This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
I just discovered that the great resignation has its own Wikipedia entry now and because I quit my job, too, I reflected on the reasons to change companies six times in eleven years.
To my surprise, I mainly changed jobs because of "bigger" topics like an overall disagreement with the company vision or not being satisfied with company values that were nothing but wallpaper.
And even though no reason was the same, five of my six resignations had one thing in common. My managers were caught by surprise and only started acting on my frustration after I decided to leave.
This is months too late...
I learned about an approach that could help out while listening to the Work Life podcast – the stay interview.
Ask people why they’ve decided to stick around – and what would keep them in the future. That’s called a stay interview.
A stay interview focuses on the present. It focuses on the things that keep you going, the things you want to have more of. We all should have more stay interviews!
And with this, today you'll learn about:
- the new
fetchpriorityattribute - the beauty of web components
- fancy CLI tools
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Lastly, welcome to the 44 new subscribers! I'm super excited to have you around! 👋
I'm no cat person, but the challenges of "🐾 Mia the Cat 🐾" made me smile this week. Make sure to turn your sound on.
- DuckDuckGo is working on a WebKit-based browser.
- macOS Monterey comes with a CLI tool to measure network quality.
- The
sourceelement now acceptsheightandwidthattributes.
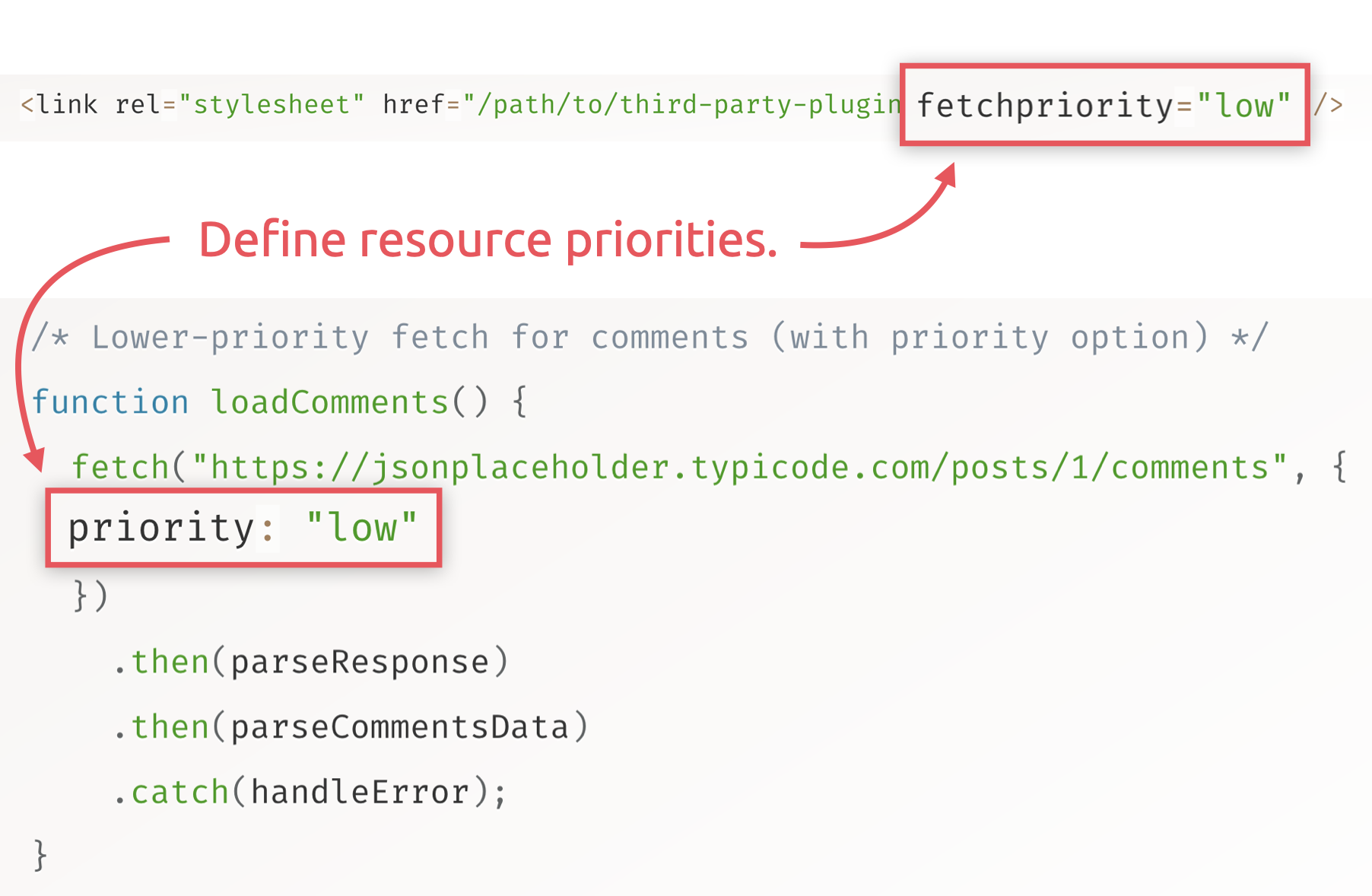
There's a new priority hint in town if you want to give browsers additional information on resource loading order!
Adrian explains fetchpriority in great detail. But be careful; if you start prioritizing everything, nothing is.
I wrote my first article on web components using Polymer nine years ago. And even though custom elements are perfect for building and distributing small UI components, they're still not taking off, aren't they?
It's such a bummer. Let me still share some good ones:
- GoogleChromeLabs/dark-mode-toggle – A custom element to put a Dark Mode toggle or switch on your site.
- zachleat/details-utils – A suite of utilities to add more features to the details element.
- stefanjudis/web-vitals-element – A custom element to display web vitals on your page.
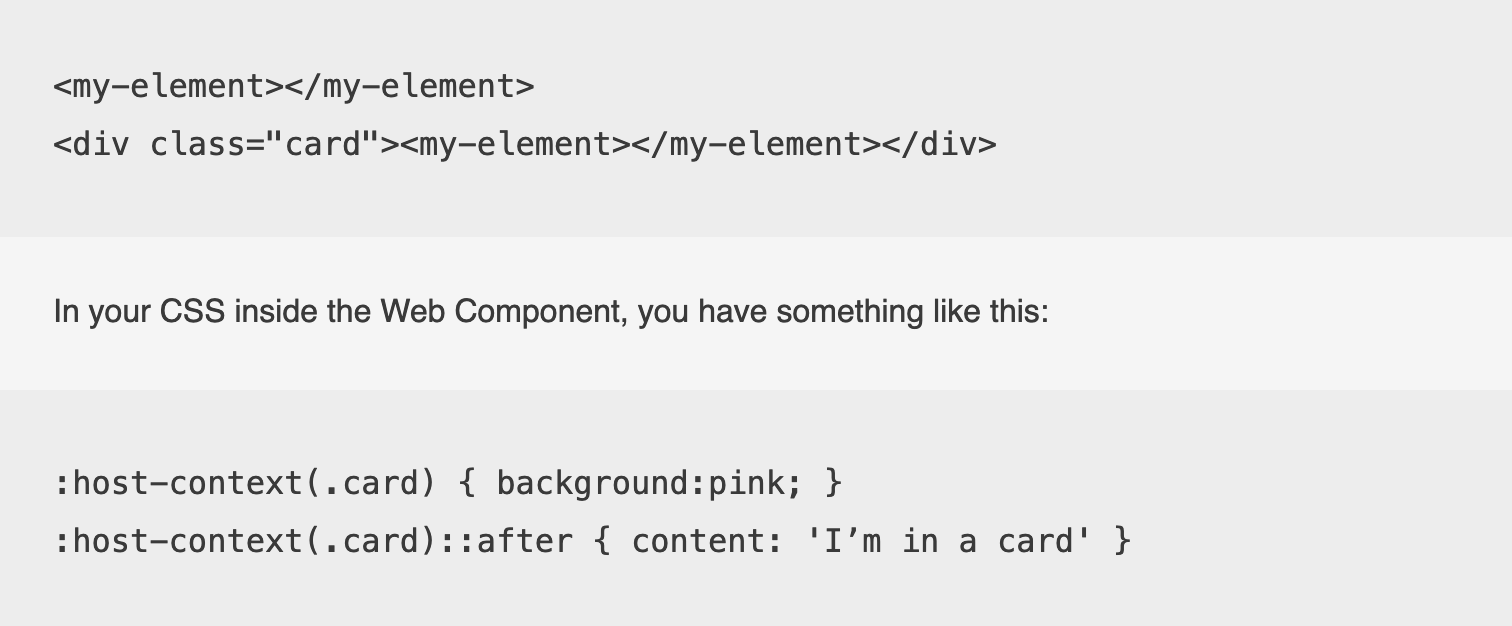
If you want to start building things with web components, Dave shares little-known tricks. 👇
Discover some web component tricks
Disclaimer: I'm not talking about Twitter's missing edit button.
But when I discover tiny tools enriching and adding features to platforms like Twitter, I get excited. megablock.xyz allows you to block a whole bunch of people.
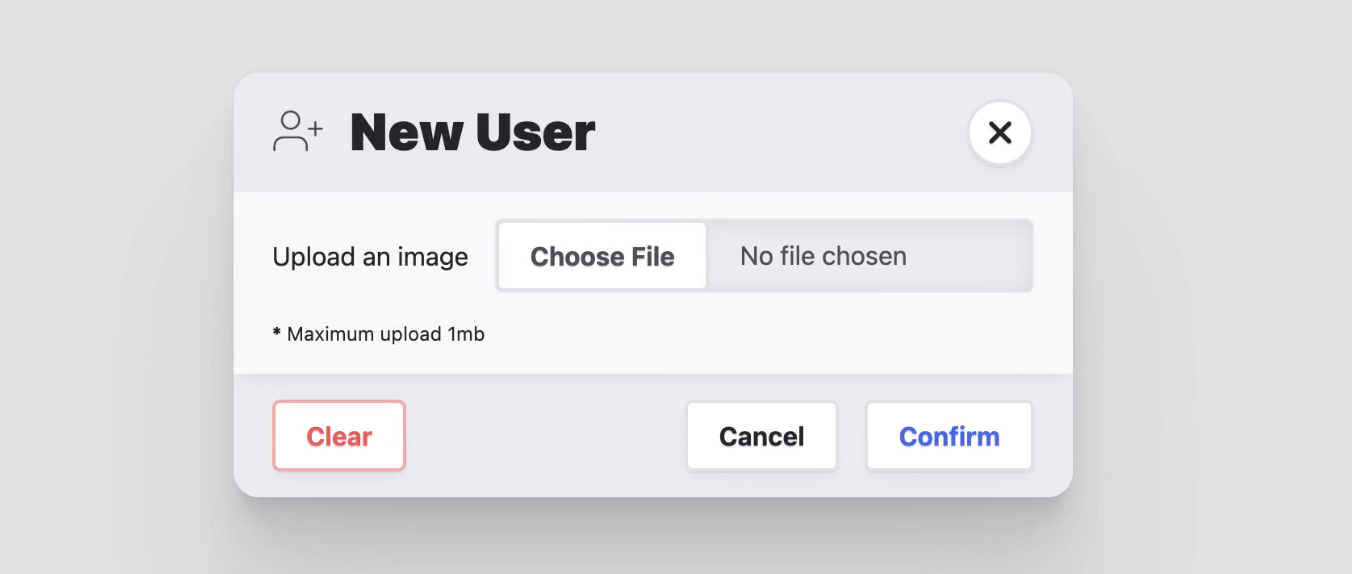
Adam explains how to use the dialog element with great depth. It's by far the most practical guide I've read on the topic so far. 👏
Companies can drive but also mess with your career. I never thought about it that way, but if you join a new company, you give your new manager the trust that they won't mess with your future.
They trusted you with their career, make sure to keep that trust.
Alex shares thoughts and management advice on his blog.
Julia Evans asked the Twittersphere about new and modern CLI tools. Folks pointed to the modern-unix GitHub repo. And it's indeed an excellent resource to polish your current CLI setup.
You'll discover that many of these tools are written in Rust. Check out bat, exa and delta! I'm a big fan.
From the unlimited knowledge collection called MDN... 🥁
What element is semantic super sugar, more than an ordinary list and cross-browser-supported? Let me introduce you to the menu element! 👏
Learn more about the menu element
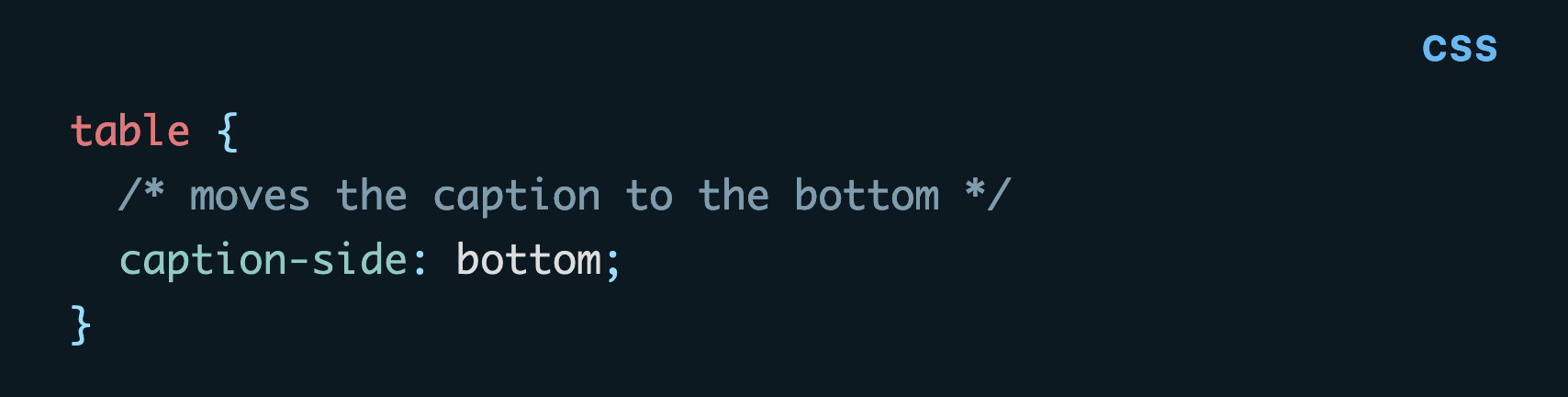
Did you know that the caption-side CSS property defines a table's caption position? Now you do. 😉
If you learned something new, whether small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- facebook/lexical – Lexical is an extensible text editor framework.
- nicolas-van/modern-async – A modern JavaScript tooling library for asynchronous operations.
- nvbn/thefuck – Magnificent app which corrects your previous console command.
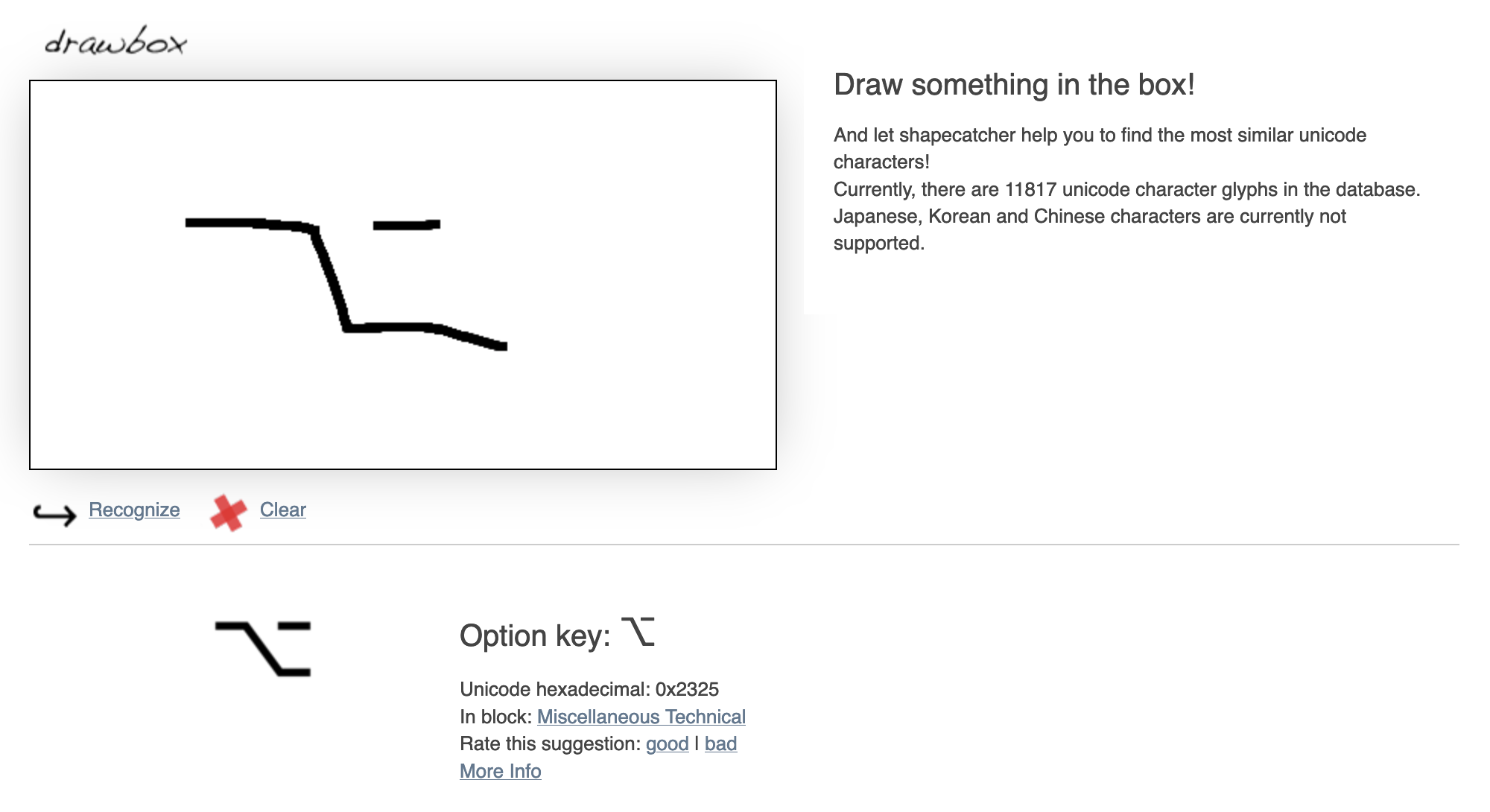
Every time I see shapecatcher.com, I can't get around thinking "Wow! this is useful!". Finding a Unicode character by drawing a sketchy version of it, how cool is that?
Find more single-purpose online tools on tiny-helpers.dev.
You read way more code than you write. The Kernighans law's describes the disadvantages of writing "clever" code.
Debugging is twice as hard as writing the code in the first place. Therefore, if you write the code as cleverly as possible, you are, by definition, not smart enough to debug it.
Giant Rooks' "Watershed" is a nice and bouncy Indie track with great chorus. Enjoy!
And that's a wrap for the sixty-third Web Weekly! If you enjoy this newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
And with that, take care of yourselves, friends - mentally, physically, and emotionally. I'll see you next week! 👋
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2022-04-18T22:00:00+00:00) Web Weekly #63 (#blogPost). Retrieved from https://www.scien.cx/2022/04/18/web-weekly-63-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.