This content originally appeared on Bits and Pieces - Medium and was authored by Pawan Kumawat
When should you use the switchMap RxJS operator?

RxJS is the most confusing thing in Angular for sure. When it comes to using operators like switchMap, mergeMap, concatMap, we always struggle.
Today we will understand switchMap operator and its use case. So let’s start.

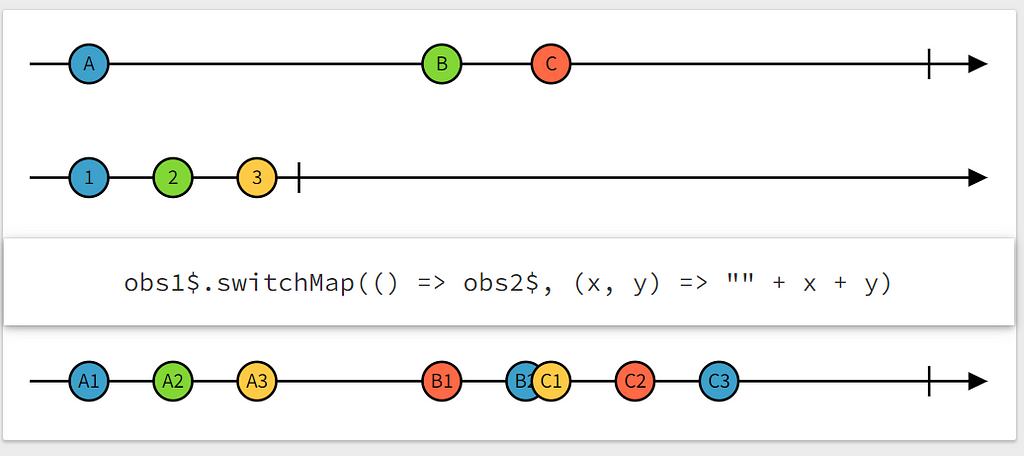
Above is marble diagram of switch map. You can find it here.
There are two things here. One is source observable and second is inner observable. it is typically written as below.
source$.pipe(switchMap(valueFromSource => inner$)); // source$ and inner$ are observable.
We can’t use map operator here because we are returning inner observable so we must use higher order operators.
In the marble diagram it is clear that when source emits value “B” the inner observable start emitting value[1,2,3] but before it completes and emit “3” source emits another value “C” and inner requests are cancelled.
So if we want to cancel previous stale requests then we need to use RxJS operator switchMap.
A typical use case is search type ahead.
Search Type Ahead: Enter string in input html element and fetch result based on the current value in the input.
Let’s understand the set up which you can find here on stackblitz
- Enter text in input html element.
- Filter list of States from backend based on search text in input.
- When we type “andh” we are expecting one record in array.
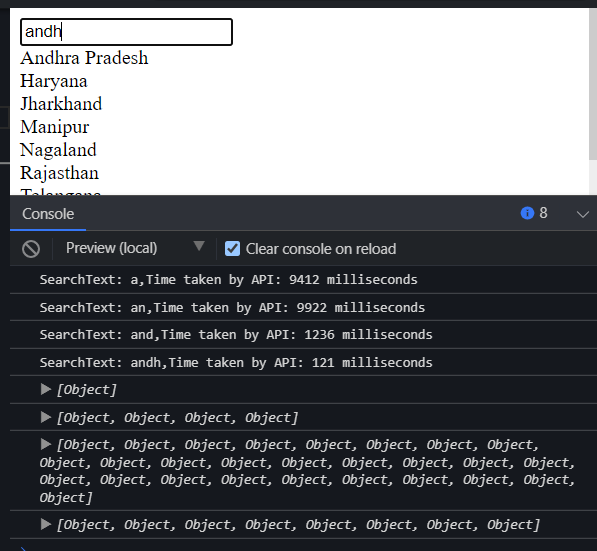
Version 1 implementation: use mergeMap RxJS Operator.
Problem

When we type “andh”, four requests are fired each taking different time. So the output would be the api taking longest time which is 9922 second when search text was “an”. Hence we are getting 8 records in array as final output instead of one record which was expected.
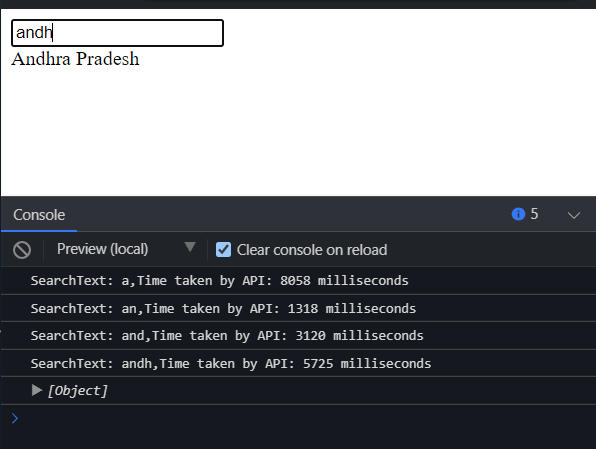
Version 2 implementation: previous stale request should be cancelled. so use swithMap RxJS operator.

We can see four request were fired but since last input was “andh” all the previous requests were cancelled and only final request was considered.
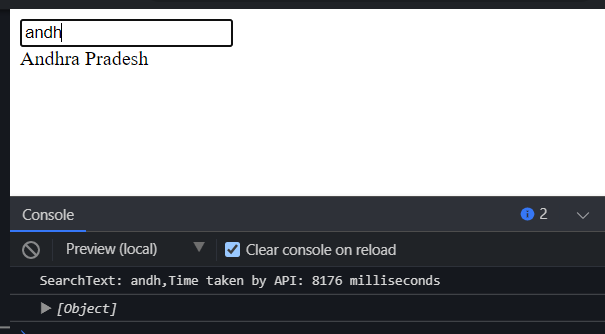
Version 3 implementation: Improvement using debounceTime.

We are using debounceTime(500). I wrote “andh” with in 500 milliseconds and it will not fire any API call. It will only call when user don’t input for 500 milliseconds. Hence you can see unnecessary calls are not fired.
Version 4 implementation: Improvement using distinctUntilChanged()
In case we are using “keyup” or “keydown” events then when we press “shift key” the apis are called but in fact the string remains same. To avoid it we need to use distinctUntilChanged.
If we want to cancel previous stale requests then we need to use switchMap.
I hope everything is clear. In case of any query you can post comment.
You can find the code on stackblitz
I’ve created an Angular Course on Udemy which covers many practical problems and solutions in Angular. It could be a stepping stone in your professional Angular Journey. Please have a look.
Build composable applications
Don’t build web monoliths. Use Bit to create and compose decoupled software components — in your favorite frameworks like React or Node. Build scalable and modular applications with a powerful and enjoyable dev experience.
Bring your team to Bit Cloud to host and collaborate on components together, and greatly speed up, scale, and standardize development as a team. Start with composable frontends like a Design System or Micro Frontends, or explore the composable backend. Give it a try →

Learn More
- How We Build Micro Frontends
- How we Build a Component Design System
- The Composable Enterprise: A Guide
- 7 Tools for Faster Frontend Development in 2022
RxJS switchMap Operator was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Pawan Kumawat
Pawan Kumawat | Sciencx (2022-03-23T09:43:16+00:00) RxJS switchMap Operator. Retrieved from https://www.scien.cx/2022/03/23/rxjs-switchmap-operator/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
