This content originally appeared on Level Up Coding - Medium and was authored by Isaiah Brown

The space inside web development is made up of a 2D space. This means that the elements on the page are flat they don't pop out. If you are using the position property on your web pages you may see elements disappear based on their order in the document.
In CSS there is a property called z-index which gives you the ability to take your positioned elements that are NOT static and re-stack the order in which they are seen.
The z-index is pretty simple to use. All you have to do is assign a number value to the element in the CSS file and watch as your elements are either brought forward or backward from other elements on the screen.
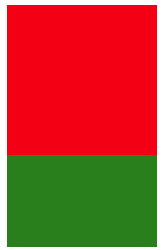
For example, if we had a red box and green above and below one another then position the green box halfway into the red box, but the red box has a higher index value than the green box then the red box will show over the green box.
//HTML
<div id="red-box"></div>
<div id="green-box"></div>
____________________________________________________________________
//CSS
#red-box{
background-color: red;
width: 150px;
height: 150px;
position: absolute;
z-index: 1;
}#green-box{
background-color: green;
width: 150px;
height: 150px;
position: absolute;
top: 100px;
z-index: 0;
}
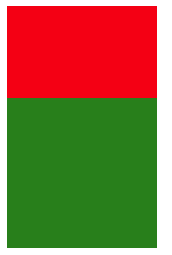
But if we take the z-index value and make the green box have a value of 1 and the red box a value of 0 then the green box will appear over the red box.
//CSS
#red-box{
background-color: red;
width: 150px;
height: 150px;
position: absolute;
z-index: 0;
}
#green-box{
background-color: green;
width: 150px;
height: 150px;
position: absolute;
top: 100px;
z-index: 1;
}

This ability to stack layers using the z-index is very useful especially if you have something like a fixed header at the top of your screen that you always wanna see as you scroll the page! Now say if we were to leave the red box index to 1 and changed the green one to a value of 2 or even 999999. That would have been another way to make the green box show over the red. It just matters which value is the highest that shows the order of an element over another.
One last thing id like to mention is a property called float. The float property can move elements as far left or as far right as possible on a web page. Another property that plays well with the float property is the clear property which clears an element’s left or right side or both.
Here is an example of float: left being used in action:
//HTML
<div id="red-box"></div>
____________________________________________________________________
//CSS
#red-box{
background-color: red;
width: 150px;
height: 150px;
float: right;
}
The same visual rule applies if it were to float to the right which is the default position for all elements. Float is used best in pairing with images and text. If you would like to play around with more positioning and the z-index as well, as the float property along with the clear property visit codepen.io.
Front End: Stacking Element Layers and Extra Positioning was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Isaiah Brown
Isaiah Brown | Sciencx (2022-04-03T15:20:49+00:00) Front End: Stacking Element Layers and Extra Positioning. Retrieved from https://www.scien.cx/2022/04/03/front-end-stacking-element-layers-and-extra-positioning/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
