This content originally appeared on DEV Community and was authored by osama
You’ll learn :
conditional statements and how to control the execution flow of your code based on certain values.
In JavaScript we have the following conditional statements:
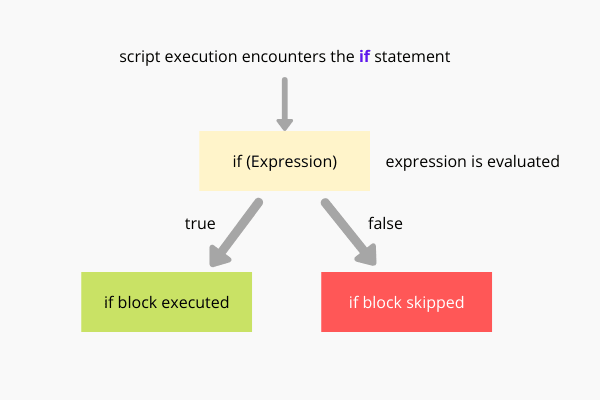
- Use if to specify a block of code to be executed, if a specified condition is true
- Use else to specify a block of code to be executed, if the same condition is false
- Use else if to specify a new condition to test, if the first condition is false
- Use switch to specify many alternative blocks of code to be executed
if statement :
in each program or any application there are a lot of decision our code need to make, in javascript we control our code execution flow using if statements and sometime switch key, what in the world if statements is ?
as in our real world when we want to make a decision, our decisions are determined by one or more parameters or conditions, e.g.
if its raining take your umbrella with you
if there is pandemic do not go outside else feel free to go wherever you want
if you have enough money then buy a car.
these decisions have to meet the conditions to take specific action
let’s see how we put in place these stuff from real world to our digital world
var a = 10;
var b = 15;
if (a > b) {
console.log(“a is bigger than b”);
}
explain :
first the syntax to write if statement in javascript is pretty simple and straight forward
if (our condition) {
the code we want to execute if the condition is met ;
}
if ( b > a ) {
console.log(“b is bigger than a”);
}
first we have our condition (b needs to be bigger than a ) then we have the action we need to take when the condition is true and valid
console.log(“b is bigger than a”), it means print to the console screen the next string “b is bigger than a”
`/*
remember ? this is comments if you do not know what it does then go back and study again
now we learnt console.log(what we put here will appear on the console screen)
*/`
A console traditionally refers to a computer terminal where a user may input commands and view output such as the results of inputted commands or status messages from the computer. by techopedia
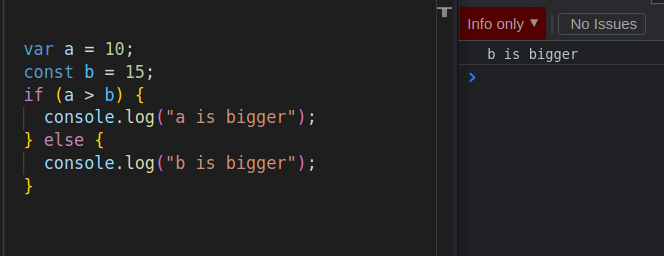
if … else statement :
lets say i told you we want to hang out, but if the weather is fine lets go outside, if not lets chill at home
if (weather is good) {
go outside
} else {
chill at home
}
if…else statements
there is also else…if, we call it NESTED IF, we’ll explain it later cause you won’t see it a lot at the beginning.
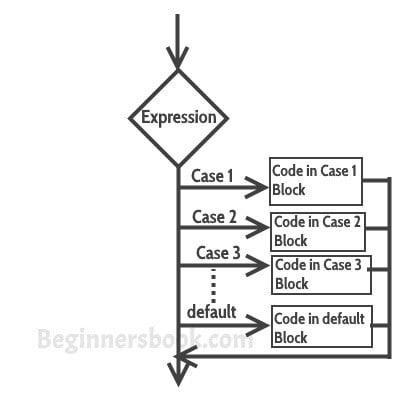
Switch statement :
a switch statement is a type of selection control mechanism used to allow the value of a variable or expression to change the control flow of program execution via search and map. Wikipedia
from beginnersBook.com
switch takes one key and multiple cases, the idea behind it is to see which case is matching the given key and then execute the code inside that case.
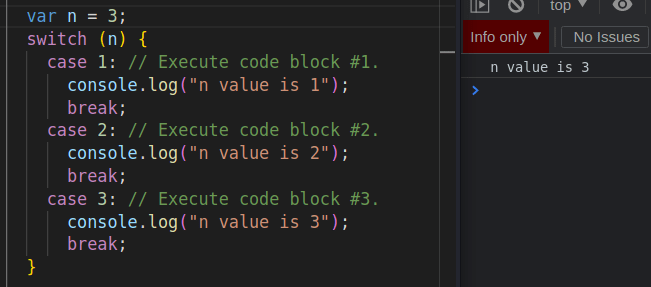
in our code it’ll take the key value ( which is n here ) and and look for it’s match in the cases below, if it’s found then a certain code will be executed and the other cases code will be ignored


you can see the matched case executed changed when we had another n (key value) value.
in above example, we have a var called n, we assume its value may be 1, 2, 3,
we need to print “n value is “ of the n key based on the case it found at, it means if n value is 2, then its found in case 2 right ? n = 3 at case 3, simple.
but what if n value is not 1 , 2 , 3 ?? our code will print nothing! lets pretend we want it to print “n value its not 1, 2 nor 3”
how can we implement this in switch

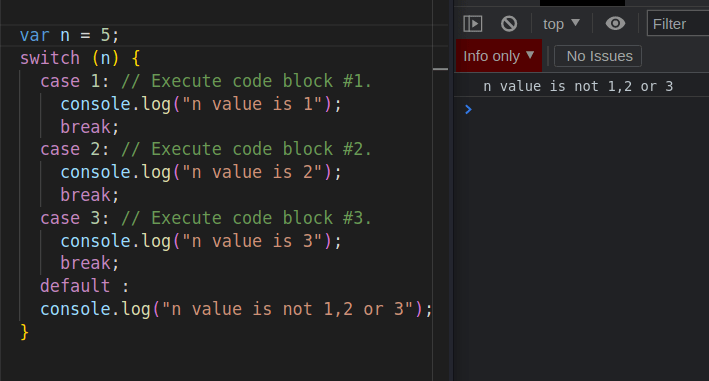
switch with default
what exactly default is ?
when non of the cases match our key, the default statements will be executed, just like else statement in if…else.
Thanks for reading, and feel free to ask any question about javascript or about this series and i appreciate any feedback to improve My content.
find me on twitter, github and my portfolio.
This content originally appeared on DEV Community and was authored by osama
osama | Sciencx (2022-04-11T06:41:18+00:00) Javascript 1O1 series: Conditional statements. if, if else and switch. Retrieved from https://www.scien.cx/2022/04/11/javascript-1o1-series-conditional-statements-if-if-else-and-switch/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.