This content originally appeared on Bram.us and was authored by Bramus!
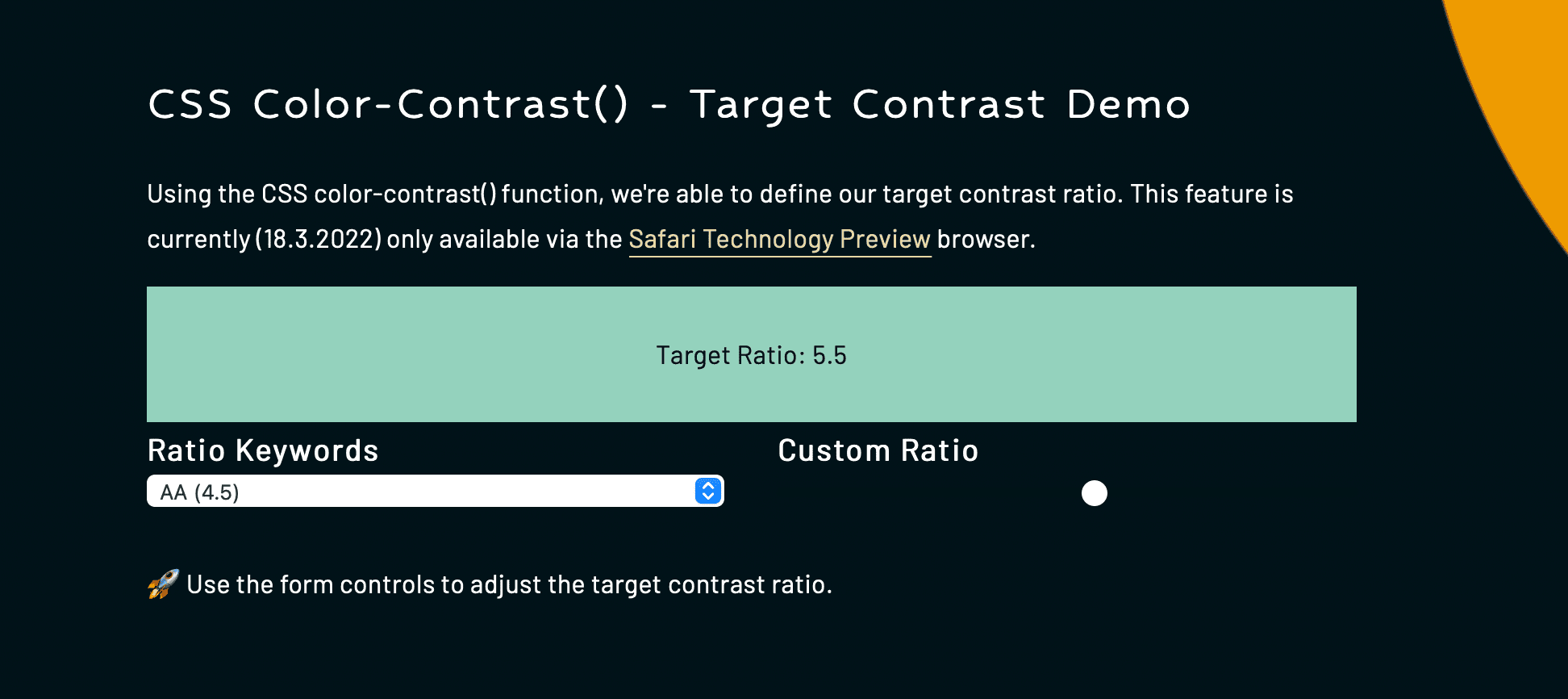
Nice demo by Daniel Yuschick, showing how color-contrast() does its thing. Using the controls you can change the target contrast using a keyword or a custom value.
Good use of Custom Properties there as well!
👨🔬 To check this demo you’ll need Safari Technology Preview 122+ with the CSS color-contrast() Experimental Feature enabled.
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2022-03-28T21:04:35+00:00) CSS color-contrast() – Target Contrast Ratio Demo. Retrieved from https://www.scien.cx/2022/03/28/css-color-contrast-target-contrast-ratio-demo/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.