This content originally appeared on DEV Community and was authored by Alejandro M. Coca
The Collab Lab (TCL) is a non-profit organization that provides an 8-week program to help early-career engineers gain experience working collaboratively on a software team by working remotely on real-world projects with other early-career. It's supported by volunteer mentors.
TCL exists to help early-career engineers gain experience working collaboratively on a software team by working remotely on real-world projects with other early-career.
Goal the project
It is to work together to build a “smart” shopping list that learns your shopping habits over time, putting items you are most likely to need to buy in the near future at the top.
Tech stack & tools: React, React Hooks, React Router, Firebase, Git, GitHub, and Firebase Hosting.
The amazing, talented team
- Dara Inampuez always took care and special attention a small details related project design, colors, and layout.
- Elizabeth Rivera put a huge dedication, effort into building our project, and has great design, and communication skills.
- Natalia Sacías was always willing to learn new things, grow as a professional, and help her teammates.
- Jairo Espinel: worked a great way with our project helping, supporting his teammates anytime.
🌟 The TCL-39 team is an example of collaborative work, commitment, huge effort, dedication, and taking care of valuable topics like accessibility, code quality, and team best practices.
Features
Your project has the following features:
- Create shopping lists
- Join one existing shopping list
- App navigation bar
- Add new products to our shopping list
- Display a view with all products in the list
- Filter products by product name
- Delete a product from the shopping list
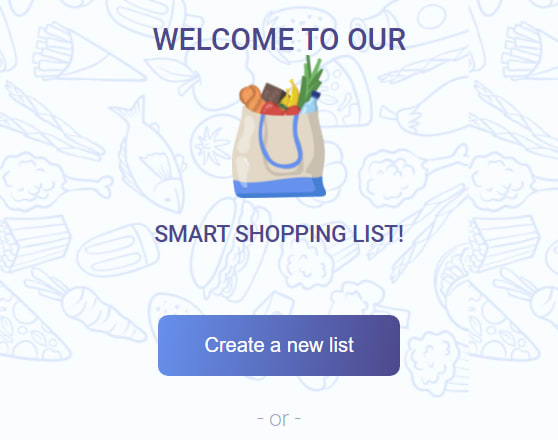
1. Create shopping lists
On the home page, you can create a new, empty shopping list. Only you need to click on the "Create a new list" button, and you will be redirected to the "Add product" view, and the app created and saved a token in localStorage and Firebase - Cloud Firestore.
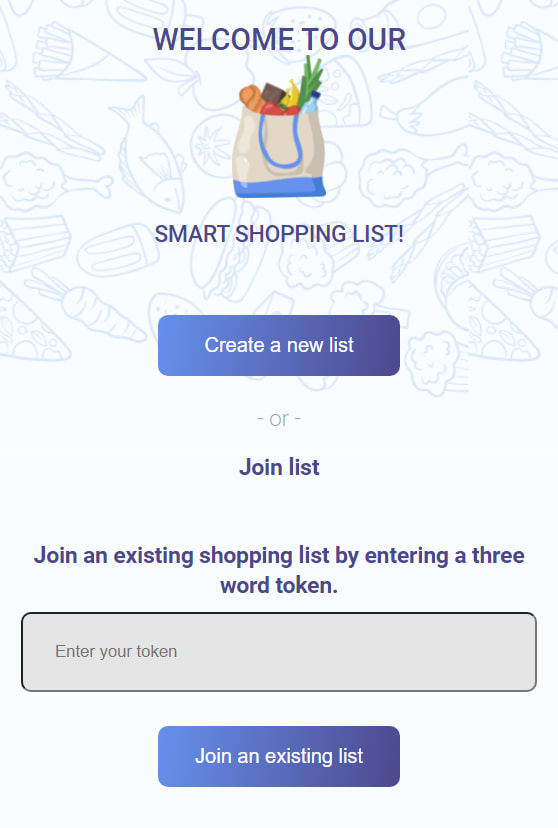
2. Join one existing shopping list
If you have created a shopping list previously, you can access your list and add new items to it. On the home page, you will see a small form where you might write your token (it have to be created previously).
3. App navigation bar
The team created a navigation bar with two links ("List" and "Add product") and an "Exit" button. It's useful when you need to move between views, and remove the token value from localstorage.
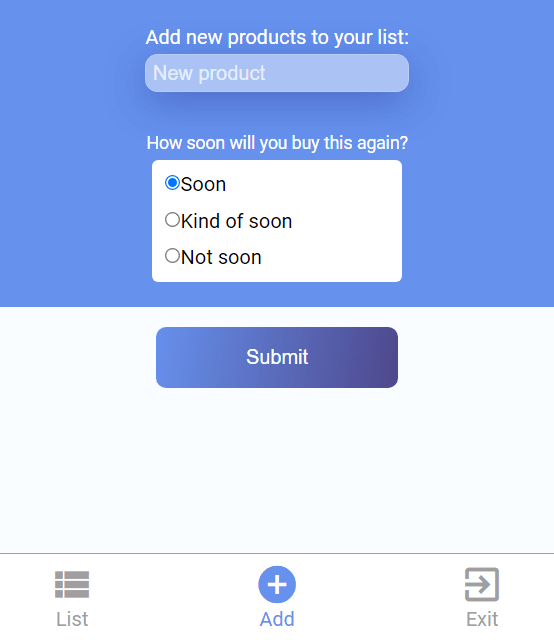
4. Add new products to our shopping list
When you have a token, you can use it to join your shopping list. Also, you can use the "product" form to add a new item to your list. You should write a "product name" and choose some option for "How soon will you buy this again?" ("soon", "kind of soon", or "not soon"), and click on the "Submit" button.
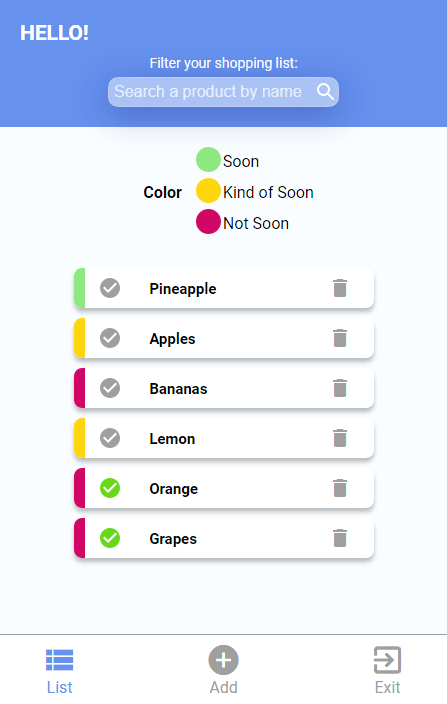
5. Display all the shopping list
When you visit the "List" page, users can take a look at the items that they want to buy and/or the items they bought already. Also, every product has a color "marker". This color depends if you need to buy this product "soon", "kind of soon", or "not soon".
If a user wants to buy some product, you need to mark it as "checked".
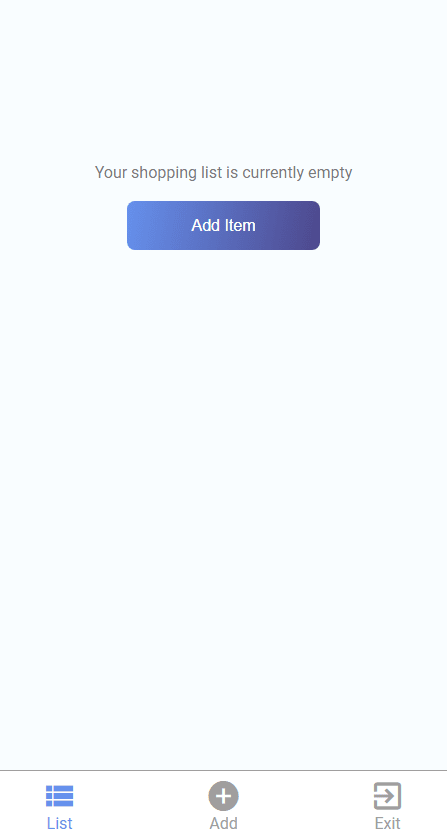
In case your shopping list is empty, the app displays a message "Your shopping list is currently empty" and a link that redirects to the "add" view.
6. Filter products by product name
If you are looking for a specific product, you can use the product filter. The team built a filter form where you might write a product name and the app will return all products with some coincidence by product name.
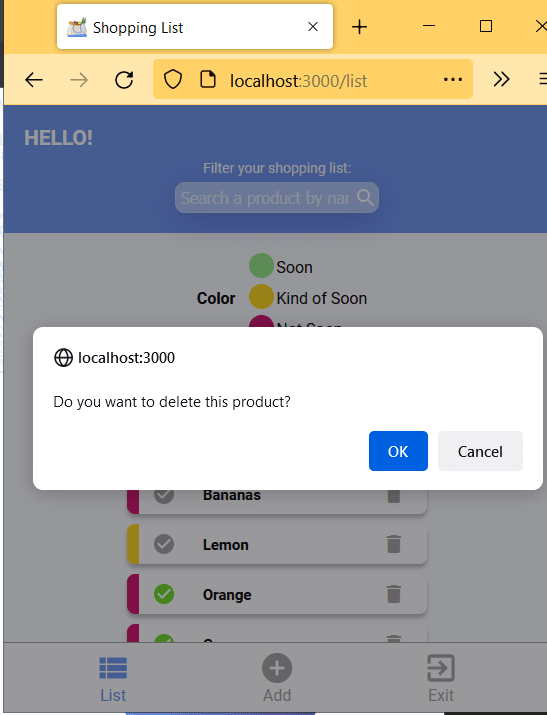
7. Delete a product from the shopping list
When you don't want to buy some product again, you can click on the "Delete" button (on a "trash" icon). But before the product will be removed on Firestore, you should see a confirmation window, where the app will ask "Do you want to delete this product?". If you click on the "OK" button, this product will be removed. Otherwise, it doesn't remove from the shopping list.
TCL-39 workflow
The team followed the next steps:
- Design wireframes
- Figma prototypes.
- Teamwork, pair programming
- Sync/Async communication
- Project management (GitHub projects)
- Create feature branches, pull requests (PR), code reviews for the PRs
- Accessibility (a11y)
- Mobile First
- Demos
If you want to know more about their project, this incredible team, or the built process, you can reach out to their TCL-39 mentors:
🎉🎉 The TCL-39 team has done an amazing job, worked with huge dedication, effort, and commitment. They built an incredible product 🏆.
We are sure that you won’t regret having them on your team or company!😄💯.
This content originally appeared on DEV Community and was authored by Alejandro M. Coca
Alejandro M. Coca | Sciencx (2022-03-31T02:28:33+00:00) The Collab Lab TCL-39 Recap. Retrieved from https://www.scien.cx/2022/03/31/the-collab-lab-tcl-39-recap/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.