This content originally appeared on DEV Community and was authored by Thiago Silva Lopes
So, Sass has a new set of rules that come to replace the old '@import' syntax. But, the new '@use' and '@forward' rules isn't just replacing and working exactly has their old ones.
⚠ The problem
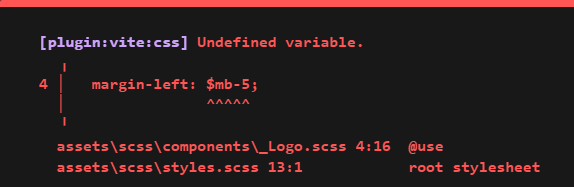
If you are trying to import a 'variables.scss' to other Sass file and just replace your '@import' with a '@use', you will find that your variables still aren't reachable.

❓ Why this happens?
The new rules are here to fix a lot of bugs from conflict between files that may happen sometimes with the variables import.
The new syntax makes that you only import the variables of a file using some modular stylesheet way. And this is:
-
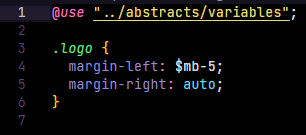
Adding the name of the file you are importing in front of each variable you use:

For me and a lot of people who been using Sass, one of the biggest advantages of this CSS preprocessor, is that syntax is almost the same as plain CSS, but with super powers.
The old way of styling your files was that (beside the $ instead @), we could use the same way of import vars between files on CSS. This new way makes that one of the biggest advantages of Sass syntax, was deprecated.
✔ How to fix this?
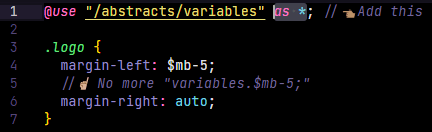
Instead of adding the name of your Sass variables file in front of every single vars in your file, you just need to add 👉🏽 'as *' in the end of your import:
@use "../SassFolder/SassFile" as *;

And yeah, just with 3 characters, you can use the new '@use' syntax without any more pain.
👨🏻💻📚 Special thanks & credits to:
Pixel Rocket and his awesome Sass Crash Course, that helped a lot of solving this headache;
Other devs on Stack Overflow who faced the same problem &/or helped to find solutions. ✌🏼
This content originally appeared on DEV Community and was authored by Thiago Silva Lopes
Thiago Silva Lopes | Sciencx (2022-04-10T17:36:34+00:00) How ‘@use’ like ‘@import’ (Sass new syntax) 🤔. Retrieved from https://www.scien.cx/2022/04/10/how-use-like-import-sass-new-syntax-%f0%9f%a4%94/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.