This content originally appeared on Level Up Coding - Medium and was authored by Prateek Chhikara
This article illustrates different color models and their properties with use-cases

The somewhat psychological way human cognition formulates colored imagery based on wavelengths cannot be used in machines. Instead, machines use a color model, a mathematical approximation of the naturally non-quantifiable nature of human visual perception [1]. Many color models exist, and presumably, they all have advantages and disadvantages that make them more or less suitable for a given application. This article discusses the most commonly used color models that are as follows.
- RGB (RED — GREEN — BLUE)
- CMY and CMYK (CYAN — MAGENTA — YELLOW)
- HSI (HUE — SATURATION — INTENSITY)
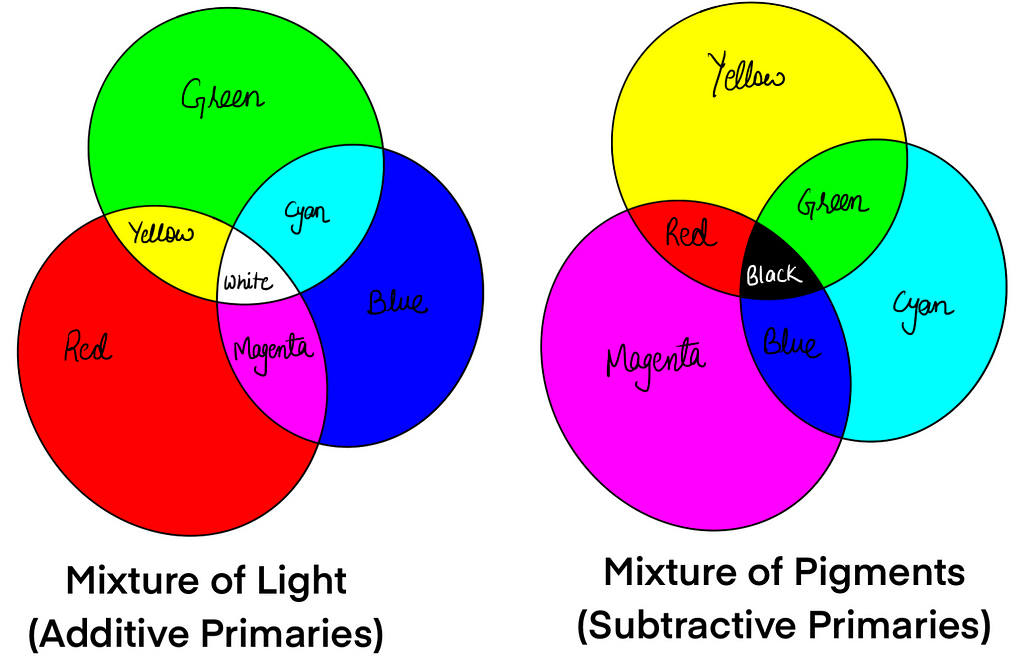
Before deep diving into the color models let us first understand the difference between Additive and Subtractive color models [6].
Additive Color Model
- These type of models use light which is emitted directly from a source to display colors.
- These models mixes different amount of RED, GREEN, and BLUE (primary colors) light to produce rest of the colors.
- Adding these three primary colors results in WHITE image.
- Example: RGB model is used for digital displays such as laptops, TVs, tablets, etc.
Subtractive Color Model
- These type of models use printing inks to display colors.
- Subtractive color starts with an object that reflects light and uses colorants to subtract portions of the white light illuminating an object to produce other colors.
- If an object reflects all the white light back to the viewer, it appears white, and if it absorbs all the light then it appears black.
- Example: Graphic designers used the CMYK model for printing purpose.
Figure 1 shows the vein diagrams of both Additive and Subtractive color models.

1. RGB
The model’s name comes from the initials of the three additive primary colors, red, green, and blue. The RGB color model is an additive color model in which red, green, and blue are added together in various ways to reproduce a wide range of colors [4].
Usually, in RGB a pixel is represented using 8 bits for each red, green, and blue. This creates a total of around 16.7 million colors (2²⁴). Equal values of these three primary colors represents shade of gray color ranging from black to white.
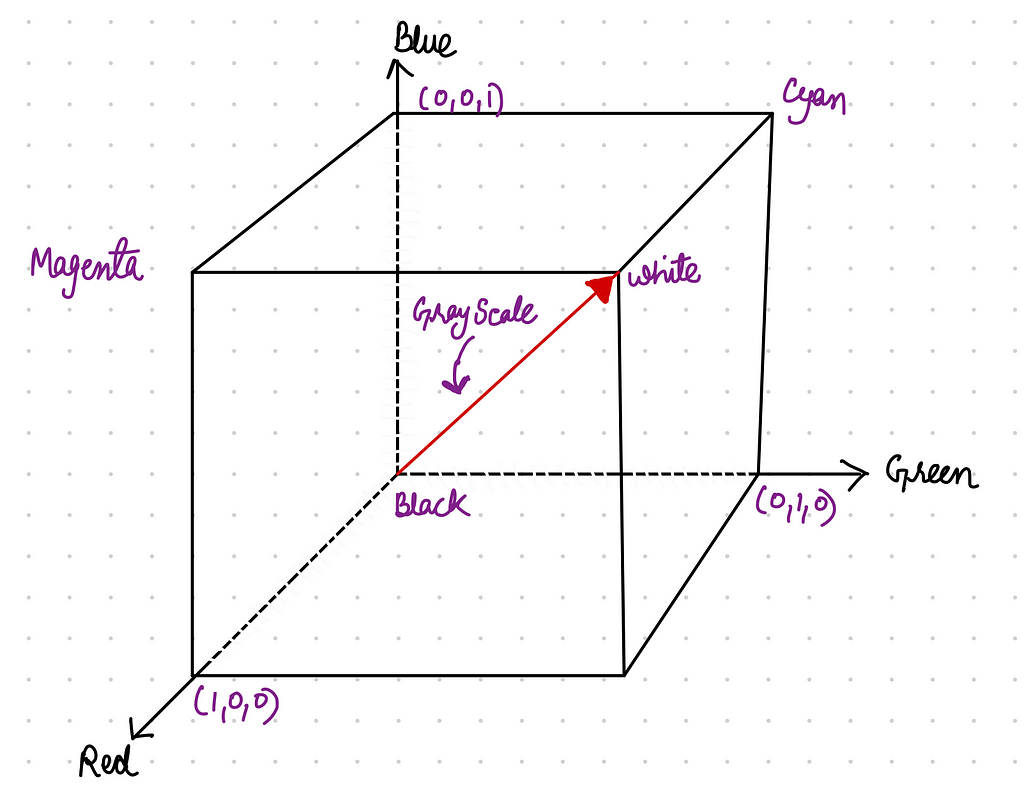
Let’s plot these three primary colors on a 3-dimensional plane in the form of a cube, as shown in Figure 2; the RGB values will be at the corners present on the three axes. The origin will be black, and the diagonal opposite to the origin will be black. The rest three corners of the cube will be cyan, magenta, and yellow. Inside the cube, we get a variety of colors represented by the RGB vector (origin at black).

With the help of the primary colors, we can generate secondary colors (Yellow, Cyan, and Magenta) as follows.
Colour combination:
Green(255) + Red(255) = Yellow
Green(255) + Blue(255) = Cyab
Red(255) + Blue(255) = Magenta
Red(255) + Greeb(255) + Blue(255) = White
2. CMY and CMYK
The CMY color model is a subtractive color model in which cyan, magenta, and yellow (secondary colors) pigments or dyes are mixed in different ways to produce a broad range of colors [5]. The secondary colors are also called the primary color pigments. The CMY color model itself does not describe what is meant by cyan, magenta, and yellow colorimetrically, so the mixing results are not specified as absolute but relative to the primary colors. When the exact chromaticities of the cyan, magenta, and yellow primaries are defined, the color model then becomes an absolute color space.
The Process of Color Subtraction
The methodology of color subtraction is a valuable way of predicting the ultimate color appearance of an object if the color of the incident light and the pigments are known [2]. The relationship between the RGB and CMY color models is given by:
RGB = 1 — CMY or CMY = 1 — RGB
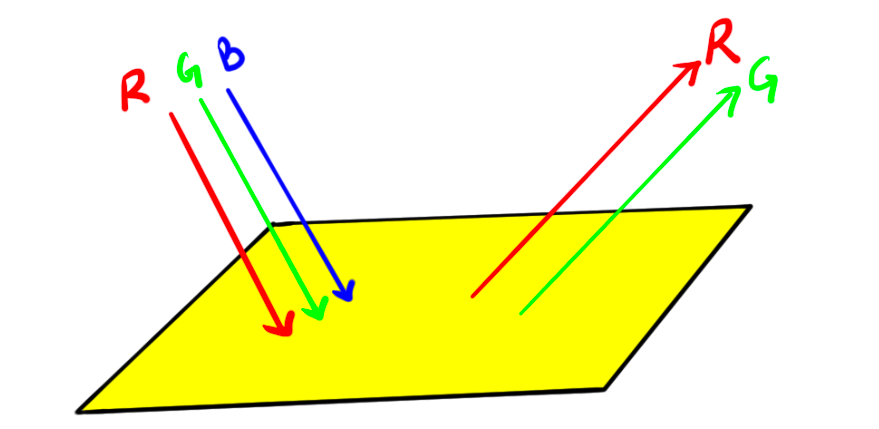
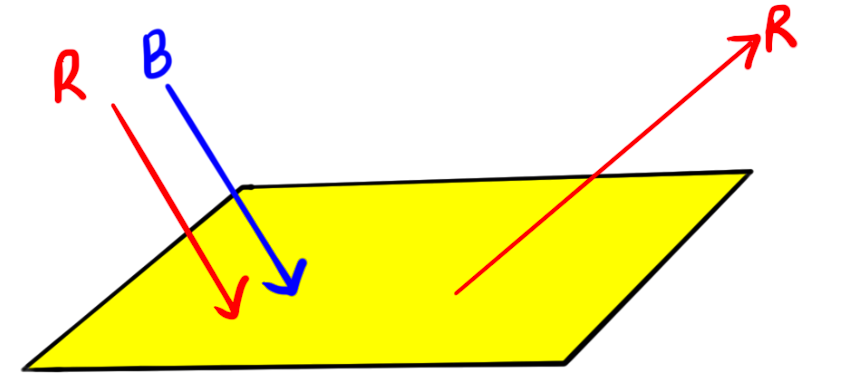
In other words, red light consumes cyan and vice versa, magenta absorbs green and vice versa, & yellow absorbs blue and vice versa. To understand the process of color subtraction, let’s consider a surface of yellow pigment. When a white light (R+G+B) is incident on this yellow surface, the blue lights will get absorbed and we will see only the combination of red and green light as shown in Figure 3.

Similarly, if we throw a magenta light, a combination of red and blue, on a yellow pigment, the result will be a red light because the yellow pigment absorbs the blue light, as shown in Figure 4.

CMYK
CYMK color model is used in hardcopy devices. According to the theory, 100% cyan, 100% magenta, and 100% yellow would result in pure black [3]. With today’s printing colors, it is not practicable to achieve this, so in the area of printing, the additional component key ‘K’ (black) is required. The black color obtained by mixing the C, M, and Y color pigments is muddy or sluggish.
3. HSI
The RGB and CMY color models are ideally suited for hardware implementations; however, these are not reasonably suited for representing colors in terms that are practical for human interpretation [7]. RGB is not a particularly intuitive way to describe colors. HSI stands for Hue, Saturation, and Intensity. When humans view a color object, its hue, saturation, and brightness are described.
- Hue: It is a color attribute that describes a pure color.
- Saturation: It measures the extent to which a pure color is diluted by white light.
- Brightness: It depends upon color intensity, which is a key factor in describing the color sensation. The intensity is easily measurable, and the results are also easily interpretable.
Note: RGB is great for color generation, but HSI is great for color description.
Calculation of Hue, Sauturation, and Intensity
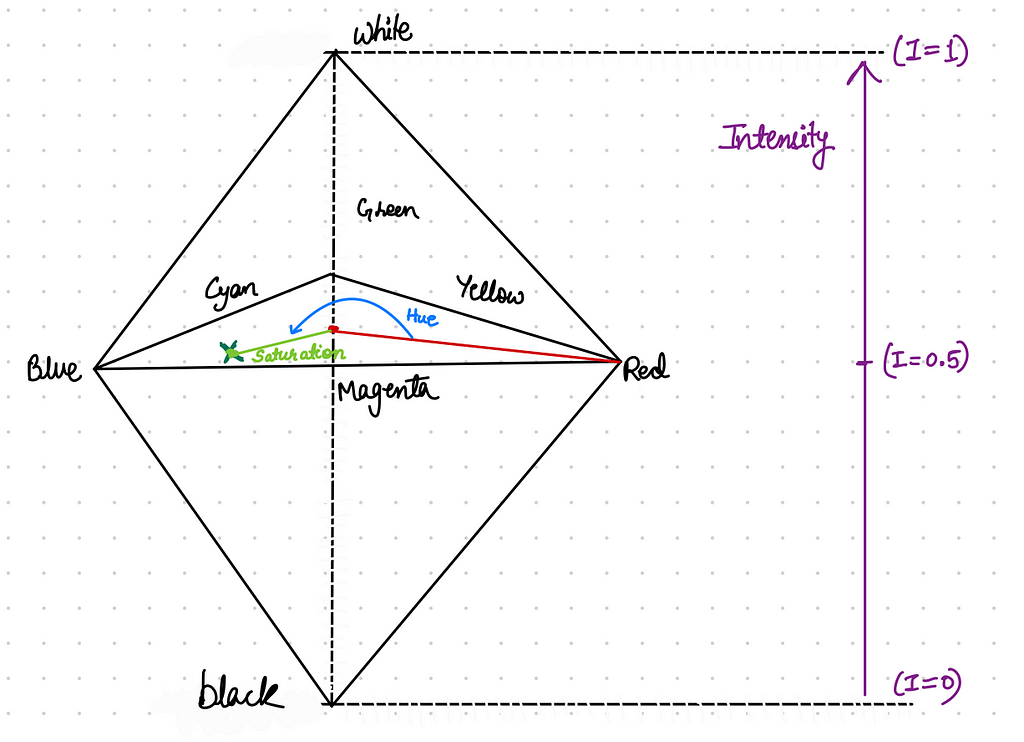
If we stand the cube (shown in Figure 2) on the black vertex and position the white vertex directly above it, we will get something similar to what is shown in Figure 5. The diagonal (from black to white) or the height of the standing cube represents intensity. At the lowest level, the intensity is zero, whereas at the top the intensity is maximum (=1).

Therefore the HSI model comprises a vertical intensity axis and the locus of color points that lie on planes perpendicular to that axis.
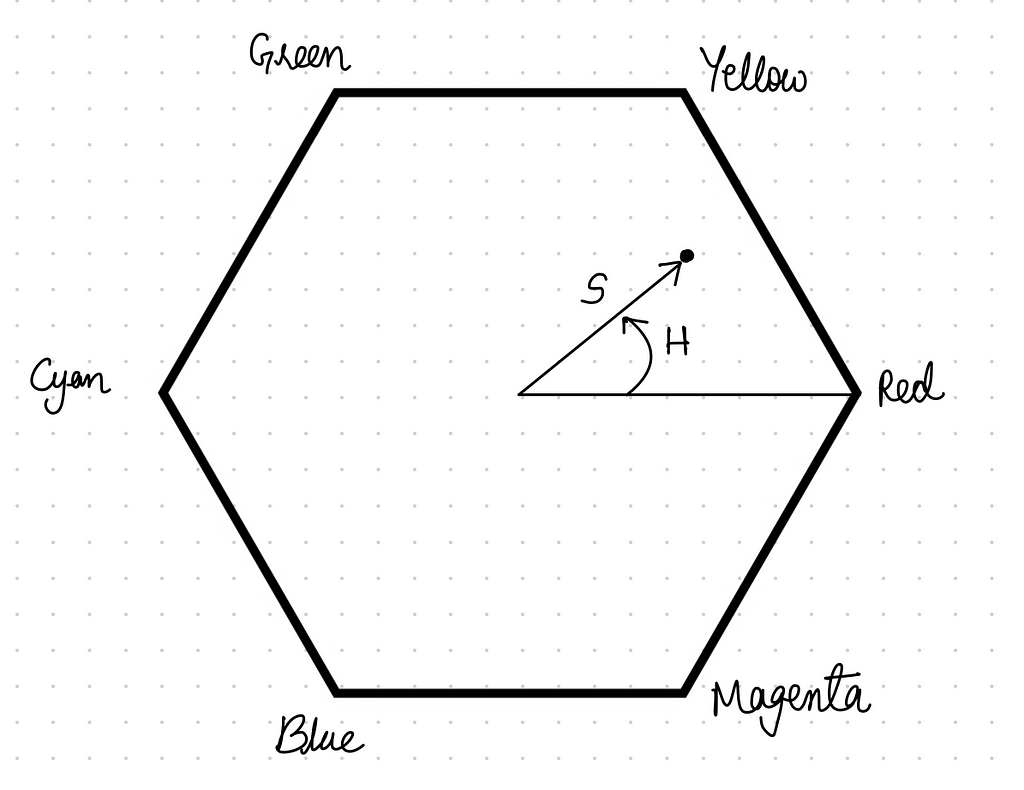
Now, suppose we look straight down at the RGB cube as arranged previously; we would see a hexagonal shape with each primary color separated by 120° and secondary colors at 60° from the primaries, as shown in Figure 6. In this, the hue is the angle from a reference point, usually red, and saturation is the distance from the origin to the point.

Mathematical Equations to convert RGB to HSI
Hue: Its value ranges from 0° to 360° or can be normalized to 0–1. It can be described as an angle on the above circle, and each degree represents a distinct color.
Saturation: It denotes the amount of color or, more precisely, its percentage or represents the vibrancy of the color. Its value ranges from 0 to 1; 0 means no color, while 1 illustrates the full color. The lower the saturation value, the grayer is present in color, causing it to appear.
Intensity: It has a range of 0–255 or normalized 0–1.
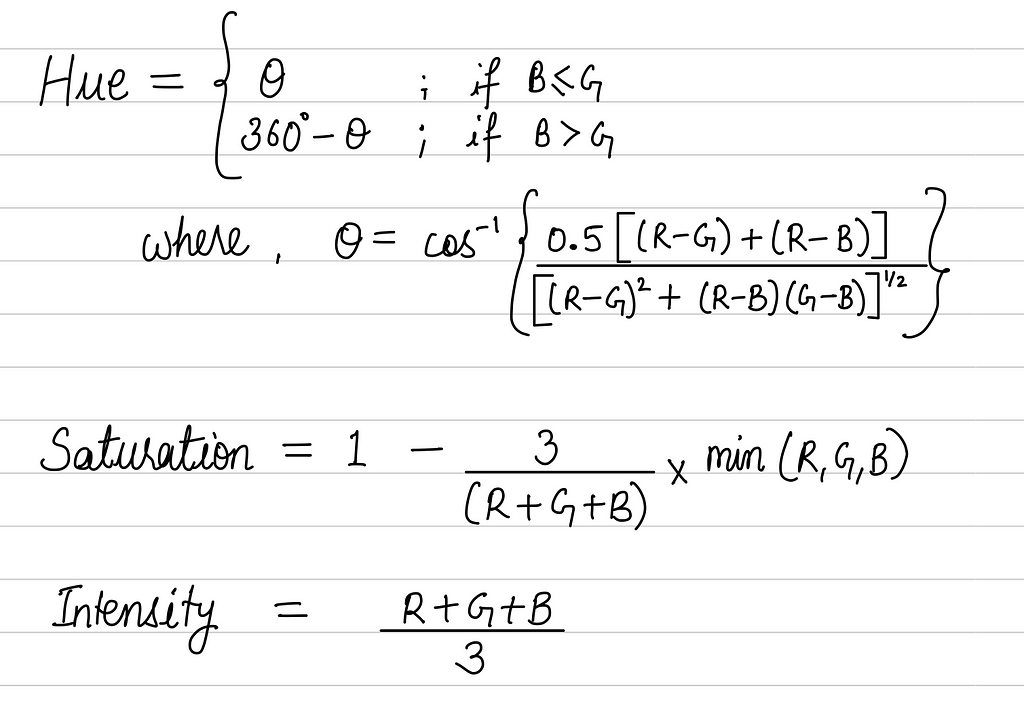
Given a color in RGB format, the HSI values can be calculated as shown in Figure 7 [8].

Conclusion
This article first discussed three types of color models: RGB, CMY/CMYK, and HSI. Further, we understand each of these models through visualization. We also discussed the need for the HSI model even when the RGB model was existing. Finally, we see the mathematical illustration to convert the RGB pixel to an HSI pixel.
References:
- Color Subtraction
- CMY & CMYK Color printing. What is the difference?
- RGB color model
- CMY color model - Wikipedia
- Additive & Subtractive Color Models
- HSI Color Model in Digital Image Processing | Asquero
- Converting RGB Image to HSI
Various Color Models Used in Digital Image Processing was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Prateek Chhikara
Prateek Chhikara | Sciencx (2022-04-12T12:36:30+00:00) Various Color Models Used in Digital Image Processing. Retrieved from https://www.scien.cx/2022/04/12/various-color-models-used-in-digital-image-processing/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
