This content originally appeared on Bits and Pieces - Medium and was authored by Sunil Sandhu
There’s more to using console.log() to debug code. Learn more about the different JS console methods available.

One of the easiest ways to debug anything in JavaScript is by logging stuff using console.log. But there are a lot of other methods provided by the console that can help you debug better and smarter.
Let’s get started!
1. Stop doing this with console.log()
Let’s imagine we have a variable called name and we want to log it in the console.
Often we find ourselves writing this:
console.log('name', name)Since ES2015, we can use object shorthand notation whenever we want to log out things like this. That means we can write the following:
console.log({name})And this will output the same thing.
2. A better way to log multiple items
Imagine a scenario when you have a bunch of objects you need to log into the console.
const sunil = { name: "Sunil", member: true, id: 134323 };
const ilaria = { name: "Ilaria", member: false, id: 489348};If we were to console.log() these out individually, like so:
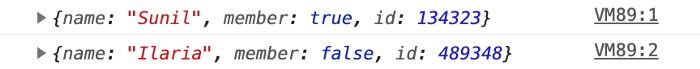
console.log(sunil)
console.log(ilaria)
It would be slow, tedious, and would not display the variable names alongside the logged data.

Instead, we can use our good friend from the first example!
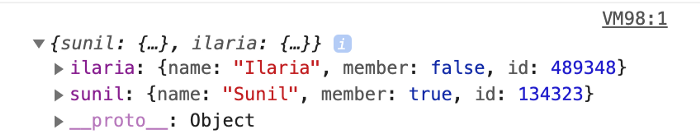
console.log({sunil, ilaria})And this will give us a better formatted, quicker solution to console.logging multiple items, and will display the variable names alongside each!

3. Why use lines when you can use tables?
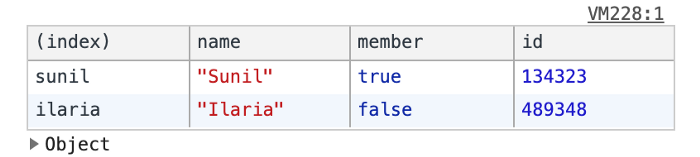
We can take this a step further by putting all of these together in a table to make it more readable. Whenever you have objects with common properties or an array of objects use console.table() . Here we can use console.table({ foo, bar}) and the console shows:

4. Group grouped logs
This can be useful for those moments when you are logging a lot of different things and want to group or nest relevant details together.
Maybe you are logging information in a few different functions and you want a way to clearly label which function the information is coming from.
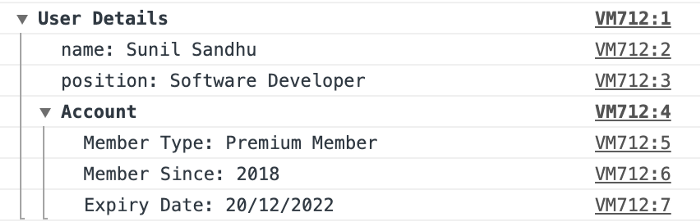
For example, if you’re logging a user’s details:
console.group('User Details');
console.log('name: Sunil Sandhu');
console.log('position: Software Developer');
console.groupEnd();console.group('Account');
console.log('Member Type: Premium Member');
console.log('Member Since: 2018');
console.log('Expiry Date: 20/12/2022');
console.groupEnd();
You can even nest groups inside of others if you want:
console.group('User Details');
console.log('name: Sunil Sandhu');
console.log('position: Software Developer');console.group('Account');
console.log('Member Type: Premium Member');
console.log('Member Since: 2018');
console.log('Expiry Date: 20/12/2022');
console.groupEnd();
console.groupEnd();// notice that we have two groupEnd() calls at the end as we want to nest 'Account' inside of 'User Details'
5. Better warnings
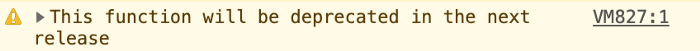
Want to increase the visibility of certain bits of information being logged? console.warn() will display information with a yellow background:
console.warn('This function will be deprecated in the next release')
6. Better error logging
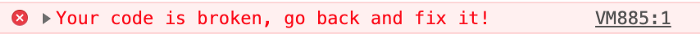
Maybe you want to take things one step further and use the same type of logging you get whenever you receive those scary red console logs. You can achieve that like so:
console.error('Your code is broken, go back and fix it!')
7. Custom console styling
Take your CSS skills and start using them in the console!
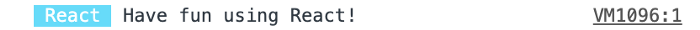
You can use a %c directive to add styling to any log statement.
console.log('%c React ',
'color: white; background-color: #61dbfb',
'Have fun using React!');
8. Time the speed of your functions
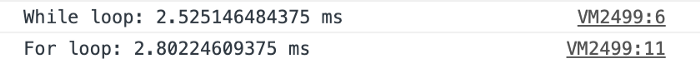
Ever been curious to know how fast a particular function runs? You can write something like this:
let i = 0;
console.time("While loop");
while (i < 100000) {
i++;
}
console.timeEnd("While loop");console.time("For loop");
for (i = 0; i < 100000; i++) {
// For Loop
}
console.timeEnd("For loop");

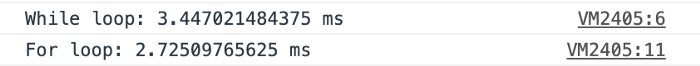
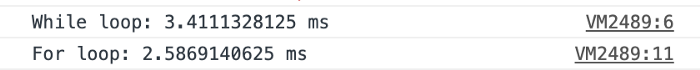
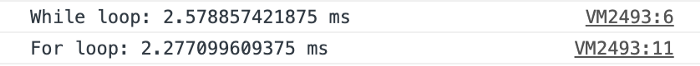
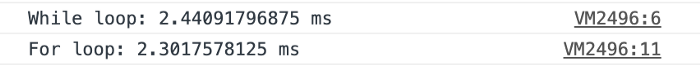
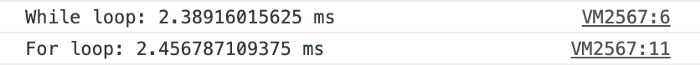
It’s worth bearing in mind that the speeds you see here are not static. In other words, it can give you an idea of which is faster between the two at that exact moment in time, but other factors influence this, such as the computer it is running on, other things being executed at the time etc. In fact, if we run this 5 more times, we will see different results for each:





Interestingly, our for loop was faster than our while loop 3 times out of 5.
9. Better stack traces
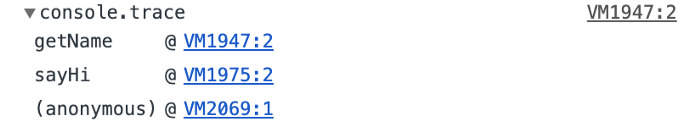
console.trace() outputs a stack trace to the console and displays how the code ended up at a certain point. This can really come in handy when trying to debug complex code that might be making calls in lots of different places. While the following is not an example of “complex code”, it’ll at least explain how this works:
const sunil = {name: "Sunil", member: true, id: 134323};function getName(person) {
console.trace()
return person.name;
}function sayHi(person) {
let _name = getName(person)
return `Hi ${_name}`
}The console.trace() would return this:

We can click on those blue links and it will take us to the moment where that console.trace() was made in our code.
And there we have it! 9 tips to help improve your JavaScript debugging skills. I hope you have found this useful. Were there any I missed? If so, be sure to let me know in the comments.
Build composable web applications
Don’t build web monoliths. Use Bit to create and compose decoupled software components — in your favorite frameworks like React or Node. Build scalable and modular applications with a powerful and enjoyable dev experience.
Bring your team to Bit Cloud to host and collaborate on components together, and speed up, scale, and standardize development as a team. Try composable frontends with a Design System or Micro Frontends, or explore the composable backend with serverside components.

Learn More
- How We Build Micro Frontends
- How we Build a Component Design System
- The Composable Enterprise: A Guide
- 7 Tools for Faster Frontend Development in 2022
9 JavaScript Console Tips That Will Improve Your Debugging Skills was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Sunil Sandhu
Sunil Sandhu | Sciencx (2022-03-28T08:42:38+00:00) 9 JavaScript Console Tips That Will Improve Your Debugging Skills. Retrieved from https://www.scien.cx/2022/03/28/9-javascript-console-tips-that-will-improve-your-debugging-skills/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
