This content originally appeared on DEV Community and was authored by Johnny Simpson
Along with supporting graphics, shapes, and drawing, HTML Canvas also supports adding text. The text on HTML canvas can't be highlighted, as it is part of the final graphic produced. In this article, let's look at how HTML Canvas text works.
If you're brand new to HTML Canvas, start with our "Getting Started with HTML Canvas" guide.
How to draw text on HTML Canvas
If you want to draw text onto your HTML canvas, we need to start by defining how that font should look. To do that, we use ctx.font, which has the same syntax as the CSS font property. For example, if we wanted our font to be Arial 88px bold, we could define our font like this:
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
ctx.font = 'bold 88px Arial';
That string gives us the basic style of our font, but if we want to change the color, we can reuse the fillStyle property (which works the same way as it does for shapes). Let's make our font white:
ctx.fillStyle = 'white';
Now that we've defined both our font and our color, we can fill our text using the ctx.fillText() function. ctx.fillText() has the following syntax:
ctx.fillText(textToDisplay, x, y)
-
textToDisplayis the text we want to show. -
xis the x coordinate of that text. -
yis the y coordinate of that text.
For example, our final code, supposing we wanted to show the text "Hello World" at coordinates (10,80)px, would look like this:
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
ctx.font = 'bold 88px Arial';
ctx.fillStyle = 'white';
ctx.fillText("Hello World!", 10, 80);
This will ultimately produce something like this:
Why can't I see my HTML canvas text?
The important thing to note when drawing text, is the (x,y) coordinates are measured from the bottom line of the text. That means if you draw your text at (0, 0)px, you won't see it. You need to draw it further down, i.e. (0, 80)px
How to add a text border with HTML Canvas
Similar to other canvas utilities, you can draw a text border with HTML canvas using ctx.lineWidth and ctx.strokeStyle. We can then use strokeText to draw a stroke around our text:
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
ctx.font = 'bold 88px Arial';
ctx.strokeStyle = 'red';
ctx.lineWidth = 5;
ctx.strokeText("Hello World!", 10, 50);
If you want to fill and stroke text in HTML canvas at the same time, use both ctx.strokeText() and ctx.fillText at the same place, with the same text. That will let you fill and stroke the same text.
ctx.font = 'bold 88px Arial';
ctx.strokeStyle = 'red';
ctxt.fillStyle = 'white';
ctx.lineWidth = 4;
ctx.strokeText("Hello World!", 10, 80);
ctx.fillText("Hello World!", 10, 80);
Text Align and Baseline in HTML Canvas
Similar to other forms of text on the web, HTML Canvas supports both text align and baseline alterations, to let us customize our text further.
ctx.textAlign
ctx.textAlign accepts 5 different values:
-
left- for left aligned text. -
right- for right aligned text. -
center- for center aligned text. -
start- for text aligned at the start depending on whether the text is right-to-left or left-to-right. -
end- for text aligned at the end depending on whether the text is right-to-left or left-to-right.
The text is aligned based on the x position of where you fill or stroke your text from. That means, if the x position is 50, center will mean that the center of the text is 50. If your text align is right, then 50 will be at the end of your text. For example, if we had the following code:
ctx.font = 'bold 44px Arial';
ctx.fillStyle = 'white';
ctx.textAlign = "left";
ctx.fillText("Left Aligned", 300, 80);
ctx.textAlign = "center";
ctx.fillText("Center Aligned", 300, 160);
ctx.textAlign = "right";
ctx.fillText("Right Aligned", 300, 240);
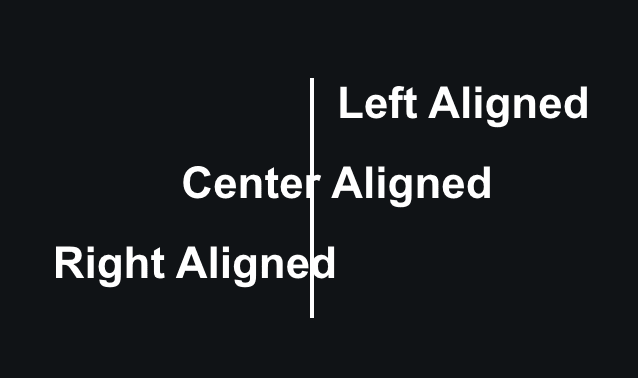
Each line starts at x coordinate 300. Therefore, we end up with something like this, where the line represents 300.
ctx.textBaseline
Similar to ctx.textAlign, textBaseline has a number of possible values:
-
top- the text baseline is at the top. -
middle- the text baseline is at the middle. -
bottom- the text baseline is at the bottom. -
hanging- used mostly in indic scripts, the baseline is at the top/hanging. -
alphabetic- the default alphabetic baseline. -
ideographic- used mostly in East-Asian scripts, the baseline is below any letters which protrude under the alphabetic baseline.
To see what this looks like, imagine we had the following code:
ctx.font = 'bold 44px Arial';
ctx.fillStyle = 'white';
ctx.textBaseline = "top";
ctx.fillText("Top Baseline", 50, 80);
ctx.textBaseline = "middle";
ctx.fillText("Middle Baseline", 50, 160);
ctx.textBaseline = "bottom";
ctx.fillText("Bottom Baseline", 50, 240);
ctx.textBaseline = "hanging";
ctx.fillText("Hanging Baseline", 50, 320);
ctx.textBaseline = "alphabetic";
ctx.fillText("Alphabetic Baseline", 50, 380);
ctx.textBaseline = "ideographic";
ctx.fillText("Ideographic Baseline", 50, 440);
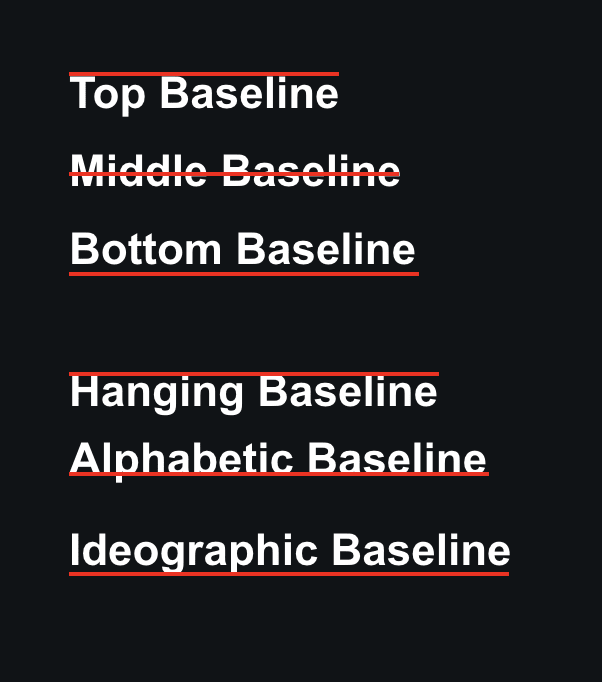
We would end up with something that looks like this, where the red line represents the text baseline:
Wrapping Text
Wrapping text in HTML canvas is a little trickier than in other places, since there is no built in text wrap function in HTML Canvas. If you want to learn about wrapping text, read my article on that here.
Conclusion
Text is frequently used in HTML Canvas so it's really useful to know how it works. This article has covered everything you need to know to start drawing text on your HTML Canvas. Don't forget to read my full guide on HTML Canvas here.
This content originally appeared on DEV Community and was authored by Johnny Simpson
Johnny Simpson | Sciencx (2022-03-24T16:36:00+00:00) How to Draw Text with HTML Canvas. Retrieved from https://www.scien.cx/2022/03/24/how-to-draw-text-with-html-canvas/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.