This content originally appeared on DEV Community and was authored by Bruno Drugowick
Important note
It's all free. The idea here is to get a working solution without spending a penny.
Introduction
I've already talked about GitHub Pages a long while ago when I first created my personal website.
Then, for convenience, I switched to another tool, which was free at the time, and never touched my website again. I won't name it because from around 2 years ago to now, when I decided to write a few things again, the tool is just a mess and it's not working. I'd have to pay to make it work the way I want, which is basically:
- A freaking simple static website with the list of my posts in dev.to.
The reasons: I don't make any money from my website, is just a place to put some things I like to talk about; also, I forget things easily and will need to refer to these things in the future for sure.
Cut to the chase
1. Build your personal website
I won't spend time here, GitHub has lots of info about this... and I have a post on how to combine it with Google Domains (that recently got out of Beta, by the way).
2. Create a script to get the posts
Dev.to as a very nice API and, most importantly, GET requests are free! So we can create a very simple script to get your posts and then - and here's the trick, save to a file that your GitHub Pages website understands as data! Here's the script:
#!/bin/bash
#### Thing to notice 1 ####
POSTS_FILE=./_data/devPosts.json
# Clear the posts file
echo -n "" >$POSTS_FILE
#### Thing to notice 2 ####
POSTS_JSON=$(curl https://dev.to/api/articles?username=brunodrugowick&?per_page=1000)
#### Thing to notice 3 ####
echo "$POSTS_JSON" | jq >>$POSTS_FILE
date >last_updated_date
Thing to notice 1
Notice how this variable points to a file under the _data directory. This is a special directory for GitHub Actions, that's powered by Jekyll.
Files in this directory can be used as data when building your static website. You'll see in a few how this is used.
Thing to notice 2
This part of the script is the request to the dev.to API. Notice the parameters:
-
username=brunodrugowickis getting the posts for my user. You should change that to your username. -
per_page=1000is the number of posts to retrieve. I believe I won't ever get to that number, but in case I do I'll work on a loop to handle the pagination. =)
Thing to notice 3
This part of the script writes the result of the request above to the data file that we referenced earlier. The pipe (|) to jq is to format nicely, probably not required.
3. List the posts in your website
At this point, this script can already be used in your local environment to fill in a data file that you can use in your GitHub Pages website. Let's do this then.
Put this code in your index.md page (you can use .html too or put this code anywhere else that you want in your website):
{% for devPost in site.data.devPosts %}
## {{ devPost.title }}
{{ devPost.readable_publish_date }}
{{ devPost.description }} [continue to read]({{ devPost.url }})
{% endfor %}
This is a simple for loop that goes through all of the posts that you saved to a devPosts file using the script that we created earlier.
The directive site.data.devPosts is what refers to that file. Everything that we access for a post in particular, like devPost.description or devPost.url is refering to the fields returned from the dev.to API.
4. Automate the task of updating your website
What we have so far is good enough, right? Every time you write something to dev.to you could go to your personal website repository, run the script and push a commit to let GitHub build and publish your website for you.
But we can go one step further and automate the whole thing with GitHub Actions! We'll create a workflow called Update Articles in your repository. Create a file .github/workflows/update-articles.yml in your repository with the following content:
name: Update Articles
#### Thing to notice 1 ####
on:
schedule:
- cron: '30 23 * * *'
workflow_dispatch:
jobs:
run-script:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Run script to get articles from dev.to
#### Thing to notice 2 ####
run: |
./scripts/post_files_from_GET_json.sh
- name: Commit to the repo
run: |
git config --global user.name 'Bruno Drugowick'
git config --global user.email 'brunodrugowick@users.noreply.github.com'
git add .
git commit -am "Update articles list"
git push
Thing to notice 1
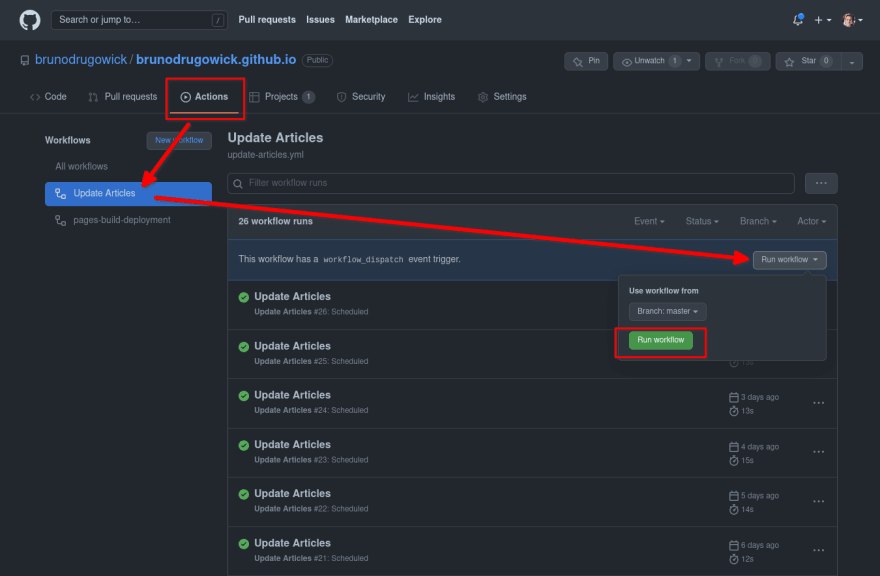
This section ensures your workflow runs both on a schedule (every day at 11:30 PM) or whenever you want via workflow_dispatch. Here's what this will look like in your repository later:
Thing to notice 2
This section is just instructing GitHub Actions to run your workflow on the local copy of the repository that was checked out one step above.
The rest of the script is a commit to the repository with the change. This simplified version makes sure we commit anything, even if none, but we could verify if there was a change before deciding to push a commit to the repository, for example.
Conclusion
There you have it, now whatever you write on dev.to is also mirrored on your personal website.
Please let me know in the comments if you know another solution for this "problem".
This content originally appeared on DEV Community and was authored by Bruno Drugowick
Bruno Drugowick | Sciencx (2022-03-26T21:29:55+00:00) Automatically update your GitHub Pages website with posts from dev.to. Retrieved from https://www.scien.cx/2022/03/26/automatically-update-your-github-pages-website-with-posts-from-dev-to/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.