This content originally appeared on Level Up Coding - Medium and was authored by Mykhailo Kushnir
Extra-rapid development
Rapid prototype development seems to be one of the most demanded skills for modern software engineers. Ability to quickly provide a working solution yields multiple benefits, from hypothesis verification to early financing rounds. As a coding enthusiast, I’m trying to develop tools that could help me iterate faster from idea to product whenever I get yet another “Eureka” moment.

My latest attempt — build on top of what I've described in the article "Zero-shot classification of your Medium reading list". The solution there helps to clean a mess of reading lists on Medium with the help of web scraping and a bit of machine learning. While it had some degree of interest from followers, part of my audience is not familiar with python or programming itself. However, I don't want to exclude them from the party, so I’ve decided to build a tool for them. Here’s my plan:
- Purchase a domain for a personal website where I'd host all the small products I'm creating for my usage and just for fun;
- Build React-based client-side application to handle primary use cases;
- Build Flask-based backend application to power up the front end;
- Try to implement communication asynchronously as it will reduce the cost of hosting for POC;
- Heavy usage of frameworks and docker as it allows to skip the wheel reinvention;
And here’s the result of it: promedium.destilabs.com
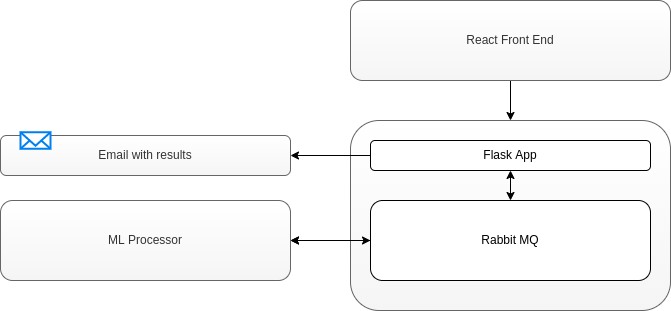
Overall architecture

Suppose you want to build cheap and prototype quickly — design asynchronous pipelines! All existing modern cloud providers offer on-demand instances, where an instance of your code goes live when a request is coming, processes it and goes down to release so much needed resources. If you're building the first iterations of SaaS, you'll not have loads of traffic immediately (otherwise, congrats to you), so an async way of doing things would save you precious costs.
For that reason, I like to keep intra-app communication through queue-based tools like Rabbit MQ. My business case is defined as “Parse customers’ reading list, classify it and return labels”. No one would likely have a demand to get a response immediately, so I could postpone it for a bit and save some money on a 100% online solution.
Frontend
Remember, my goal is to reuse as many prebuilt components as possible. Thankfully, the modern frontend is filled with those. The challenge would be to pick the right one. Because I have no fancy demands for UX, my tech stack was quite simple: React 18 with material-UI and some prebuilt form from FormSpree. Here's a bird's view of what I've done:
- Create boilerplate react app with create-react-app:
npx create-react-app my-app
cd my-app
npm start
More details: Create a New React App
2. Create a form on FormSpree and integrate it into your code
Building a form and validating it appeared to be difficult for someone who’s used to Python and ML code, but I’ve managed to compile something decent. In future iterations, I would look into more predefined solutions and would like to hear feedback about the code from my readers.
3. Create some instructions on how to use your SaaS
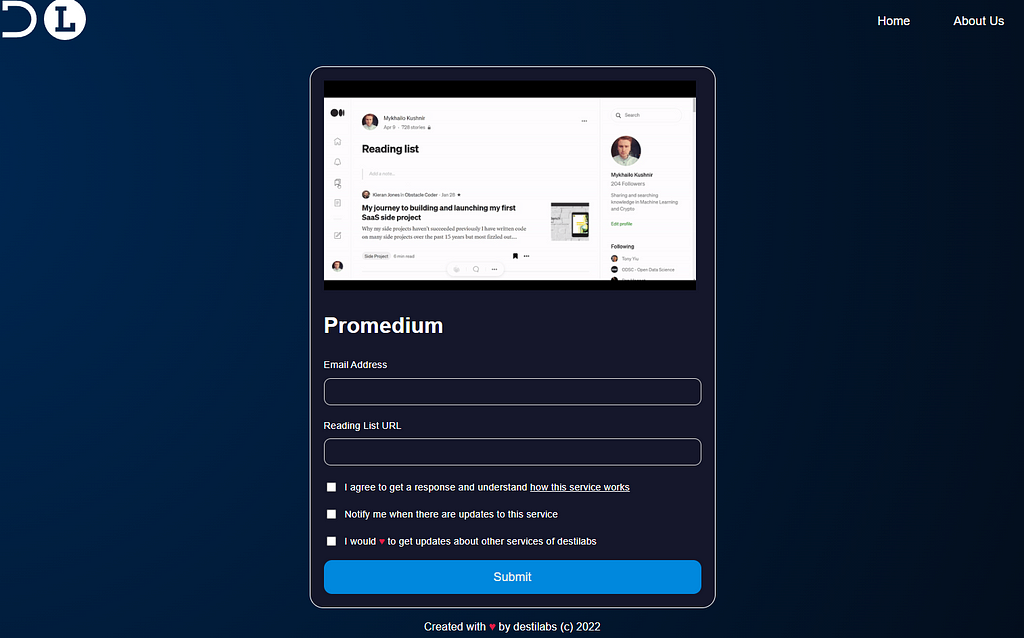
Early prototypes are often tricky to use for customers because creators are willing to tradeoff between the speed and readiness of the solution. However, it doesn't mean you're not obliged to make UX as simple as possible. I've recorded a small demo video for guidance and converted it into a gif animation. I've also left plain old text to give more clarity regarding what this tool would do. Here's what the final interface looks like:

ESTIMATE: Assuming you have NodeJS installed and you’re at least briefly familiar with React basics, it would take you 4h at most to complete this section.
Backend
My backend solution continues the tendency of overall simplicity. A gateway to hidden magic would be through a flask application that acts as a listener service. Its goal would be to capture requests for processing and send emails after these requests are completed.
Here’s a good place to start: docker-rabbitmq-example. This repository gives you a basic example that would push something like {“message”: 0} to the Rabbitmq exchange of your choice. There’s also a pretty straightforward process to test it (provided you have docker and docker-compose installed):
docker-rabbitmq-example/docker-compose.yml at master · dmaze/docker-rabbitmq-example
ESTIMATE: Assuming you have Docker and Docker-Compose, it should an easy walk. I have just cloned the repository, changed it to listen to messages from queues and implement a functionality to respond after message was processed with ML. Overall and pessimistic estimate would be around 6 hours or so.
ML Processor
ML is always a heavy gun, something you’d want to avoid at the start of your product. Even if it’s in the core of your product, hosting a modern transformer is very costly, but you can reduce the cost with… non-technical approach. For example, I intend to offer my first service adopters a feature that is not publicly available yet — classification and ordering of their Medium reading list. Instead, I’m not asking for any payments yet and require only an email address because, in that way, I can communicate the results of service to them later during the day. The nature of the service does not require immediate response, and it is helpful to turn it to my own benefit in terms of hosting costs.
Therefore, my ML processor would actually be hosted locally on my own machine. As the architecture above suggests, it would read a message from Rabbit MQ, perform ML magic and push back a response into another queue. An additional benefit would be achieved through the persistence of queues because, in case of failures, it would be possible for me to push back the initial message and process it when the cause of failure was fixed.
The essence of the code for the ML preprocessor is still in the promedium repository.
GitHub - destilabs/promedium: Repository of tools to improve medium user experience
ESTIMATE: Because I’ve mostly used Huggingface Transformers for ML here, it was rather an easy task. Hosting the system locally also saves me some time and money. An overall estimate would be around 2h.
Summary of Part 1
Although this tutorial was created for rapid development, there’s a lot I want to tell about the process, so this article is one first out of two in the series. In the next part, I’ll show you how I’ve hosted all the parts from above and how I plan to continue the development of Promedium. The summary of this part should look like this:
- Search for unnecessary features and drop them for a prototype of SaaS. Ycombinator teaches us that in the best-case scenario, the founder(s) should be able to build something without a single line of code. So who are we to argue?
- Use asynchronous design if your business case doesn’t get an immediate response. Even if it does, look for a potential compromise between you and customers where you’d give them exclusive service, and they will agree to wait on it.
- Use constructors like create-react-app or repositories from git with a basic setup of technology you’d like to include in your SaaS. Avoiding complexity in the early stages allows you to scale in the future.
- It’s possible to build a working prototype software-as-a-service within 24 hours.
Let me know what you think about this post, and subscribe to get notification about the next part of this series.
How to create SaaS within 24 hours. Part 1 was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Mykhailo Kushnir
Mykhailo Kushnir | Sciencx (2022-04-18T01:01:32+00:00) How to create SaaS within 24 hours. Part 1. Retrieved from https://www.scien.cx/2022/04/18/how-to-create-saas-within-24-hours-part-1/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
