This content originally appeared on DEV Community and was authored by Gülsen 🦋
State objeleri aslında element tree tarafından yönetilir.
State objeleri uzun ömürlüdür. Widget'lardan farklı olarak, widget'lar yeniden oluşturulduğunda yok edilmez ve yeniden oluşturulmazlar (re-render).
State objeleri yeniden kullanılabilir.
Elementlerin widget'lara referansları vardır.
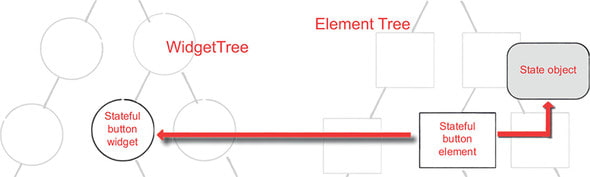
Tek bir state bilgisi olan widget, bir element ve bir state object arasındaki ilişki şekil 1'de gösterilmiştir.

Şekil 1. Bir öğe ve bir widget arasındaki ilişki
Elementler, yalnızca meta bilgileri ve bir widget'a referans içermeleri bakımından basittir, ancak widget değişirse kendi referanslarını farklı bir widget'a nasıl güncelleyeceklerini de bilirler.
Flutter ne zaman yeniden oluşturulursa(rebuilding), elementin referansı, elementin eski referansının widget ağacındaki konumunda yeni widget'ı işaret eder.

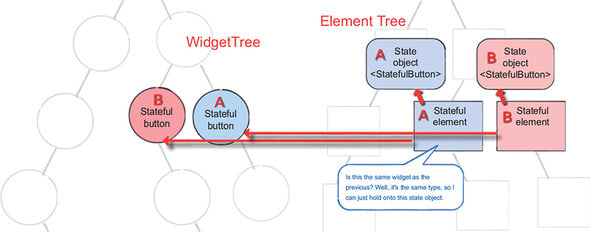
Şekil 2: Her öğe farklı bir widget'a işaret eder ve türünü bilir.
Bu nedenle, bu iki butonu değiştirdiğinizde, widget ağacında birbirlerinin yerine geçerler, ancak elementin referansı aynı konumu gösterir. Her eleman kendi widget'ına bakacak ve "Bu widget değişti mi? Yoksa tamamen yeni bir widget mı?” Bu nedenle, elementin widget öğesinin renk özelliğinin değiştiğini görmesini beklerdik, bu nedenle aslında yeni widget bileşenine referansını güncellemelidir.
Sorun, neyin güncellendiğini deşifre etmek için elementlerin neye baktığıdır. Widget'ta yalnızca birkaç özelliğe bakarlar:
Çalışma zamanında tam tür
Bir widget'ın anahtarı (varsa)
Bu örnekte, bu widget öğelerinin renkleri widget öğesi yapılandırmasında değildir; durum nesnelerindedir. Element, güncellenmiş widget'lara işaret ediyor ve yeni konfigürasyonu gösteriyor, ancak yine de orijinal durum nesnesini(state object) tutuyor. Böylece element, ağaçta bu yere eklenen yeni widget'ı görüyor ve “Key yok ve runtime type hala FancyButton, bu yüzden referansımı güncellememe gerek yok. (Bkz. şekil 3).

Şekil 3. Elementler, aynı türde oldukları için aynı widget olduklarını düşünüyorlar.
Bu sorun, framework tarafından widget'ları açıkça tanımlamak için kullanılabilen Flutter'ın başka bir özelliğini sunar: keys.
Resource: Flutter in Action chapter-3
This content originally appeared on DEV Community and was authored by Gülsen 🦋
Gülsen 🦋 | Sciencx (2022-03-24T20:54:00+00:00) Element Tree ve State Objeleri. Retrieved from https://www.scien.cx/2022/03/24/element-tree-ve-state-objeleri/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
