This content originally appeared on DEV Community and was authored by Lucia Cerchie
Overview of My Submission
(Much of this overview is repeated in the project's README, so hop on over to take a look at how the sausage is made if you like!)
Note: Before I began this project, I signed up for a Deepgram account and completed the 'missions', or tutorials, with Python, Node, and curl.
I highly recommend this approach -- my project consumes the API via NextJS, but it made me think about how I could, say, use curl or Python to make a project as well, and understand the Deepgram API from the standpoint of a more universal application. I'm a big fan of doing things 3 different times to grok them -- to see why, see my post on making a REST API in 3 different languages. ;)
I wrote this project to see what it would look like to make a call to Deepgram from a Next app. I chose Next because of the ease of making server-side calls from a Next project -- since this API requires a private key, I didn't want to make my calls from the client.
You can learn more about the inner workings by consulting the Next and Deepgram documentation.
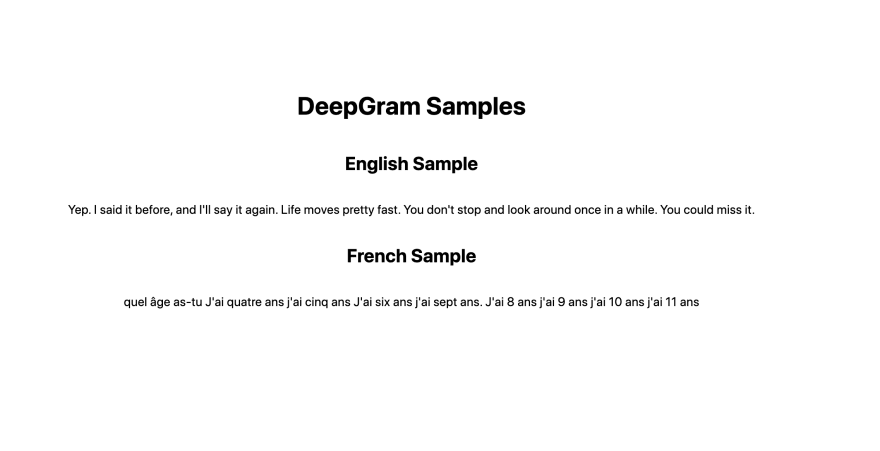
Right now the calls are made to one English audiofile hosted by Deepgram, and one French audiofile hosted elsewhere, to experiment with multiple language support options offered by the language parameter. Then the transcript is rendered to the home page.
Submission Category:
Analytics Ambassadors
Link to Code on GitHub
Quickstart: git clone https://github.com/Cerchie/fun-with-deepgram-and-next && cd fun-with-deepgram-and-next && npm install && npm run dev
You'll also need to make a file in your root directory called env.local and put your Deepgram apikey in it like so: DEEPGRAM_APIKEY=your_apikey_here
More info on taking a closer look at my project in the README!
Additional Resources / Info
Again, the Next and Deepgram documentation will be helpful in understanding this project.
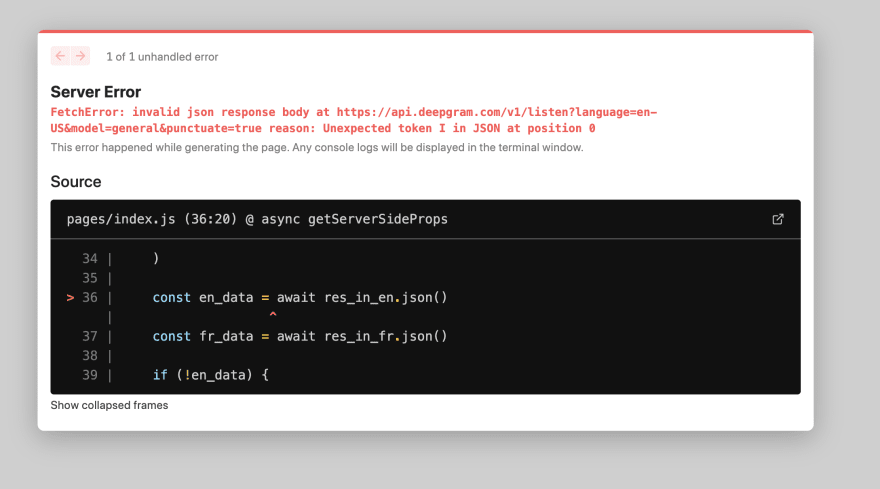
Troubleshooting: You might find that you run into this error when you clone down my project and run it locally.

If you do, it's likely to be that you're missing your environment variable. You'll need to create a Deepgram account, fill in the varirable in your env.local, and re-run npm run dev (since NextJS loads env variables on that command).
Stretch goals
Here are my goals for this project in the future:
- Render the words in a more interesting way. I'd like to make use of some sort of module to render the words based on something like frequency, perhaps. This would require a larger sample audio file. I also haven't made any changes to the out-of-the-box Next styles yet.
- Render a streaming transcript via websocket. This would affect the design choices of my first goal -- for example, if I chose a frequency chart module, I'd have to pick one that was dynamic.
- Once I've rendered the streaming transcript, push the Deepgram API further by utilizing parameters like
searchorcallback.
This content originally appeared on DEV Community and was authored by Lucia Cerchie
Lucia Cerchie | Sciencx (2022-03-22T21:34:07+00:00) Fun With Deepgram and NextJS. Retrieved from https://www.scien.cx/2022/03/22/fun-with-deepgram-and-nextjs/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.