This content originally appeared on Bits and Pieces - Medium and was authored by Basharath

Lists are the form of data representation commonly used by all types of documents. In HTML there are two types of lists namely ordered and unordered lists.
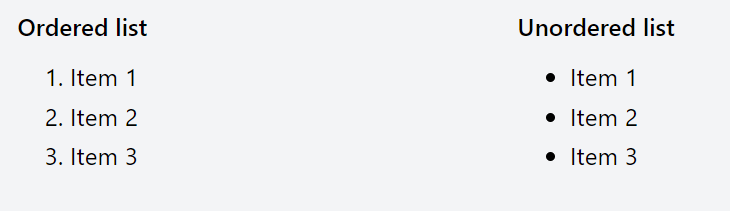
In an ordered list, the items are indicated by serial numbers or letters that are in some order. In an unordered list, the list items are indicated by various types of bullets viz., disc, circle, square, or by an image.
By default, the ordered list items are indicated by numbers and unordered list items by disc bullets.
<!-- Unordered list -->
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<!-- Ordered list -->
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>

Styling list style types
For styling lists, there are CSS list properties using which we can change the list style type, list position, and add an image as a list type nothing but the image as the bullet of the list item.
CSS list property
ul, ol {
/* list-style is a shorthand property */
list-style: list-style-type list-style-position list-style-image
}- list-style-type - to change the bullet styles of the list
- list-style-position - to change the position of the list, two values outside and inside
- list-style-image - to add an image as a bullet for the list, if the image fails to show then list-style-type will be shown
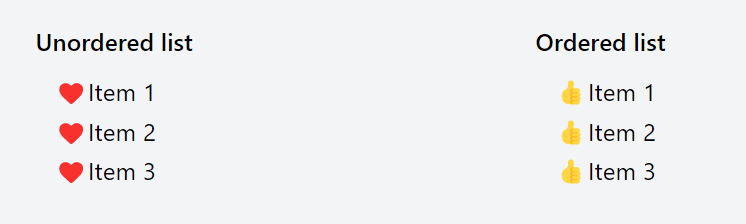
So in order to change the bullet type for the list, we just need to use CSS list style type with the bullet we need. Let’s see how to change the bullets for the list.
/* Unordered list */
ul {
list-style-type: '❤️';
or /* list-style: '❤️'; */
}
/* Orderedlist */
ol {
list-style: '👍'
}

Just by changing the CSS list style type value, we can change the bullets of any list. The possible value for the list style type can be anything, even language-specific letters, roman numerals, etc. To know various supported list style types in CSS head over to this MDN Docs.
But using this way all the style types are going to be the same for all the items of the list. In order to customize style type for every individual item, we need to define it by using CSS at-rule, @counter-style.
Customize individual list style type
Using @counter-style we can define the custom list style type for individual items of the list. It has so many properties for customizing the list. There are three important properties that we need to know to customize the list style types.
@counter-style custom-type {
system: cyclic;
symbols: "😀";
suffix: " ";
}
ul {
list-style: custom-type;
/*or list-style-type: custom-type; */
}- system - defines how the list bullets should show. The possible values for it are: cyclic, numeric, alphabetic, symbolic, additive, or fixed, etc
- symbols - here is where you need to give different list style types you want to show for the list items. It can be numbers, alphabets, symbols, even images separated by a space
- suffix - usually, this one should be space, to have a space after the style type. Other than space you can have anything as a suffix.
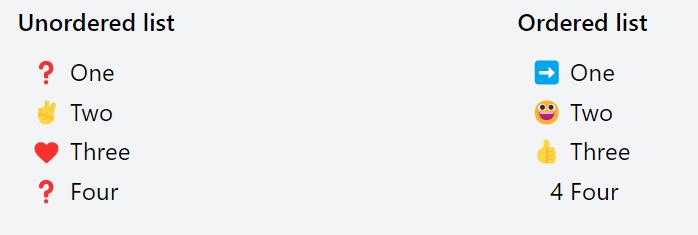
Let’s see all the above in action.
<!-- Unordered list -->
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
</ul>
<!-- Ordered list -->
<ol>
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
</ol>
/* style type for unordered list */
@counter-style custom-unordered {
system: cyclic;
symbols: '❓' '✌️' '❤️' ;
suffix: ' ';
}
/* style type for ordered list */
@counter-style custom-ordered {
system: fixed;
symbols: '➡️' '😀' '👍';
suffix: ' ';
}
ul {
list-style: custom-unordered;
/* or list-style-type: custom-unordered; */
}
ol {
list-style-type: custom-ordered;
}

The image of the result is put here because we can’t edit the CSS in the medium blog. To see the actual result on the webpage, see the original article on the devapt site.
So using the @counter-style that is how we can add individual list style types. If you see when system is defined as cyclic the same list style type repeats after all types are done, and when it is fixed the style type for the item number more than the number of symbols defined, get the default style type i.e., a number for the ordered list and disc for the unordered list.
You need system value as fixed only when you know that the number of items are fixed else it's better to go for cyclic or any other type.
Note: Safari is the only modern browser that doesn’t support this CSS feature. You can see the compatibility here.
That is all about styling the individual list item types using CSS.
I’ll be sharing interesting tips, tricks, and hacks about web development and technology on Twitter @wahVinci and Instagram @dev_apt, follow if you are interested.
Build composable applications
Don’t build web monoliths. Use Bit to create and compose decoupled software components — in your favorite frameworks like React or Node. Build scalable and modular applications with a powerful and enjoyable dev experience.
Bring your team to Bit Cloud to host and collaborate on components together, and greatly speed up, scale, and standardize development as a team. Start with composable frontends like a Design System or Micro Frontends, or explore the composable backend. Give it a try →

Learn More
- How We Build Micro Frontends
- How we Build a Component Design System
- The Composable Enterprise: A Guide
- 7 Tools for Faster Frontend Development in 2022
Customize Individual List Items with this CSS Trick was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Basharath
Basharath | Sciencx (2022-03-25T12:36:50+00:00) Customize Individual List Items with this CSS Trick. Retrieved from https://www.scien.cx/2022/03/25/customize-individual-list-items-with-this-css-trick/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
