This content originally appeared on DEV Community and was authored by Abayomi Ogunnusi
Let's have a look at a real-world example of how to interact with dates in JavaScript.
Setup
- Create a project directory and initialize your project using
npm init -y. - We will be working with a created
index.jsfile. - Use 'node index.js' to run your code.
Get present date
const todayDate = new Date();
Get month of the year, Year, Actual Day, Hour, Minute, milliseconds
const todayDate = new Date();
const today = todayDate.getDate();
const month = todayDate.getMonth() + 1; //JS months starts with index 0
const year = todayDate.getFullYear();
const day = todayDate.getDay();
const hour = todayDate.getHours();
const minute = todayDate.getMinutes();
const second = todayDate.getSeconds();
const millisecond = todayDate.getMilliseconds();
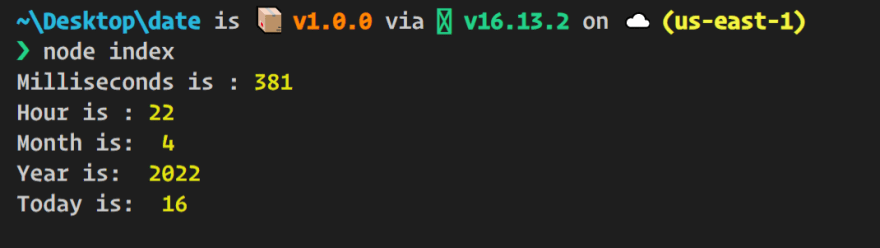
console.log('Milliseconds is :', millisecond);
console.log('Seconds is :', second);
console.log('Minutes is :', minute);
console.log('Hours is :', hour);
console.log('Month is: ', month);
console.log('Year is: ', year);
console.log('Today is: ', today);
Date formatting
const todayDate = new Date();
const date = `${todayDate.getFullYear()}-${
todayDate.getMonth() + 1
}-${todayDate.getDate()}`;
const time = `${todayDate.getHours()}:${todayDate.getMinutes()}:${todayDate.getSeconds()}`;
let dateAndTime = `${date}T${time}Z`;
console.log(date);
console.log(time);
console.log(dateAndTime);
Result:
Setting new date
let myDate1 = new Date('2022-04-01');
let myDate2 = new Date('2022-06-02');
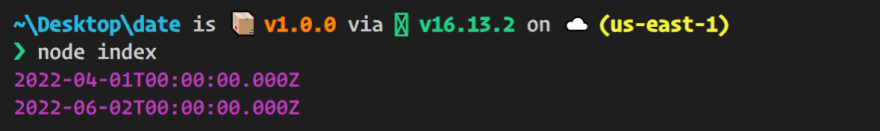
console.log(myDate1);
console.log(myDate2);
Date Methods
let Lagos = new Date();
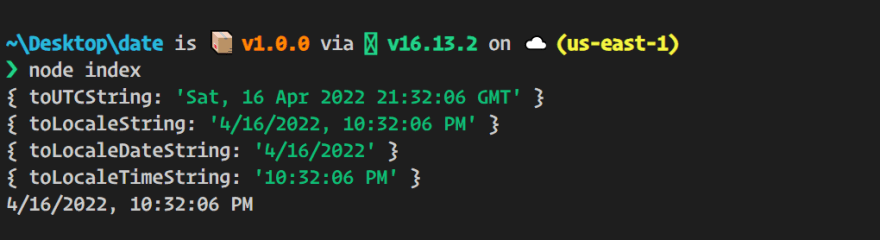
console.log({ toUTCString: Lagos.toUTCString() }); //Returns a date converted to UTC
console.log({ toLocaleString: Lagos.toLocaleString() }); //Converts a date to a string using the current locale
console.log({ toLocaleDateString: Lagos.toLocaleDateString() });
console.log({ toLocaleTimeString: Lagos.toLocaleTimeString() });
console.log({toLocaleString:Lagos.toLocaleString('en-US', { timeZone: 'Africa/Lagos' })});
Discuss
Please share any JavaScript date methods, functions, or logic that developers would find useful in the comments area below.
Thank you for taking the time to read this.
This content originally appeared on DEV Community and was authored by Abayomi Ogunnusi
Abayomi Ogunnusi | Sciencx (2022-04-16T21:42:36+00:00) JavaScript and Dates. Retrieved from https://www.scien.cx/2022/04/16/javascript-and-dates/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.