This content originally appeared on Bits and Pieces - Medium and was authored by Frontend Team
How to Create a New Svelte Component using a Template
Svelte component scaffolding and boilerplate

Creating new components is probably one of the things you do most in Svelte. To maximize the developer experience, you must automate every task that you do often.
It’s not just to save time, but also to avoid repetitive tasks that annoy and distract us developer.
Here we’ll learn hot to create your customized component template once and use it every time.
So imagine writing this command: npx t6e $name.svelte src/components name=my-component. And get the component as you would have written it, ready into the src/component folder.
It’s easy:
<script lang="ts">
import { createEventDispatcher } from 'svelte';
import { writable } from 'svelte/store';
const dispatch = createEventDispatcher();
const store = writable({ hello: "" });
</script>
<div class="$name"> {$store.hello} </div> <style lang="scss">
.$name { @apply block }
</style>
npx t6e templates/$name.svelte src/components name=counter
You can now re-use that template for all your components, saving hours every month.
What is t6e?
T6e is an open source scaffolder, boilerplate tool. Put simply, it lets you create any file based on your custom templates.
We created a template for svelte above, but you can create any template and reuse it as you like with this small open-source tool provided by us at butopen
You can find t6e here:
https://github.com/butopen/t6e
❤️ The Frontend Team
Originally published at https://thefrontendteam.com.
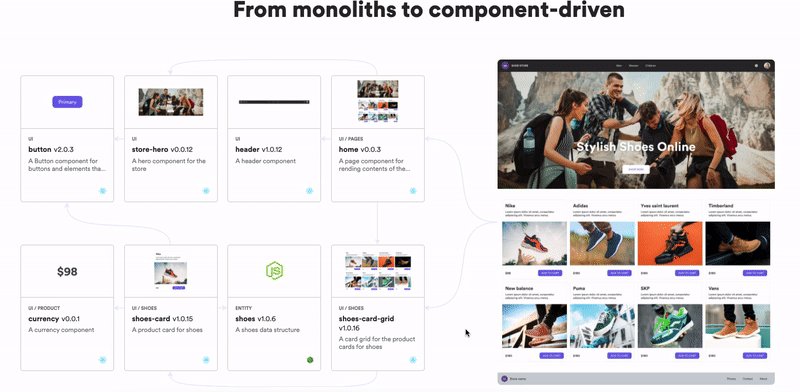
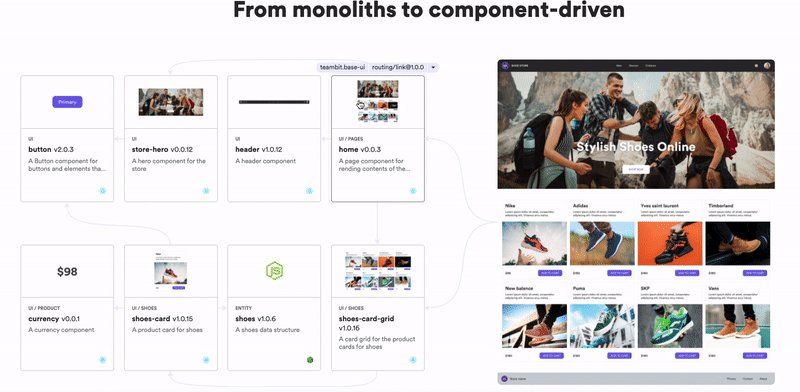
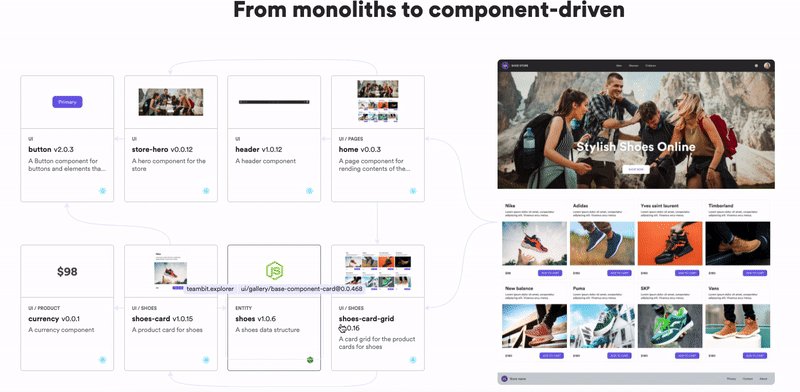
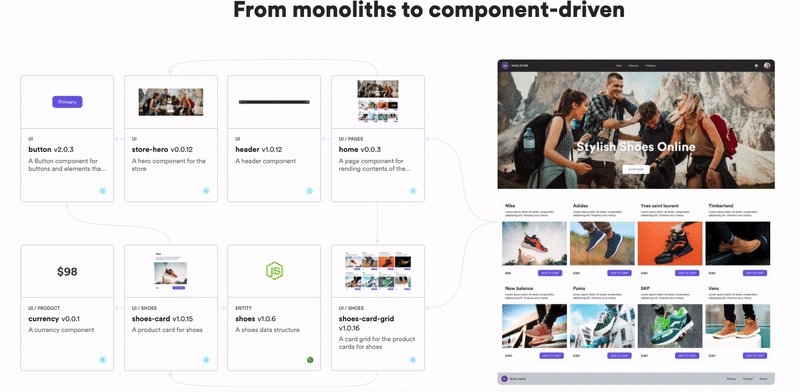
Build composable web applications
Don’t build web monoliths. Use Bit to create and compose decoupled software components — in your favorite frameworks like React or Node. Build scalable and modular applications with a powerful and enjoyable dev experience.
Bring your team to Bit Cloud to host and collaborate on components together, and speed up, scale, and standardize development as a team. Try composable frontends with a Design System or Micro Frontends, or explore the composable backend with serverside components.

Learn More
- How We Build Micro Frontends
- How we Build a Component Design System
- The Composable Enterprise: A Guide
- How to build a composable blog
- Extendable UI Components
How to create a new component in svelte using a template — svelte component scaffolding and… was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Frontend Team
Frontend Team | Sciencx (2022-04-13T11:13:54+00:00) How to create a new component in svelte using a template — svelte component scaffolding and…. Retrieved from https://www.scien.cx/2022/04/13/how-to-create-a-new-component-in-svelte-using-a-template-svelte-component-scaffolding-and/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
