This content originally appeared on DEV Community and was authored by Michael Bogan
Part 1: Getting Going with the Starter Kit
Businesses depend on Slack for communication and Salesforce for data management. As one might expect, conversations in Slack don’t always correlate to changes in Salesforce records. Being able to share data between these two services can increase team productivity by eliminating the need to switch between them.
In December of 2021, Salesforce produced a video series explaining how to build Slack Apps using their APIs. Building on top of any platform can be intimidating: You have to learn about how authentication works, the methods you can call, the events you can listen for, and so on. Slack has excellent documentation and an SDK, Bolt, which reduces a lot of boilerplate logic, getting you more quickly from an idea to an actual app.
The folks at Salesforce have done one better. Taking into account Bolt’s development principles and tooling, they developed the Slack Starter Kit. It’s an opinionated scaffolding framework designed to make it easy to build Slack Apps that integrate with Salesforce data.
In this series of posts, we’ll show you how to use the Slack Starter Kit and Bolt to create an application that allows users to view and change Salesforce records—entirely in Slack.
By the end of this series, we’ll have a fully functional Slack app that communicates with the Salesforce platform. In this first post, we’ll go through the SDK and set up your development environment for future work!
Prerequisites
Before we begin, make sure you have the following software installed on your machine:
- The sfdx CLI—this is a tool designed by Salesforce to simplify platform interactions.
- A recent version of Node (>= 14.0)
- The Heroku CLI, as well as an existing Heroku account
- A Slack workspace where you can install Apps
- An existing Salesforce Dev Hub
We’ll first create a Slack App, which will provide us with tokens and other Slack-specific information we’ll need before building our app. To do that:
- Navigate to https://api.slack.com/apps and click Create New App.
- In the prompt that pops up, select From scratch.
- Set the name of the App to
SFDCContactEditor, and choose a workspace where the App can be installed.
That’s it! If you scroll down, you’ll see your App Credentials. We’ll be referring to these in the next section.
On the left side nav bar, click on App Manifest. Your App Manifest defines some metadata about your app, such as the permissions it requests and the events it handles. Paste the following YAML into that box, overwriting what was there by default:
_metadata:
major_version: 1
minor_version: 1
display_information:
name: SFDCContactEditor
features:
app_home:
home_tab_enabled: true
messages_tab_enabled: false
messages_tab_read_only_enabled: true
bot_user:
display_name: SFDCContactEditor
always_online: true
shortcuts:
- name: Whoami
type: global
callback_id: who_am_i
description: shows Salesforce org details
oauth_config:
scopes:
bot:
- chat:write
- chat:write.public
- commands
- users:read
settings:
event_subscriptions:
request_url: https://heroku-app.herokuapp.com/slack/events
bot_events:
- app_home_opened
interactivity:
is_enabled: true
request_url: https://heroku-app.herokuapp.com/slack/events
org_deploy_enabled: false
socket_mode_enabled: false
token_rotation_enabled: false
Click Save Changes. If you get an error about a URL being unverified, don’t worry—we’ll address that soon!
Next, clone the Slack Starter Kit, and then navigate to the scripts directory:
git clone https://github.com/developerforce/salesforce-slack-starter-kit
cd salesforce-slack-starter-kit/scripts
Install the dependencies there with npm install; then pop up a folder, and install those dependencies:
npm install
cd ..
npm install
Walking through the Salesforce Starter Kit
With the Salesforce Starter Kit available and its dependencies installed, it’s time to take a look at what the Starter Kit can do.
The primary goal of the Starter Kit is to get your environment set up for building, testing, and deploying a Slack App that integrates with Salesforce. It does this by:
- Setting up a Salesforce scratch org
- Setting up and deploying a sample application to Heroku
- Using Bolt to abstract away details with authentication
- Setting up a project structure that favors convention over configuration
Let’s see this in action. First, make sure you’re authenticated to your Salesforce Dev Hub by running sfdx auth:web:login. Then, run node scripts/deploy.js, and a CLI prompt will take over. You’ll be asked to provide some information:
- For the Heroku App Name, we’ll use
sfdc-contact-editor. Make sure to select a unique name for your Heroku App, since app names need to be unique across all Heroku apps. - For the Slack Bot Token, go to the OAuth & Permissions page in your Slack App overview, and copy-paste the Bot User OAuth Token into the terminal.
- For the Slack Signing Secret, go back to the App Credentials section of the Basic Information page on Slack’s site. Copy-paste the provided signing secret into the terminal.
- Provide the name of your existing Dev Hub alias.
- You can name your scratch org anything you like—the default of
scratchorgis fine!
Now, grab a beverage and sit back, as the Starter Kit sets up some accounts for you. It creates a brand new scratch org and a new Heroku app, and it defines some essential environment variables for the deployed app to use. Note: if you receive a failure about a missing OrgCreateCommand, make sure you have enabled Dev Hub. If you receive a failure about a missing public key or permissions when pushing to Heroku, run heroku keys:add.
After some time, you’ll receive the following message:
Done deploying Heroku app sfdc-contact-editor
In order to verify that the application was configured and deployed, you can perform two separate steps. First, run the following command in your terminal window:
sfdx force:org:open
Navigate to Manage Connected Apps, and you should see an app titled “Connected App For Slack.” This is the Salesforce platform policy that the Starter Kit created for your Slack app.
Next, go to https://dashboard.heroku.com/, and you should see your brand new app listed there.
Now that we have a production version of the app available, we’ll need to make one more change to our Slack configuration to unite the two. Open up your App Manifest and find the two lines that identify your Heroku endpoint:
request_url: https://heroku-app.herokuapp.com/slack/events
Replace the heroku-app placeholder with the actual name of your Heroku app. Click Save Changes. Slack will inform you that your request URL isn’t verified; click Verify to make that happen!
Watching it work
Let’s try interacting with our app to ensure that everything is wired up correctly. Remember: we have a production app running on Heroku which intercepts a user’s Slack activity and communicates with Salesforce. We haven’t added any of our own functionality yet; everything was preconfigured by the Starter Kit.
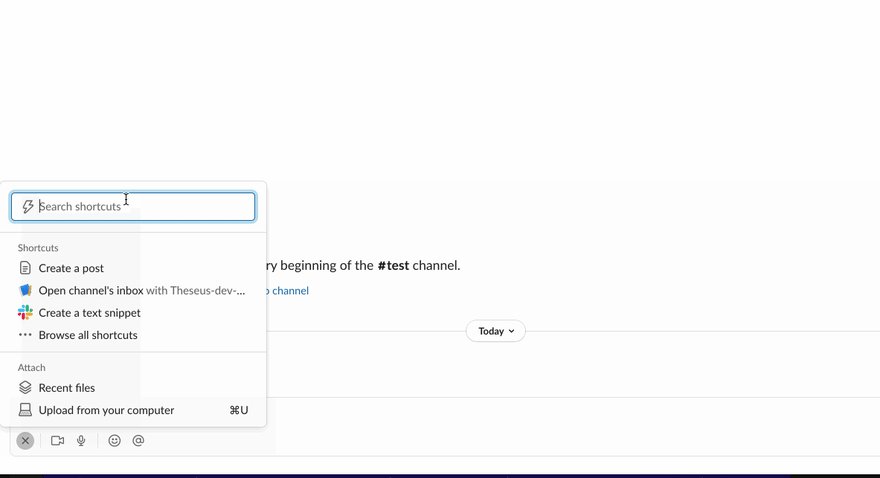
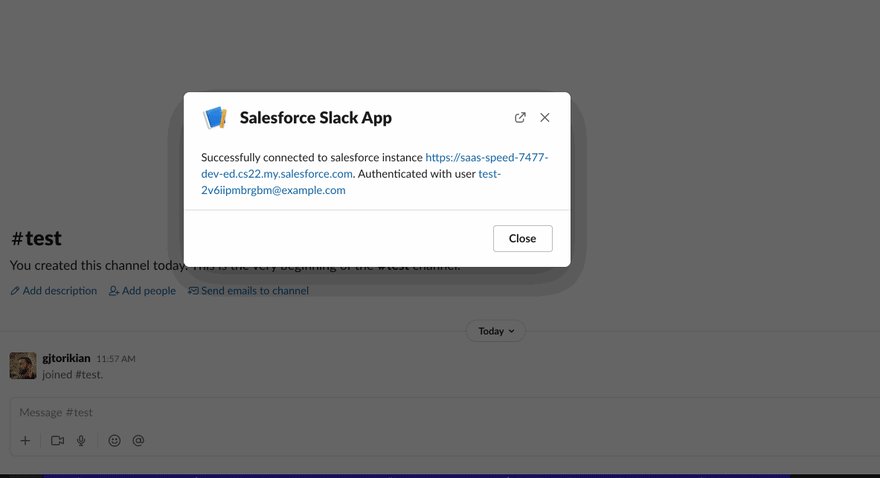
First, add the app to your Slack workspace. You’ll be asked to authenticate with Salesforce; click on the button to do so. Then, head into any Slack room, and run the whoami shortcut provided by the app:
Voila!
Next, let’s take a quick look at what’s inside the Starter Kit. Open up the project in your IDE, and navigate to the salesforcelib folder. In here, there’s a file called connect.js. This is where the entirety of the Salesforce authentication takes place. We don’t need to do anything to this file, but it’s useful to know just how much is being abstracted away for us.
Next, open up the listeners folder. This folder contains all the app logic for listening to and responding to events from Slack. Open up shortcuts, then whoami.js. This file contains all of the functionality for the shortcut we just issued. There are two important things to point out:
- The first method called in the function is
ack. Slack requires that an app acknowledge an event within three seconds of it occurring, andackis responsible for sending that message to Slack. - In the next line—
const conn = context.sfconnection—we fetch our connection information from Salesforce.
Lastly, let’s take a look at the user-interface folder. As you might have guessed, this folder contains all of the UI definitions for our Slack app. (We’ll definitely take a deeper look at how to build a UI in our next part.) Inside here, open up the modals folder, then open whoami-response.js. The Starter Kit takes care of the actual definitions for designing and prompting the UI modal we saw. The only thing we can customize is the box text. Let’s get cheeky and add an exclamation point to the end of this sentence:
Successfully connected to salesforce instance ${instanceurl}. Authenticated with user ${username}!
Let’s deploy this app live to production! If you don’t know how, you should familiarize yourself with this article on deploying to Heroku. Put simply, however, all we need to do is push our committed change to our Heroku remote:
$ salesforce-slack-starter-kit (main): git add apps/slack-salesforce-starter-app/user-interface/modals/whoami-response.js
$ salesforce-slack-starter-kit (main): git commit -m "Add an exclamation point"
> salesforce-app@1.0.0 precommit
> lint-staged
✔ Preparing...
✔ Running tasks...
✔ Applying modifications...
✔ Cleaning up...
[main 44aac80] Add an exclamation point
1 file changed, 1 insertion(+), 1 deletion(-)
$ git push heroku main
When Heroku is finished, you can return to Slack, issue the same whoami shortcut, and see your new change live.
Learning more
Whether you’re an experienced developer or just getting started, the Slack Starter Kit can save you so much time. In our short time together, we were able to:
- Create a new Salesforce environment
- Create a new Slack app
- Deploy the Slack app to Heroku
- Wire up Slack, Heroku, and Salesforce
- Issue a Slack shortcut and see the results
The Starter Kit has essentially solved a lot of problems around authentication and API tokens by automating much of this for us. Every app will need these aspects configured, and since the Starter Kit has made these repetitive processes easier, we can now concentrate on what matters most: developing an incredible Slack app.
With this foundation established, we’re ready to continue building on it in our next installment! We’ll look a little closer at the architecture of the Starter Kit, and add a new command of our own.
This content originally appeared on DEV Community and was authored by Michael Bogan
Michael Bogan | Sciencx (2022-03-21T15:00:16+00:00) Building a Slack App with Native SFDC Integration. Retrieved from https://www.scien.cx/2022/03/21/building-a-slack-app-with-native-sfdc-integration/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

](https://res.cloudinary.com/practicaldev/image/fetch/s--7iUrk4B6--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/irt1ko0uotzwefzufkqa.jpg)