This content originally appeared on Bits and Pieces - Medium and was authored by Diego Ballesteros

One of the features requested for a personal app of mine was to add multiple languages! Namely German and Spanish. So I decided to go ahead and learn react-i18next.
Here is a short description from the team at react-i18next on what it’s for:
react-18next is a powerful internationalization framework for React / React Native which is based on i18next
With that short introduction out of the way let’s go ahead and get into the setup!
Setting it up
First, let’s install the necessary packages:
npm install react-i18next i18next
With the packages created let’s create the configuration file at the root, let’s name it i18n.ts.
Note: I am using TypeScript.
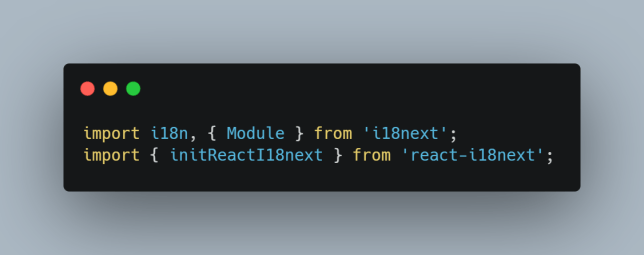
Within the file we’ll go ahead and import the necessary modules from the packages we just installed:

A few lines below that we’ll begin the configuration.
Configuration
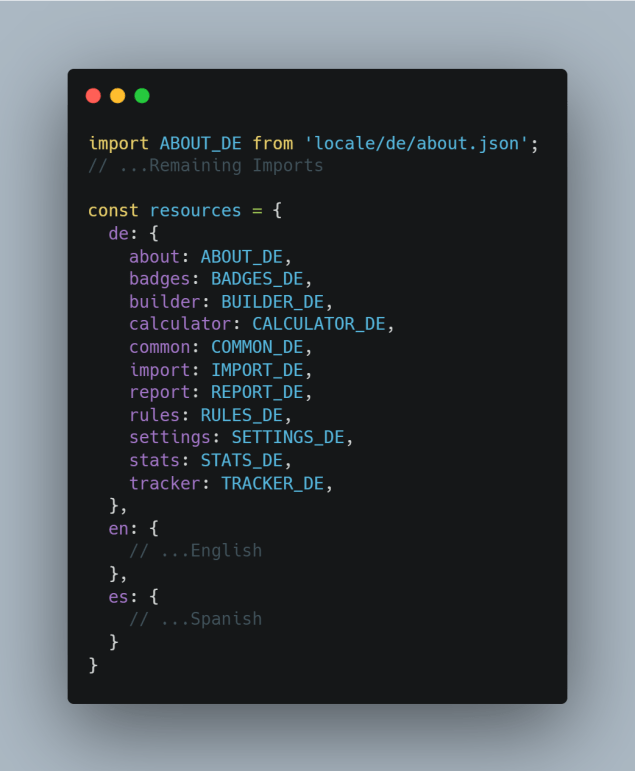
The i18next framework expects the resources for the different localizations. This is done with a key:value pairing of the translation and the actual text. Ideally, this would be split up into different locales, so for example in my app for German, Spanish, and English the resource object would look like this:

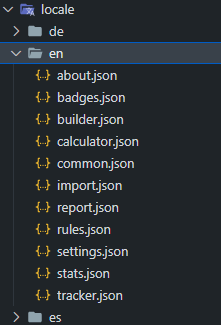
To populate the resources I personally prefer to create a folder with the name locale and start putting in my translations in the folder:

Then I import them into the configuration file and set the values inside the resource object:

A small example of a resource file (in JSON):
{
"about": "Über"
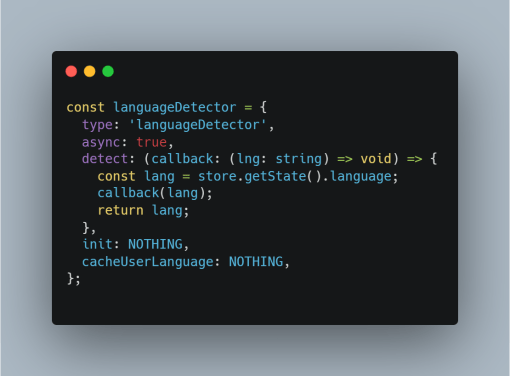
}Afterward, we’ll build out the languageDetector, this part of the configuration will detect what language to display on the launch of the app:

Let’s break this down: The languageDetector object expects several properties. First, the type which indicates that it is a languageDetector. Afterward, we'll label it as an async process. The real meat and bones of this are the detect property, in my case, I have a Zustand store to obtain the language, important to use the callback function of the detect property to set it correctly.
This would take in the language code which corresponds directly to the resources we configured earlier. In my case, I don’t need the init functions or the cacheUserLanguage properties so I just leave them set to an empty function for Typescript purposes.
Important: If you don’t have the language for the user stored in some other location and just want the one directly from the browser there is a package just for this!
npm install i18next-browser-languagedetector
This will detect the language in the browser. Once installed you can import it from the package:
import LanguageDetector from 'i18next-browser-languagedetector';
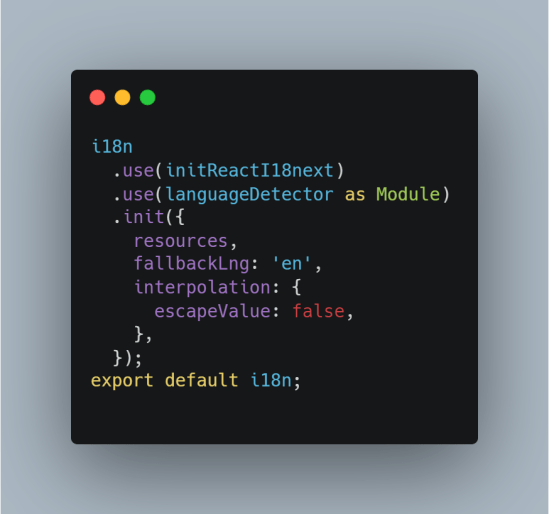
The final step is to create the i18n instance and export it!

Essentially, we just plug in all the properties we have previously configured. In the init function we set up a fallbackLng in case our languageDetector fails.
Final steps
In our root file where we initial render our React tree let’s go ahead and import our configuration file:
import './i18n';
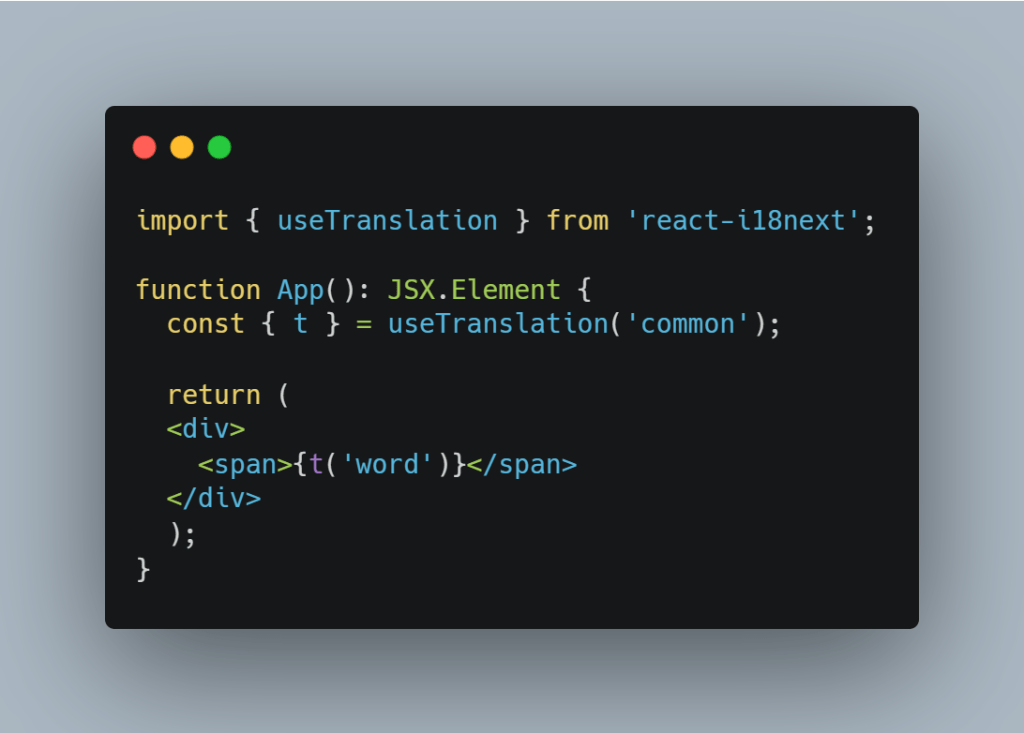
Now, you can go ahead and start calling the localization keys using the namespace and key with a hook provided by react-i18next:

Here, common is the sub-property of the resource object we set earlier to split up our localizations! Neat! and then I just call the key from the JSON file and it’ll display the correct translation.
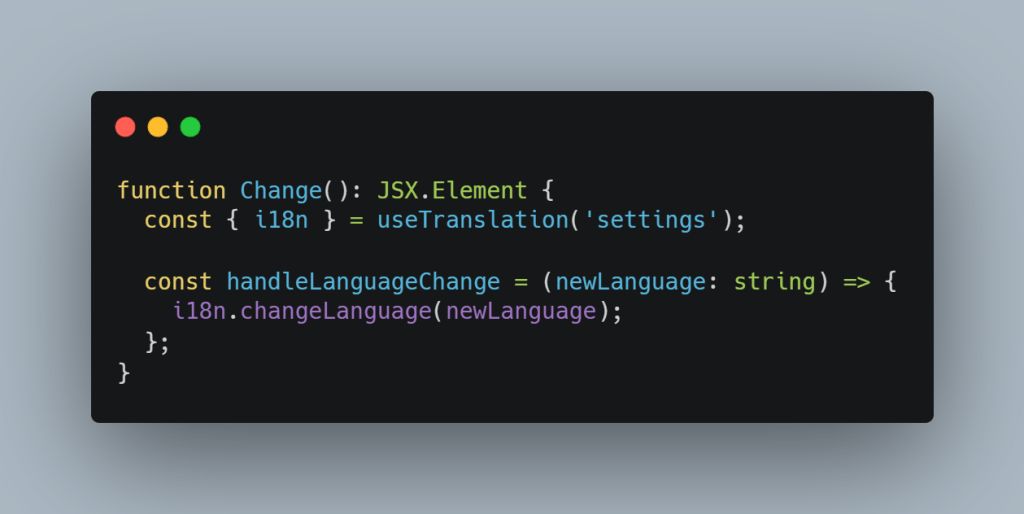
Note: You can go ahead and set the language dynamically with another property inside the returned value of the useTranslation hook:

If have any other way to configure the localization for your app or any feedback, leave it in the comments below!
More content at Relatable Code
Originally published at https://relatablecode.com on January 23, 2022.
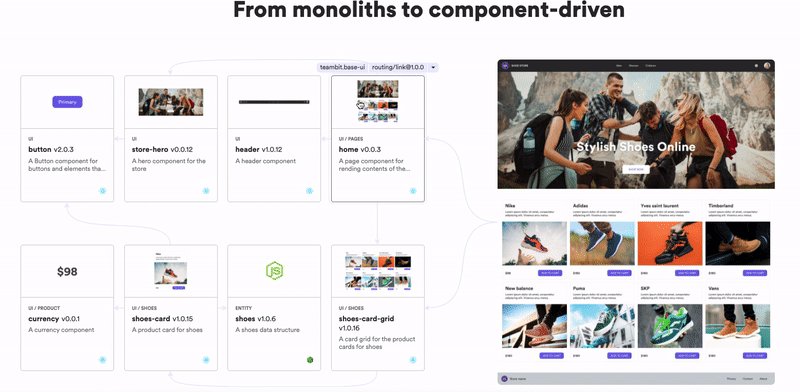
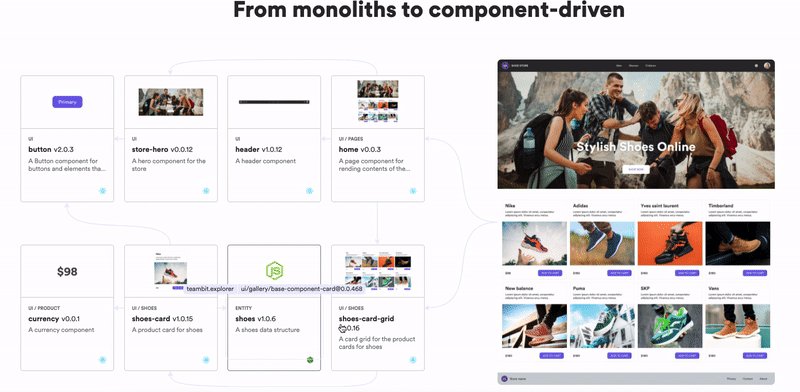
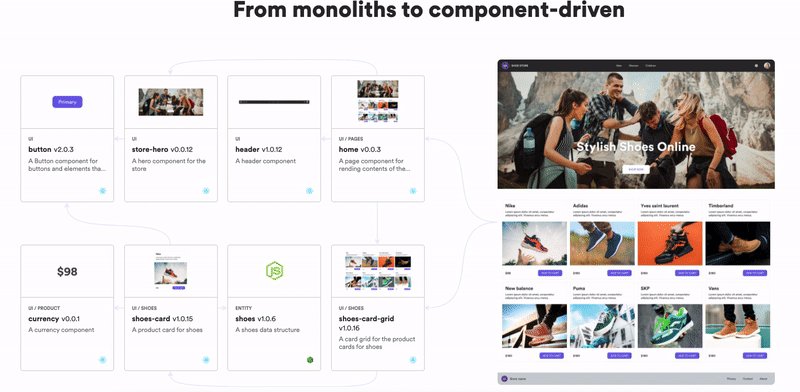
Build composable applications
Don’t build web monoliths. Use Bit to create and compose decoupled software components — in your favorite frameworks like React or Node. Build scalable and modular applications with a powerful and enjoyable dev experience.
Bring your team to Bit Cloud to host and collaborate on components together, and greatly speed up, scale, and standardize development as a team. Start with composable frontends like a Design System or Micro Frontends, or explore the composable backend. Give it a try →

Learn More
- How We Build Micro Frontends
- How we Build a Component Design System
- The Composable Enterprise: A Guide
- 7 Tools for Faster Frontend Development in 2022
React App Localization with react-i18next was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Diego Ballesteros
Diego Ballesteros | Sciencx (2022-03-25T12:02:23+00:00) React App Localization with react-i18next. Retrieved from https://www.scien.cx/2022/03/25/react-app-localization-with-react-i18next/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
