This content originally appeared on DEV Community and was authored by Nayaab Khan
Organising things feels good. If you have a design system, you might have organised the components with categories.
Besides cleaner organisation, is there something that we can get out of good categorisation?
It turns out there's a lot.
Meet the Categories
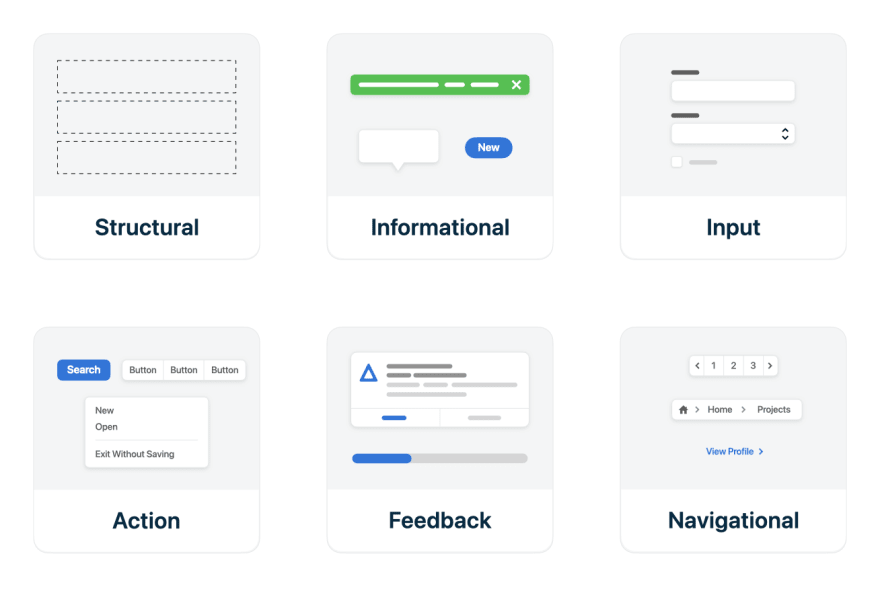
Over the years, these are the categories I've come up. This categorisation is based on use case. Almost all components fall into one of these.
- Structural.
These are the visible or invisible components that provide structure to your app. Examples include Stack, Grid, and Columns.
- Informational.
These components are used to display information to the users. They may display this information using text, icons, colors, and so on. Examples include Badge and Tooltip.
- Input.
These components are used to get information from the users and often used inside a form. Examples include TextField, AutoComplete, CheckboxList, and Select.
- Action.
These components are used to perform an action immediately. Examples include Button and Menu.
- Feedback.
These components are used to provide a feedback as a response. Examples include Toast and Progress.
- Navigational.
These components are used to provide navigational aid to the users. Examples include Link, Breadcrumb, and Pagination.
Let's go through the benefits of this kind of categorisation.
Benefit 1: Clear Distinction
Often we find components used in a way they're not meant to be. A very common one is the use of dropdowns as menu of actions.
Depending on your designs, they may even look very similar. But functionally, they are different, and the astute among you would already know it.
If you try to sort them in one of the categories we saw before, they start making sense. One provides a menu to input a selection, but not act immediately upon it, while the other provides a menu for actions that happens immediately on selection.
Naming is hard and cannot be decoupled from opinions. In the wild, often they're called select and menu respectively. If you're looking to get insipred, the Component Name Matrix is a great place to start.
Another common mistake is using a button that looks like a link to navigate to another page. Or using a link that looks like a button to perform an action. While it is okay to have such variants, categorising them thoughtfully can help you avoid misuse and help you write clear do's and dont's.
Benefit 2: Precise Semantics
A lot of components that fall in the same category share semantic traits. Informational components like Badge and Alert display part of their information using colors, often called the tone of the information they're displaying. Similarly, actions share the nature of the action being performed.
Once you have a category, you can easily find the components that share the same semantic traits and create semantic tokens for them.
Benefit 3: Correct Features
Similar to how the category can surface the semantics of the components, it also helps in aiding the API design and features of a component. More precisely, what should and should not be in the API.
Going back to the example of LinkButton and ButtonLink. The former should support actional properties like onClick while the later should support navigational properties like href.
This can help you avoid common pitfalls found on the web. Like in this case, using a button as a link and vice-versa. Have you even tried opening a link in a new tab just to find out that you're looking at a button disguised as a link? It is a frustrating experience.
Closing
I find this topic very interesting and certainly intend to write more in-depth posts on it. There's so much more to uncover.
For instance, the input components Select, CheckboxList, and RadioList are all choice components and could be used interchangeably depending on the space available, amount of choices, and ability to select multiple choices.
Once you start seeing the patterns, interesting facts emerge. And I hope to keep sharing them as I discover them.
Cheers!
This content originally appeared on DEV Community and was authored by Nayaab Khan
Nayaab Khan | Sciencx (2022-03-28T11:08:20+00:00) Benefits Of Categorising Components By Use-Case. Retrieved from https://www.scien.cx/2022/03/28/benefits-of-categorising-components-by-use-case/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.