This content originally appeared on DEV Community and was authored by Quy Luong
You know, one of the problems when you do web is multilingual. After working with these stuff for a while, I realized it was quite time consuming and boring because I had to copy and paste values from requirements.
The projects I've worked on used React, Angular with a multi-language library i18next. Its common point is that they all use JSON format files.
Therefore, I was looking for a tool to make it easier for me to manipulate in the process of working. But most will be tools with interfaces, it is quite time consuming to manipulate. For a console fanatic like me, that's unacceptable 😂. So I decided to write a tool for myself and for my colleagues 😁, It must meet criteria such as light, fast, uncomplicated.
After using it for a while (almost 2 years) I found it to be quite good, I also have a few updates for it. Now I just want to share it with you. Hope it helps in everyone's working process 😁.
SuperLangEditor (SLE)
npm: https://www.npmjs.com/package/super-lang-editor
git: https://github.com/lnquy065/super-lang-editor
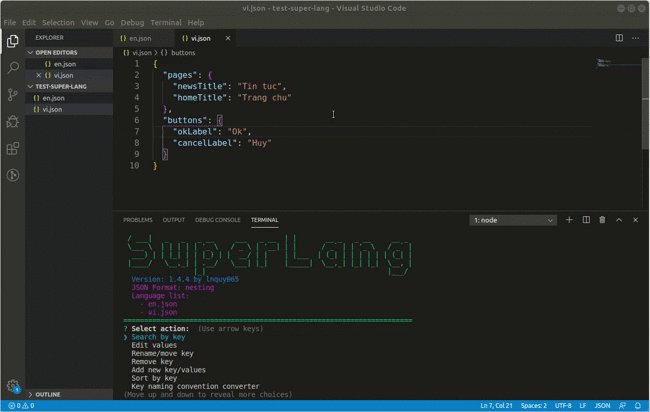
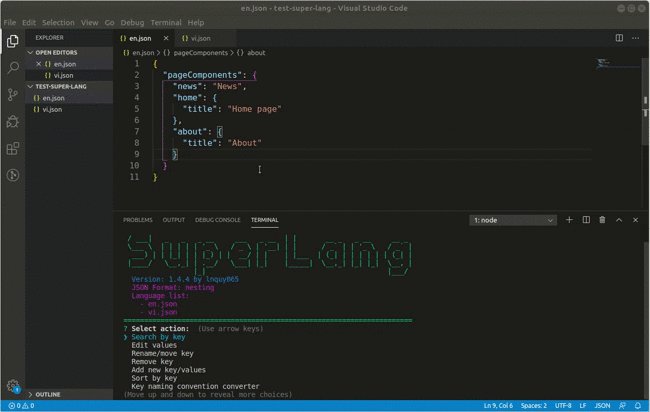
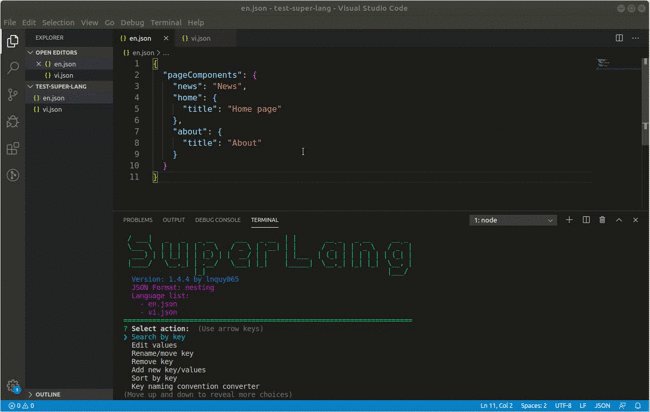
Screenshot:
____ _
/ ___| _ _ _ __ ___ _ __ | | __ _ _ __ __ _
\___ \ | | | | | '_ \ / _ \ | '__| | | / _` | | '_ \ / _` |
___) | | |_| | | |_) | | __/ | | | |___ | (_| | | | | | | (_| |
|____/ \__,_| | .__/ \___| |_| |_____| \__,_| |_| |_| \__, |
|_| |___/
Version: 1.5.0 by lnquy065
JSON Format: nesting
======================================================================
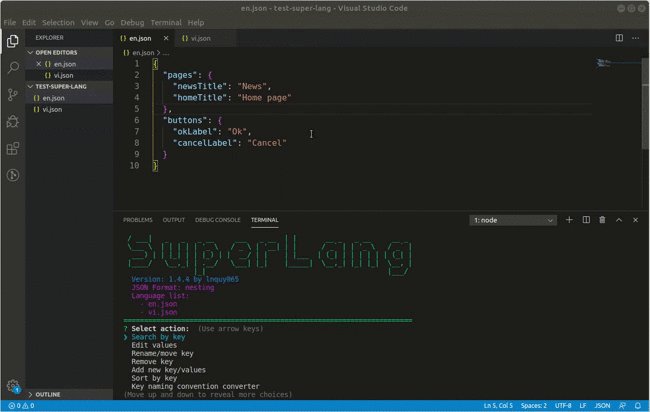
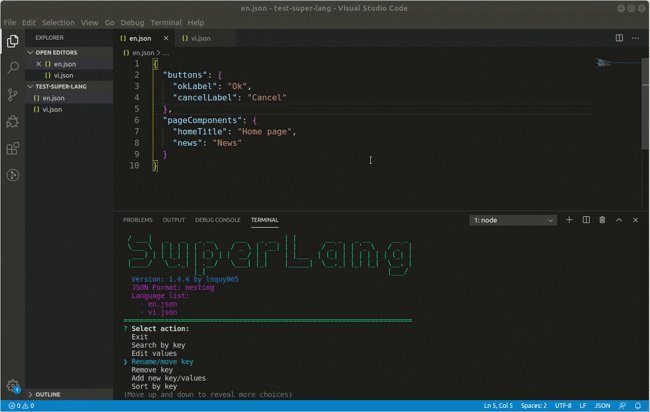
? Select action: (Use arrow keys)
❯ [🔍] Search by key
[➕] Add new key/values
[🔧] Edit values
[🔨] Rename/move key
[💥] Remove key
[🔃] Sort by key
[🔠] Key naming convention converter
(Move up and down to reveal more choices)
There are features:
- Search by key
- Edit values
- Rename/move key
- Remove key
- Add new key/values
- Sort by key
- Key naming convention converter
About the details of the features, I have created gifs for you to follow easily
[🔍] Search by key
[➕] Add new key/values
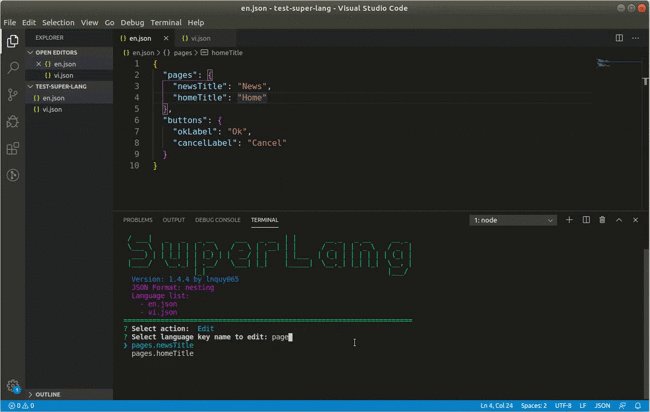
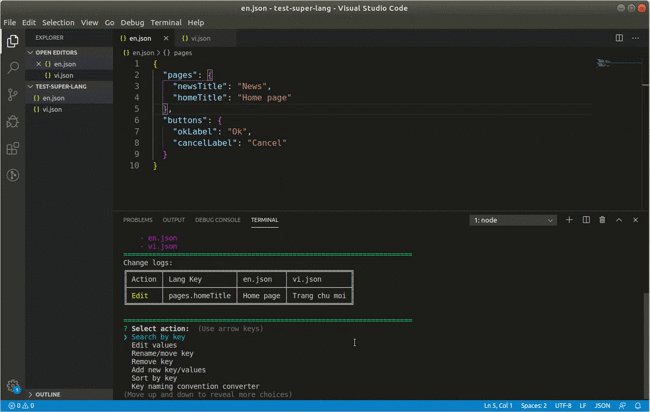
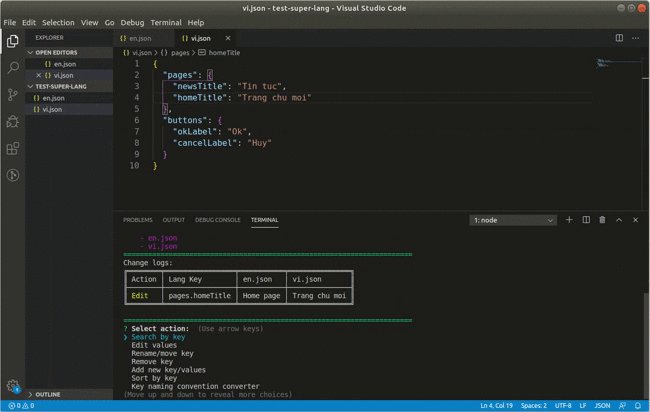
[🔧] Edit values
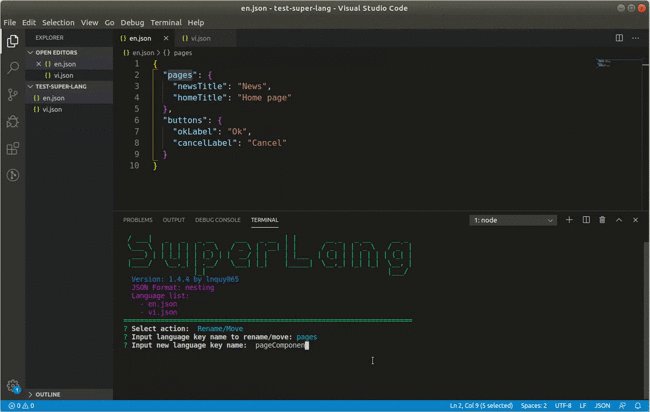
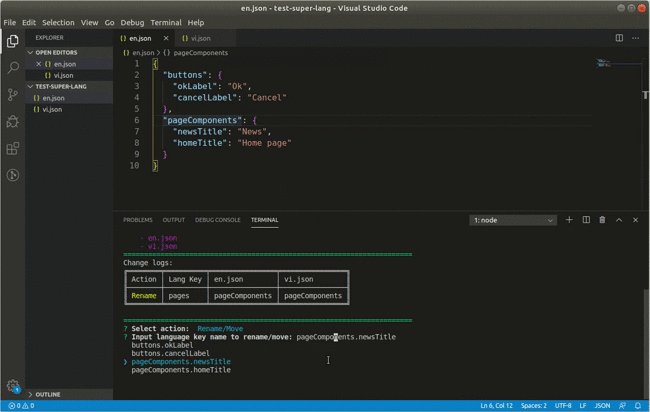
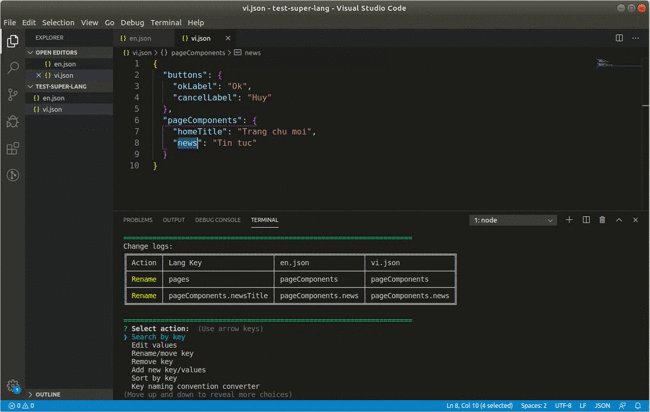
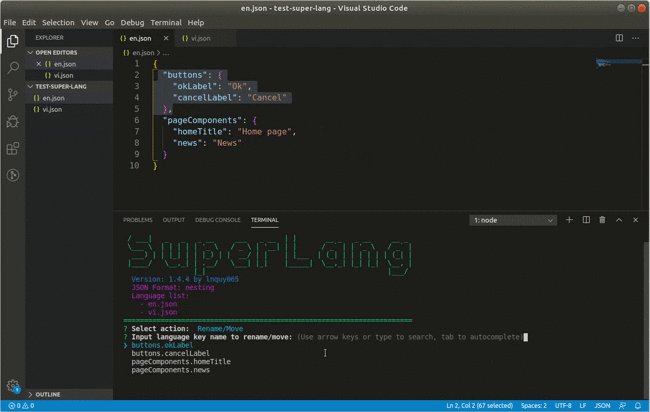
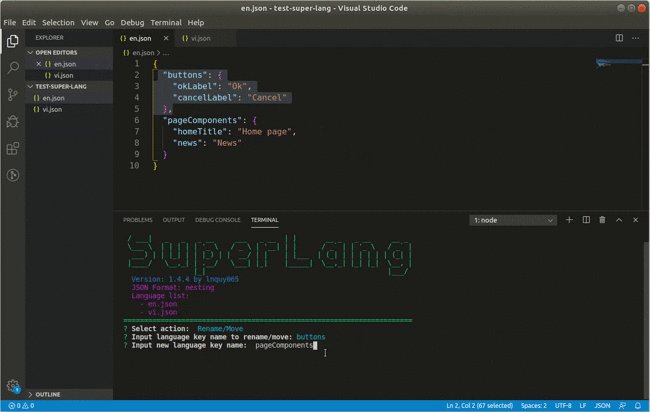
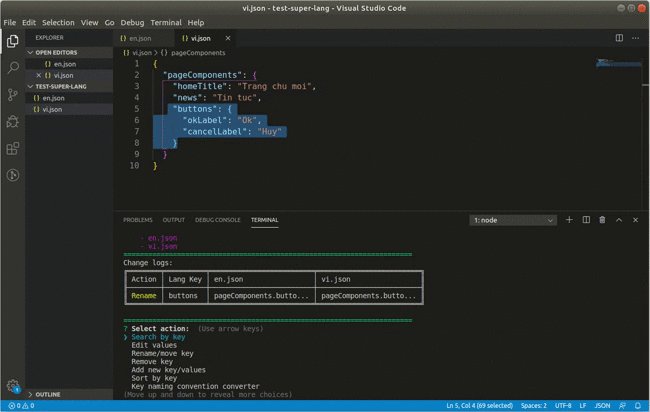
[🔨] Rename key
[🔨] Move key
Move a key
Move whole object
[💥] Remove key
You can use this feature for remove value of a key or remove an object.
Input name of key that you want to remove:
? Select action: Remove key [Press 'ESC' to back to main menu]
? Input language key name to remove:
❯ pageComponents.news
pageComponents.home.title
pageComponents.about.title
Note: If you input "pageComponents.about.title", nested key is "title" will be remove. But if you input "pageComponents.about", "pageComponents.about" object will flies away.
- When remove "pageComponents.about.title"
{
"pageComponents": {
"news": "news",
"home": {
"title": "Home Page"
},
"about": {}
}
}
- When remove "pageComponents.about"
{
"pageComponents": {
"news": "news",
"home": {
"title": "Home Page"
}
}
}
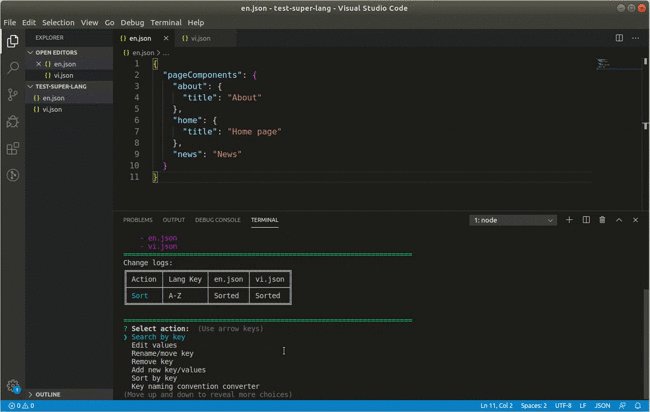
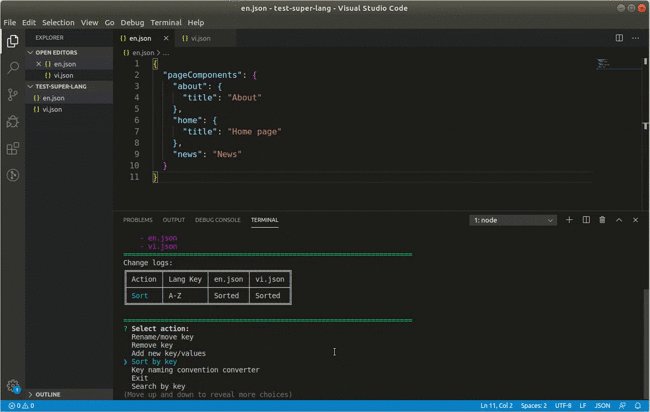
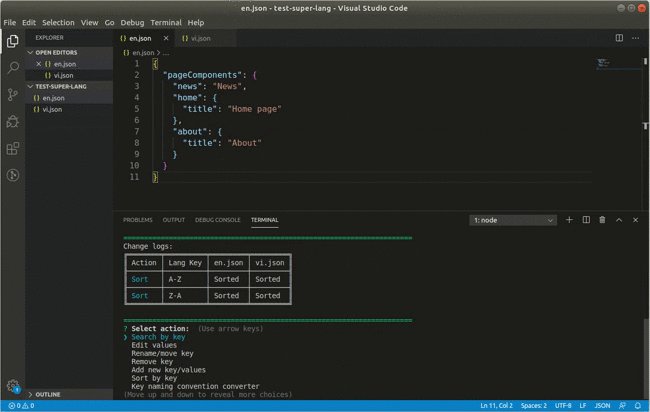
[🔃] Sort by key
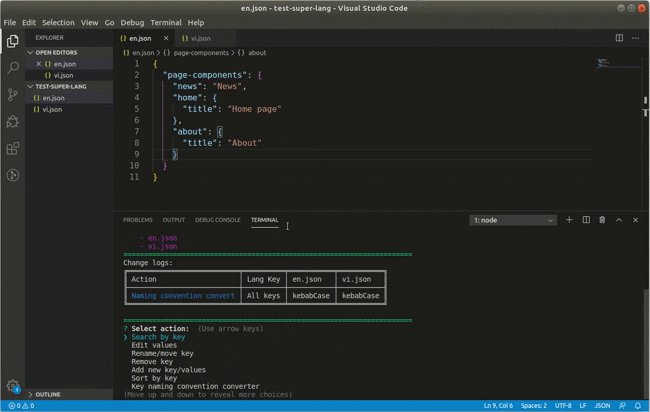
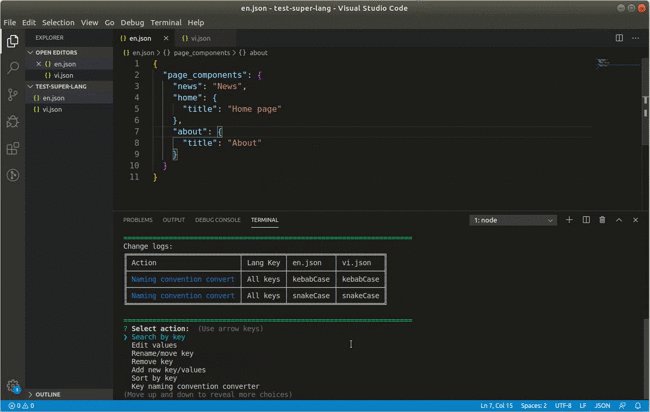
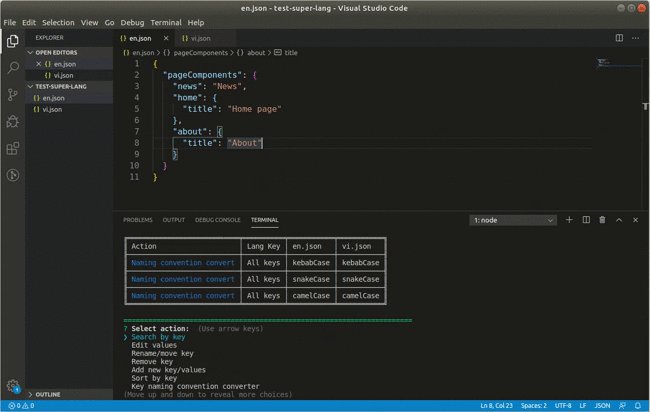
[🔠] Key naming convention converter
SLE support 3 of naming conventions: Camel case, Kebab case and Snake case.
Installation
Sounds good 😅?. If you like it and find it useful, you can install it by following the instructions below 😁.
npm install super-lang-editor -g
Usage
At the root folder of your project. Start it from terminal
super-lang
- At start screen, please choose i18next format that you are using first.
? Select JSON format: (Use arrow keys)
❯ Nesting (The parent key and the child key are nested)
Inline (The parent key and the child key are separated by a ".")
Nesting format
{
"home": {
"hello": "Hello",
"world": "World"
}
}
Inline format
{
"home.hello": "Hello",
"home.world": "World"
}
- SLE will scans all language files. Please choose files that you want to modify.
? Select language files: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◉ dist/locales/en.json - (English)
◉ dist/locales/vi.json - (Vietnamese)
◉ public/locales/en.json - (English)
◉ public/locales/vi.json - (Vietnamese)
- Now we can select action like the list of features above.
Thanks for reading this article. I look forward to receiving your comments to make it better. If it really helps your work, please give me a star, I really appreciate it 😁😁.
This content originally appeared on DEV Community and was authored by Quy Luong
Quy Luong | Sciencx (2022-03-25T17:32:04+00:00) I write a console tool for edit multiple language files at the same time. Retrieved from https://www.scien.cx/2022/03/25/i-write-a-console-tool-for-edit-multiple-language-files-at-the-same-time/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.