This content originally appeared on Christian Heilmann and was authored by Chris Heilmann
Please help us to improve the emulation features of browser developer tools by filling out a two questions survey.
Background
We’re currently working on improving the findability of emulation features in the Microsoft Edge developer tools. Did you know that you can emulate different vision deficiences, dark and light schemes, forced colours and print layout amongst other things?
If you don’t, then the problem is that they are hard to find and hidden in the `Rendering` menu.

To improve this, we are working on a new emulation bar inside the screencast of the Edge DevTools for Visual Studio Code as a testing ground to change it in the main browser.
We now need to know what you’d prefer to see:
CSS features emulation
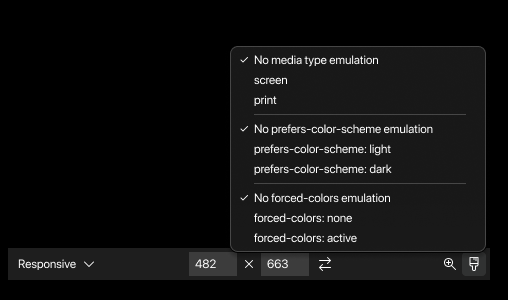
A prioritised set of emulation features:

All options as a flat list:

A nested list:

Vision deficiences
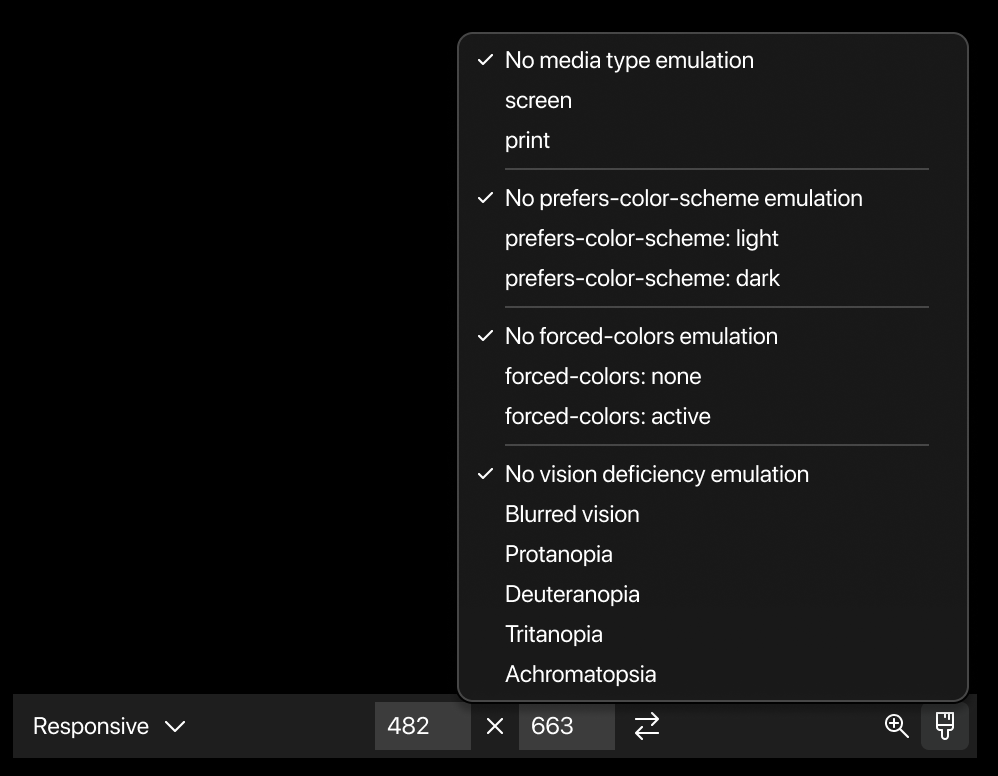
Furthermore, we’d like to know if you prefer the vision deficiencies emulation as part of this menu:

Or as a separate button/menu:

Please fill out this quick survey or comment here or on this GitHub issue
Thanks so much!
This content originally appeared on Christian Heilmann and was authored by Chris Heilmann
Chris Heilmann | Sciencx (2022-03-25T08:20:03+00:00) Quick survey: help improve the simulation options of browser developer tools. Retrieved from https://www.scien.cx/2022/03/25/quick-survey-help-improve-the-simulation-options-of-browser-developer-tools/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
