This content originally appeared on Angular Blog - Medium and was authored by Minko Gechev
Earlier this year, we ran our annual developer survey. We received nearly 25k responses and want to thank each and everyone of you for taking the time to share your feedback. Your input is invaluable for us. It informs our community programs, documentation, prioritization, and roadmap.
Many people ask me how they can contribute to Angular. Participating in our developer survey is one of the easiest and most helpful things you can do. It takes only 2 minutes of your time. If you did not participate this year, don’t worry. We’ll run another survey later this year.

Results
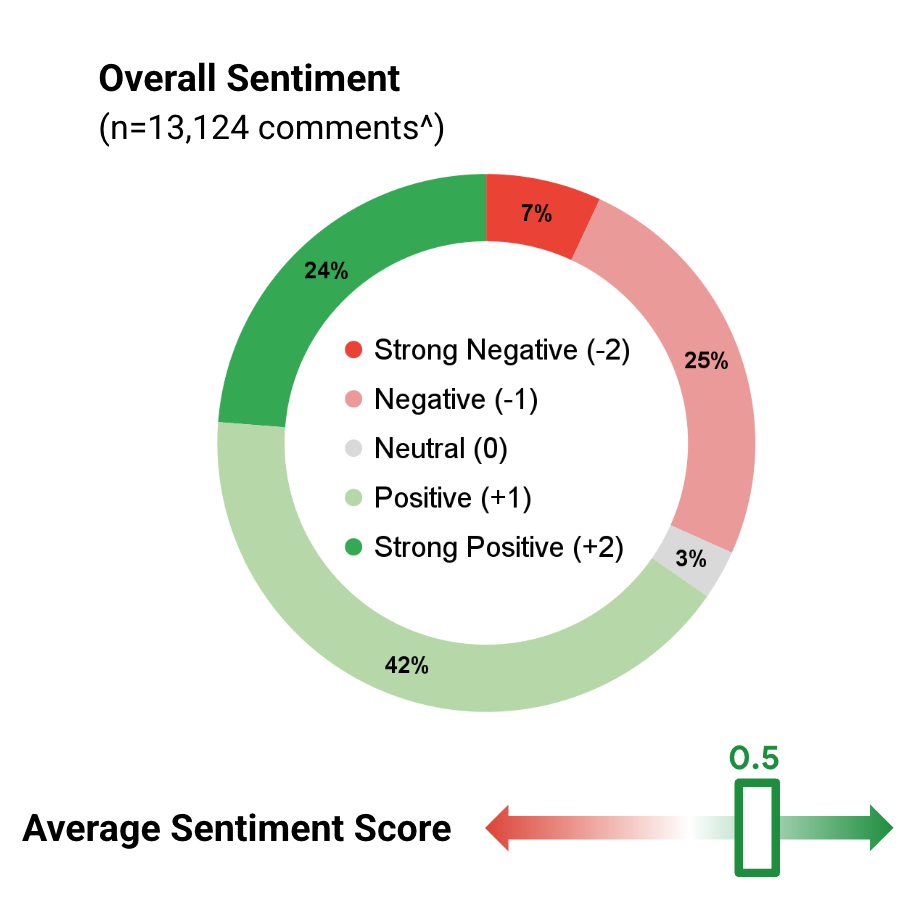
We’re happy to share that over 84% of developers replied that they are satisfied with Angular, and less than 8% of people replied that they are dissatisfied with their experience. The response is consistent across all team sizes, while developers working on the larger teams (11+) are slightly more satisfied, with an 85% satisfaction rating.
When analyzing the sentiment from open-ended answers, we found that the majority of users love Angular because they had a great experience with it. Developers found the framework to be powerful, easy, robust, mature, and flexible.

Opinionated platform
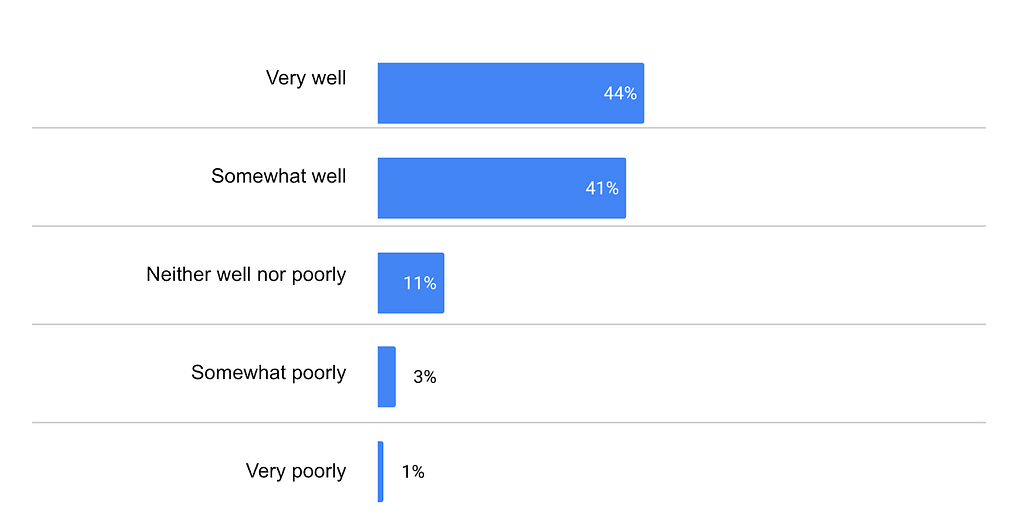
We often hear from developers that they love Angular because it’s a well-integrated, opinionated platform. We provide a framework, CLI, components, service workers, and more. The results of the survey confirmed our experience talking to the community:

85% of developers find the different modules of Angular to work well together. For us, it’s particularly important that the individual modules work together across versions. That’s the reason we invest so much work in the ng update experience and update.angular.io.
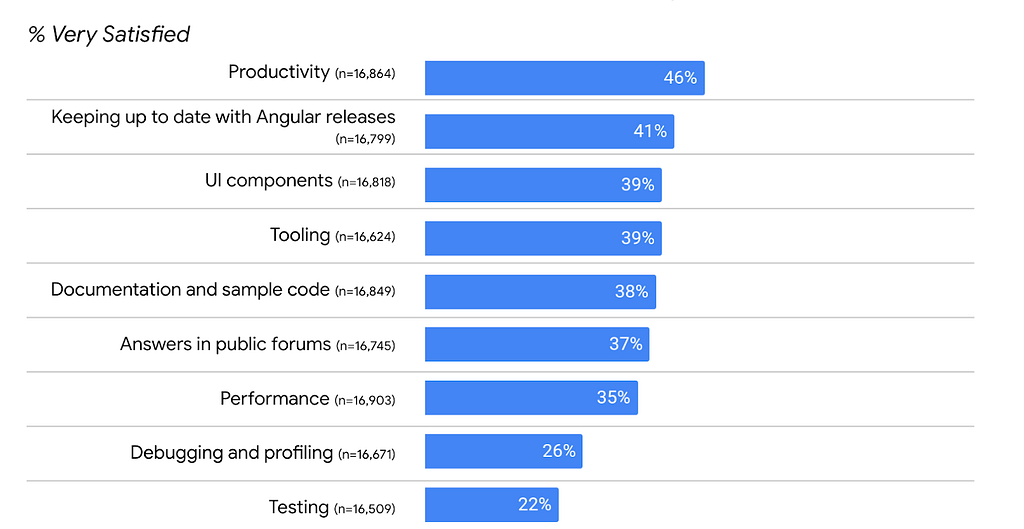
Satisfaction per product area
We asked developers how satisfied they are for different aspects when using the framework. They responded that they mostly enjoy the productivity boost Angular gives them, followed by our support keeping their apps up to date.

The data showed a higher-level of dissatisfaction around performance, testing, and debugging and profiling. The good news is that we already shipped improvements in some of these areas or we’re working on new projects that should help! Here are some projects we prioritized to help.
Roadmap and the results
Let’s spend some time exploring how the results of the survey map to our roadmap projects.
- Performance — The Angular team has been producing content and building tools to help you optimize your apps, but there’s more. We’re partnering with Chrome’s Aurora team to improve the scores of Angular apps for Core Web Vitals. We’re working on a new image component that should bring your performance up, together with improvements to our server-side rendering pipeline.
- Debugging and profiling — Last year, we released Angular DevTools. This year, we’ll work on making it better. We’re exploring dependency injection debugging APIs in Angular. We’ll use them in Angular DevTools to help you understand the instantiation of providers and their dependencies. We’re also collaborating with the Chrome DevTools team to provide better stack traces and debugging capabilities. You’ll hear more about that in the second half of the year.
- Testing — We heard your feedback that Protractor doesn’t align with your expectations for testing developer experience. That’s why we partnered with Cypress, Nightwatch, and Webdriver.io to deliver integrations in ng e2e. You’ll hear more about this part of our e2e story later this year.
- Documentation and easier introductory journey — With the release of stand-alone components, we’ll be working on improving our introductory journey. We want to provide a component-first approach that lets beginners get started with the framework with as few concepts as possible. Refactoring the entire documentation is underway, which will reduce duplication and improve readability and usefulness.
Additionally, to further improve the developer ergonomics of the platform and allow you to get better IDE support when building forms, we’re working on strict typings to our @angular/forms package. This has been the most requested feature in Angular. We’re expecting it to land in v14 or its follow-up minor releases.
Thank you for your feedback!
Once again, we want to thank you for your feedback. Our developer survey is critical input for our roadmap and we’re looking forward to seeing how the improvements we’re working on will help improve your development experience with Angular.
Developer Survey 2021 Results was originally published in Angular Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Angular Blog - Medium and was authored by Minko Gechev
Minko Gechev | Sciencx (2022-04-13T17:49:52+00:00) Developer Survey 2021 Results. Retrieved from https://www.scien.cx/2022/04/13/developer-survey-2021-results/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
