This content originally appeared on DEV Community and was authored by Mark Kop
Hey, people!
I've been working with web development for a while now, and the blockchain ascension in recent years is coming to me as a great opportunity to explore a whole new area in my career.
With this in mind, I've decided to learn more about Blockchain and Smart Contract development and have a solid knowledge base in case I work with it in the future.
In this article, I want to share my learning path from knowing nothing to being ready to perform in a blockchain related job.
🎯 Setting Goals
Since I love learning by doing, I have set some projects as targets to study while building.
- 🖼️ NFT Marketplace
There are a lot of guides and tutorials teaching how to create NFTs and how to interact with them, so it seemed to be a good idea to create a full stack NFT Marketplace application.
The goal was finding out which tools and frameworks are most commonly used, coding my first smart contracts and understanding how the frontend layer interacts with the blockchain.
- 🏦 Decentralized Finance
I've been using some DeFi applications myself, and it's easy to notice how complex they are when they have to use Oracles, DAOs and Upgradable Contracts behind the scenes.
By building a project like this, I could feel what challenges an intermediate blockchain/smart contract developer have to face daily.
- 🦄 Solana
Using Solidity with the Ethereum Virtual Machine (EVM) is the best way to get started in the blockchain ecosystem, specially for people who are familiar to javascript like me. However, knowing how other blockchains work and how to develop applications for them is essential.
That's why I wanted to learn Rust and develop some simple dapps on Solana.
- 🕵️♂️ Security
Given the immutability of smart contracts and how often we see hacks being reported on every blockchain, it makes total sense studying the most common exploits and the best practices to avoid them.
This goal was to solve security challenges and reading auditing reports.
📚 Getting familiar
Everything started when my dad wanted to get into crypto investments and I gave him a blockchain basics book, so he would know where he was going to put his money in.
Blockchain Basics: A Non-Technical Introduction in 25 Steps by Daniel Drescher
However, I ended up reading it first and got amused by how impressive this technology was built. Many smart concepts and techniques were put together, creating a decentralized network to solve problems.
📺 Learning the basics
Freecodecamp's Solidity, Blockchain, and Smart Contract Course by Patrick Collins
In this video course, @patrickalphac explains a lot of important stuff related to blockchain and smart contract development.
It goes from initial concepts to building a full stack DeFi application.
Here are some of the topics I've learned from it:
- Blockchain, Public/Private Keys, Layer 2 and Rollups, Oracles
- Smart Contracts and Hybrid Smart Contracts
- ERC20 (Tokens) and ERC711 (NFTs)
- Consensus, Proof of Stake (PoS), Proof of Work (PoW)
- Decentralized Oracle Network (DON)
- Decentralized Autonomous Organization (DAO)
- Mainnets, Testnets and Faucets
- Solidity basics and best practices
- Chainlink and Openzeppelin contracts
- Web3.py and Brownie setup, testing and deployment
- Ganache, Infura, Alchemy, Pinata and IPFS
- Smart Contracts Upgrades: Parameterization Method, Migration Method and Proxies
- Ethers and useDapp frontend libraries.
- Security
👷 Start building
With some basic knowledge on how to get started, I felt I was ready to starting building some applications.
While in the previous step I've used Python's Brownie to write scripts, test and deploy smart contracts, I'm actually more familiar with javascript.
That's why the Hardhat Ethereum development framework got me hooked and I started using it since then.
🖼️ NFT Marketplace
For the first time in my career, I was willing to pay for some code along course for building a decentralized application (DApp) and I've bought one that seemed being a good deal.
However, the explanation had several gaps, and it missed some development good practices that I was expecting. Luckily I've found a pretty similar tutorial available on YouTube for free with a great instructor.
- How to Build a Full Stack NFT Marketplace on Ethereum with Polygon and Next.js by Nader Dabit (@dabit3)
I followed it along and finished the NFT Marketplace, but I was not quite happy with the result. I wanted to refactor most of the code and add new features, so I ended up creating a quite different project:
 Markkop
/
nft-marketplace
Markkop
/
nft-marketplace
An NFT Marketplace built with NextJS, Hardhat and Solidity
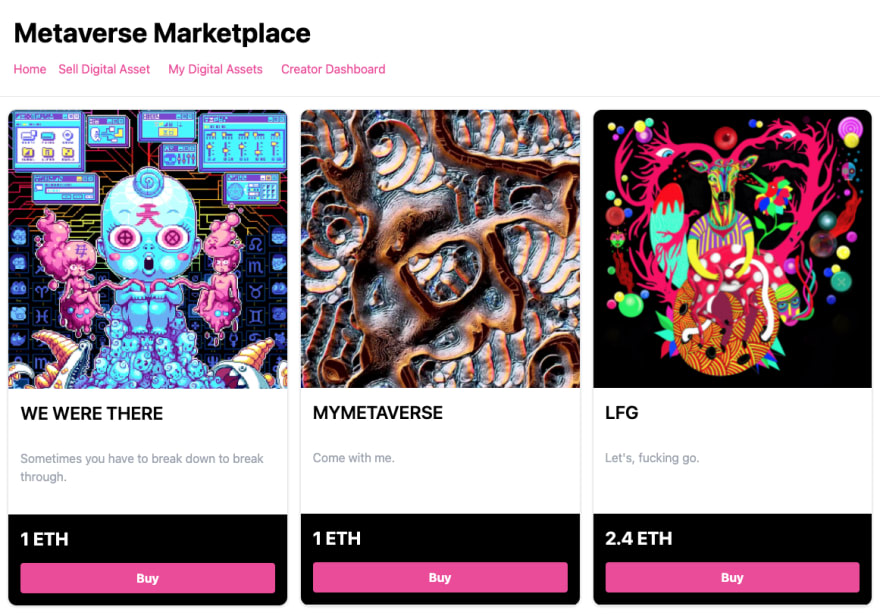
🖼️ NFT Marketplace
This is a fullstack DApp NFT Marketplace built as a study project to learn more about blockchain and smart contract development.
Made with NodeJS, Hardhat, Solidity, ReactJS, NextJS and Vercel.
Demo
Checkout the live demo: https://nft-marketplace-markkop.vercel.app/
Market basic actions
You can create (mint) new tokens, uploading their image and metadata on IPFS using Pinata.
If you've created or bought an NFT, you may also sell it by setting a price and paying a listing fee.
When buying an NFT, the price will be transferred to the seller and the listing fee to the NFT Marketplace owner.
It's also possible to cancel a market item, transferring it back to the owner.
Lean NFTs Visualization
There are only two pages to view market's NFTs:
- Market Page
Shows all NFTs that are available to be bought.
This page will show NFTs even if the user doesn't have the Metamask…
I could create a whole new post about it, but the main new features that I've implemented were:
🟢 Lean NFT's Visualization
Instead of having a page displaying all NFTs in the marketplace, another one showing those you have owned, an extra one for the NFTs you have created and a final one for creating and selling an NFT, I decided to shrug them and combine them into two:
Home: displays all NFTs that can be bought
My NFTs: displays the NFTs you want to keep track of; the ones you've created and might not be under your possession anymore and the ones you've bought so far.
🟢 "Inline" selling
Having a single page for creating and selling an NFT seemed overkill, so I've built an "empty" NFT card that is always showing up first and can be filled with data to create a new NFT.
🟢 Cancel a selling
In my project, it is also possible to cancel an NFT listing.
🟢 User Experience
Several user experience flavors were added, such as:
- NFTs in the home page are displayed even if the user didn't connect its wallet to the page
- If metamask was not found, a button to download is displayed
- If the user is in another network, a button to change/add to the correct network is displayed
- If the user changes account, the page hot reloads
- If the user is low on testnet native tokens, a faucet link is displayed
- An waiting animation is displayed as feedback after performing a creation, buy or sell action.
🟢 Easy Deployment
While the frontend is automatically deployed using Vercel's Github Integration, contracts have to be manually deployed - specially when testing using a testnet.
But having to change the contract addresses in the frontend every time I wanted to make a change in the contract was bothersome. So I've set the contract addresses as Vercel's environment variables and changed the contracts' deployment script to dynamically update the remote env. variables and trigger a new frontend deployment.
🗺️ Planning Ahead
My next step is creating a fullstack DeFi application with more complex implementations such as Oracles, DAO and Proxy Contract.
I also want to keep studying the blockchain fundamental concepts like Consensus Algorithms and Hashing.
There are also several other courses, tutorials and challenges I want to explore.
Some of them I'm linking below, so you can get a grasp on what I'm going for next.
- 🏃♀️ SpeedrunEthereum projects
- 🧟 Cryptozombies tutorial
- 🧠 Cryptohack cryptography learning platform
- 📄 Smart Contract Developer Certification (kinda expensive tho)
- 🚨 Damn Vulnerable DeFi
This content originally appeared on DEV Community and was authored by Mark Kop
Mark Kop | Sciencx (2022-03-30T19:37:18+00:00) My journey from Web Dev to Web 3.0 Dev – Part 1. Retrieved from https://www.scien.cx/2022/03/30/my-journey-from-web-dev-to-web-3-0-dev-part-1/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.