This content originally appeared on DEV Community and was authored by Arif Hossain
NOTE: this is not a tutorial! I'm just sharing my use case, experience, and knowledge so far. Which TBH isn't a lot but I felt like writing a blog, so... 🤷
Back Story
If you read my last blog, You may know I recently launched my SAAS studymerge to make collaboration with classmates easy and productive.
The tech stack I used to build the beta is Typescript, NextJS & Supabase, and used a regular single repository on GitHub to manage git. Which seemed fine as I only had a single codebase to manage.
But after launching the beta the first thing I needed to launch is a landing page and set up Supabase locally for local development.
Why Monorepo??
Now I had 2 options, Either I could create multiple repositories for each project or create a single monorepo and have less headache and better code sharing between projects. I don't know if you can guess, but the 2nd option seemed much more compelling to me!
But!! the only problem is I don't have much experience in monorepo. I mean I've been working on a monorepo codebase for the past couple of months but never used any tool to manage such projects and the only 2 tools I heard of were NX & Turborepo, thanks to fireship's youtube video.
%[https://www.youtube.com/watch?v=9iU_IE6vnJ8]
Why Turborepo??
So after doing some more research, I decided to go with Turborepo as it seemed easier to get into and the docs have a dark theme by default. 😶
Heard a lot of great stuff about NX as well but it seemed to have a higher learning curve and I didn't wanna make my small project more complicated than it needs to be.
Features (That I experienced)
TBH I still haven't explored most of the features of Turborepo yet but I will try to give a brief of things that I have learned and how it's implemented on my project. If you wanna learn things in detail do checkout the docs.
Here are a few things I explored so far:
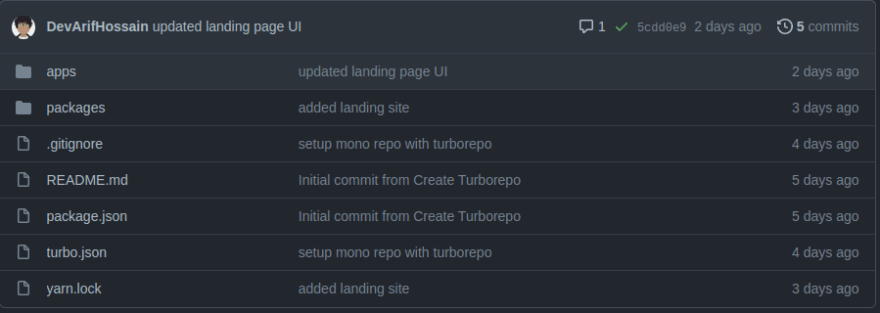
- File Structure
Once you create a new project by running
npx create-turbo@latest
, your project should have 2 root level folders apps & packages. There's also a turbo.json file, which I believe can be used to config Turborepo.
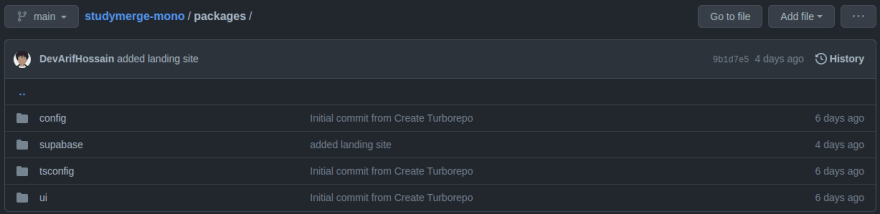
All your different projects will live in apps and things like components, configs will live in the packages folder.
In my case, I have my docs, landing, and web app inside apps and my Supbabase local setup, shared components, and config inside packages.
This just felt "right". I don't have to think about creating a proper file system, Turbo just did this for me, and with this structure, I can easily share my brand components with all projects.
- Caching
Production build takes time and sometimes when you are build a large project, it can take a lot of time! Thanks to turbo my project seemed to build very fast after the first initial build.
I haven't found any drawbacks yet, but so far this caching feels really helpful.
- Pipelining
There's a cool diagram on Turborepo's docs on how you can specify your tasks relationships to make your tasks executions fasters. 🏃

Now I haven't used Lerna before, so I can't really differentiate. But based on this diagram and theory my tasks executions are faster right? Idk I will let you know more when I know more. 😶
There are also some other features like Scoped Tasks, Remote Caching which I haven't tried yet. Will definitely update this blog when I do. You can check out a detailed Demo and Walkthrough video by Jared Palme if are interested to learn more.
%[https://www.youtube.com/watch?v=YX5yoApjI3M]
Self Promotion
Ok. Self Promotion time, Join my newsletter I guess.😶
This content originally appeared on DEV Community and was authored by Arif Hossain
Arif Hossain | Sciencx (2022-03-26T00:21:34+00:00) I’m moving my SAAS to a monorepo and how Turborepo is helping me to do so!!. Retrieved from https://www.scien.cx/2022/03/26/im-moving-my-saas-to-a-monorepo-and-how-turborepo-is-helping-me-to-do-so/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.