This content originally appeared on DEV Community and was authored by Shalini Kumari
Flutter can help you build your next big idea 😀 and it has a lot of widgets and libraries to facilitate the development. But you can use them only when you know about them 😎 so do you know any of these that can help increase your productivity?
1.) Introduction Screen
Introduction screen allows you to have a screen at launcher for example, where you can explain your app. This Widget is very customizable with a great design.
IntroductionScreen(
pages: listPagesViewModel,
onDone: () {
// When done button is press
},
showBackButton: false,
showSkipButton: true,
skip: const Text("Skip"),
done: const Text("Done", style: TextStyle(
fontWeight: FontWeight.w600
)),
);
2.) RichText
The RichText widget displays text that uses multiple different styles. The text to display is described using a tree of TextSpan objects, each of which has an associated style that is used for that subtree.
RichText(
text: TextSpan(
text: 'Hello ',
style: DefaultTextStyle.of(context).style,
children: const <TextSpan>[
TextSpan(text: 'bold', style: TextStyle(
fontWeight: FontWeight.bold
)),
TextSpan(text: ' world!'),
],
),
)
3.) CircleAvatar
Show the user avatar inside a circle in your user's profile 🤗
CircleAvatar(
radius: 150,
child: Image.asset("images/welcome.png"),
)
4.) Splash Screen
Splash screens provide a simple initial experience while your mobile app loads.
flutter_native_splash:
color: "#42a5f5"
image: assets/splash.png
Run this command in terminal
flutter pub run flutter_native_splash:create
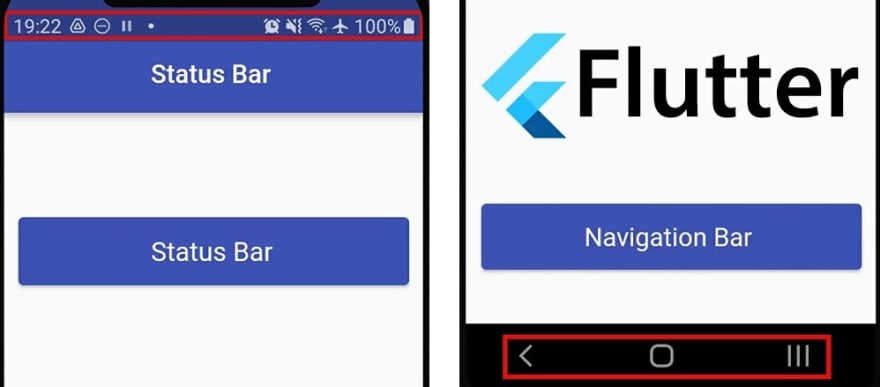
5.) Status Bar and Navigation Bar
Customize the status and navigation bar!!! Add your favourite colors 🎨
SystemChrome.setSystemUIOverlayStyle(
SystemUioverlayStyle(
statusBarColor: Colors.indigoAccent,
systemNavigationBarColor: Colors.indigoAccent,
)
)
6.) Cupertino Widgets
You can set the components according to the platform, if you want you screens to be more like iOS, you can use cupertino.
Platform.isAndroid
? CircularProgressIndicator()
: CupertinoActivityIndicator()
7.) Slider
A slider in Flutter is a material design widget used for selecting a range of values.
Slider(
value: currentValue,
onChanged: (newValue) {
setState( () {
currentValue = newValue;
});
},
min: 0,
max: 100,
)
8.) Chips
Chips are compact elements that represent an attribute, text, entity, or action.

Chip(
label: Text(languages(index)),
onSelected: (bool value) {},
)
9.) Use Google Fonts
SelectableText(
"Google Fonts",
style: GoogleFonts.aguafinaScript().copyWith(fontSize: 60),
)
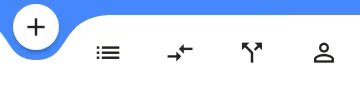
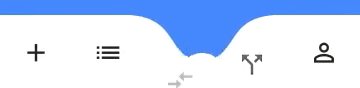
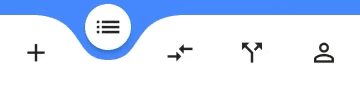
10.) Curved Navigation Bar
Who wants a cool navigation bar 🤩?
CurvedNavigationBar(
backgroundColor: Colors.blueAccent,
items: _icons,
onTap: (index) {},
)
❤ ❤ Thank you for reading this article ❤❤
This content originally appeared on DEV Community and was authored by Shalini Kumari
Shalini Kumari | Sciencx (2022-03-21T18:21:03+00:00) Use flutter at its BEST!. Retrieved from https://www.scien.cx/2022/03/21/use-flutter-at-its-best/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.