.
Note: to access a ref object you must add .current

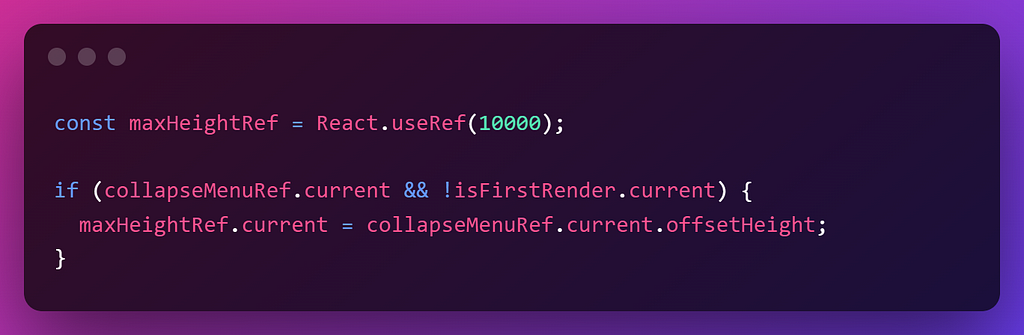
For the first render the menu will have a very high max-height to avoid trimming content, then we will get the element’s height and store it in a ref.
Here I am checking if the menu had been opened before or isFirstRender is false. If true, then get the full height of the menu’s DOM element and store in a ref , which will live throughout the component’s life-cycles.
The importance of isFirstRender is to avoid storing the height of the DOM element on the initial rendering because it will store the height of the menu when it is collapsed.

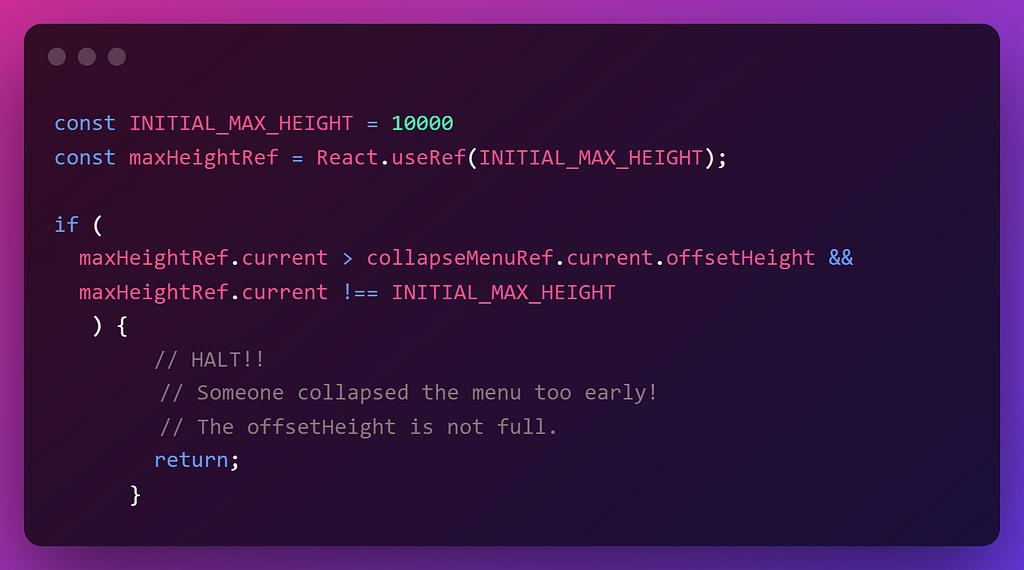
Edge case: A user toggled the menu so quickly before the full height is displayed.
I noticed when I toggle on/off the menu so fast before the animation ends that the maxHeightRef stores the partial height, so I made this logic.
- If maxHeightRef is bigger than the current height of the menu?
- if maxHeightRef doesn’t equal the initial max-height (10000)?
Then STOP! if else…continue.

Finally, I found that using className wasn’t working very well with template strings (` `), so I choose to use inlinestyle .

That’s it. Thanks for reading.
Feel free to follow me on GitHub: https://github.com/AbdelrhmanAmin
ReactJS approach: dynamic animation with`height:auto` or unknown height. was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Abdo Amin
Abdo Amin | Sciencx (2022-03-19T21:12:40+00:00) ReactJS approach: dynamic animation with`height:auto` or unknown height.. Retrieved from https://www.scien.cx/2022/03/19/reactjs-approach-dynamic-animation-withheightauto-or-unknown-height/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
